 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Cara rendering Master Sketch - Operasi khusus rendering Master Sketch
Cara rendering Master Sketch - Operasi khusus rendering Master Sketch
Cara rendering Master Sketch - Operasi khusus rendering Master Sketch
editor php Yuzi Sketch Master ialah perisian rendering yang berkuasa yang menyediakan pengguna dengan fungsi rendering yang kaya. Dalam Master Sketch, rendering membolehkan pereka bentuk mempersembahkan karya reka bentuk dengan lebih realistik dan jelas. Artikel ini akan memperkenalkan langkah khusus rendering Master Sketch untuk membantu pembaca menguasai teknik ini dengan lebih baik. Mula-mula, buka perisian Sketch Master dan pilih kerja reka bentuk yang perlu dibuat. Kemudian, laraskan parameter seperti sumber cahaya dan bahan untuk mencapai kesan yang diingini. Akhir sekali, klik butang render dan tunggu perisian menyelesaikan proses rendering untuk mendapatkan kesan rendering yang menakjubkan.
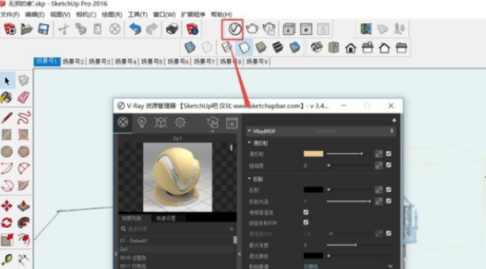
Mula-mula, kami membuka perisian Sketch Master pada komputer, klik pada panel pengurusan sumber, dan laraskan data.

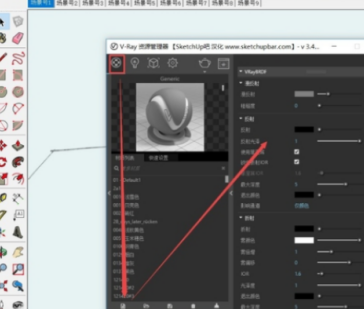
Klik ikon bahan untuk melaraskan pelbagai sifat bahan.

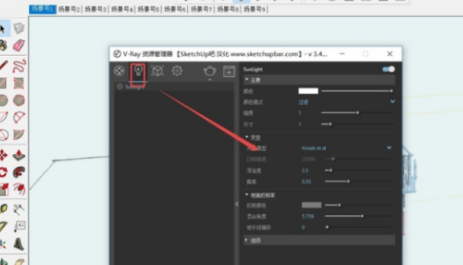
Kemudian kami klik pada ikon sumber cahaya dan laraskan sifat sumber cahaya.

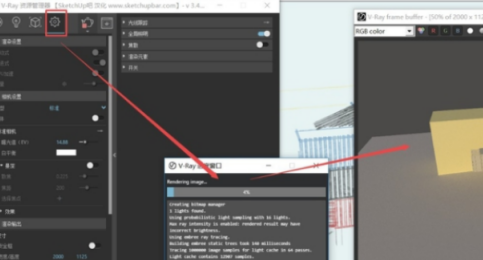
Klik arahan rendering untuk melihat hasil rendering.

Atas ialah kandungan terperinci Cara rendering Master Sketch - Operasi khusus rendering Master Sketch. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Bagaimana untuk memaparkan pandangan atas ortogon dalam Kujiale_Tutorial pada memaparkan paparan atas ortogon dalam Kujiale
Apr 02, 2024 pm 01:10 PM
Bagaimana untuk memaparkan pandangan atas ortogon dalam Kujiale_Tutorial pada memaparkan paparan atas ortogon dalam Kujiale
Apr 02, 2024 pm 01:10 PM
1. Mula-mula buka pelan reka bentuk yang akan diberikan dalam Kujiale. 2. Kemudian buka pemaparan paparan atas di bawah menu pemaparan. 3. Kemudian klik Ortogonal dalam tetapan parameter dalam antara muka paparan paparan atas. 4. Akhir sekali, selepas melaraskan sudut model, klik Render Now untuk memaparkan paparan atas ortogon.
 Adakah paparan halaman vue adalah segerak atau tidak segerak?
Dec 13, 2022 pm 07:26 PM
Adakah paparan halaman vue adalah segerak atau tidak segerak?
Dec 13, 2022 pm 07:26 PM
Paparan halaman Vue adalah tidak segerak. Vue menggunakan pemaparan tak segerak, yang boleh meningkatkan prestasi; jika kemas kini tak segerak tidak digunakan, komponen semasa akan dipaparkan semula setiap kali data dikemas kini Atas sebab prestasi, Vue akan mengemas kini paparan secara tidak segerak selepas pusingan kemas kini data ini.
 Ralat Vue: v-html tidak boleh digunakan dengan betul untuk memaparkan kod HTML dinamik Bagaimana untuk menyelesaikannya?
Aug 19, 2023 pm 12:27 PM
Ralat Vue: v-html tidak boleh digunakan dengan betul untuk memaparkan kod HTML dinamik Bagaimana untuk menyelesaikannya?
Aug 19, 2023 pm 12:27 PM
Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML dinamik, bagaimana untuk menyelesaikannya? Pengenalan: Dalam pembangunan Vue, kita selalunya perlu memaparkan kod HTML secara dinamik untuk memaparkan kandungan teks kaya atau input pengguna yang dijana secara dinamik. Vue menyediakan arahan v-html untuk melaksanakan fungsi ini. Walau bagaimanapun, kadangkala kami mungkin menghadapi masalah yang tidak dapat menghasilkan kod HTML dinamik menggunakan v-html dengan betul. Artikel ini akan meneroka punca masalah ini dan memberikan penyelesaian. Penerangan masalah: Dalam Vue, apabila kami menggunakan v
 Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML, bagaimana untuk menyelesaikannya?
Aug 26, 2023 am 11:25 AM
Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML, bagaimana untuk menyelesaikannya?
Aug 26, 2023 am 11:25 AM
Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML, bagaimana untuk menyelesaikannya? Vue ialah rangka kerja JavaScript popular yang boleh membantu kami membina antara muka pengguna interaktif. Dalam Vue, kita boleh menggunakan arahan v-html untuk menjadikan kod HTML ke dalam templat. Walau bagaimanapun, kadangkala kami mungkin menghadapi masalah: kod HTML tidak boleh dipaparkan dengan betul menggunakan v-html. Artikel ini akan menerangkan beberapa sebab dan penyelesaian biasa untuk membantu anda menyelesaikan masalah ini. Alasan pertama yang mungkin adalah bahawa
 fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 19, 2023 am 08:04 AM
fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 19, 2023 am 08:04 AM
Dalam Vue3, v-for dianggap sebagai cara terbaik untuk memaparkan data senarai. v-for ialah arahan dalam Vue yang membolehkan pembangun melelang melalui tatasusunan atau objek dan menjana sekeping kod HTML untuk setiap item. Arahan v-for ialah salah satu arahan templat paling berkuasa yang tersedia untuk pembangun. Dalam Vue3, arahan v-for telah dioptimumkan lagi, menjadikannya lebih mudah untuk digunakan dan lebih fleksibel. Perubahan terbesar bagi arahan v-for dalam Vue3 ialah pengikatan elemen. Dalam Vue2, gunakan arahan v-for
 Bagaimana untuk menggunakan Vue untuk mencapai penggredan imej dan pemprosesan pemaparan?
Aug 19, 2023 pm 07:53 PM
Bagaimana untuk menggunakan Vue untuk mencapai penggredan imej dan pemprosesan pemaparan?
Aug 19, 2023 pm 07:53 PM
Bagaimana untuk menggunakan Vue untuk mencapai penggredan imej dan pemprosesan pemaparan? Gambaran Keseluruhan Dalam pembangunan aplikasi web moden, pemprosesan imej adalah keperluan yang sangat biasa. Menggunakan Vue.js, rangka kerja JavaScript yang popular, ia menjadi sangat mudah dan cekap untuk melaksanakan penggredan imej dan pemprosesan pemaparan. Artikel ini akan menunjukkan cara melaksanakan penggredan imej dan pemprosesan pemaparan melalui Vue.js dan disertakan dengan contoh kod. Langkah 1: Buat contoh Vue Pertama, kita perlu mencipta tika Vue untuk mengurus data dan logik imej. dalam HT
 Lukis semula lwn. aliran semula: yang manakah mempunyai kesan yang lebih kritikal pada fasa pemaparan?
Jan 26, 2024 am 10:16 AM
Lukis semula lwn. aliran semula: yang manakah mempunyai kesan yang lebih kritikal pada fasa pemaparan?
Jan 26, 2024 am 10:16 AM
Kesan lukis semula dan aliran semula pada fasa pemaparan: siapa yang lebih penting? Apabila halaman web dipaparkan, penyemak imbas melakukan satu siri operasi dalam susunan tertentu untuk memaparkan kandungan halaman. Antaranya, lukisan semula dan aliran semula adalah dua langkah penting dalam proses pemaparan. Artikel ini akan meneroka kesan lukis semula dan aliran semula pada fasa pemaparan dan menganalisis kepentingannya. Maksud dan perbezaan redraw dan reflow Sebelum memahami kesan redraw dan reflow terhadap rendering, mari kita fahami maksud dan perbezaannya dahulu. Cat semula merujuk kepada apabila gaya elemen berubah, tetapi ia tidak menjejaskan
 Kuasai pelaksanaan dan prinsip kerja mod pemaparan Kanvas
Jan 17, 2024 am 08:40 AM
Kuasai pelaksanaan dan prinsip kerja mod pemaparan Kanvas
Jan 17, 2024 am 08:40 AM
Untuk memahami prinsip dan pelaksanaan mod pemaparan Kanvas, contoh kod khusus diperlukan Pertama, kita perlu menjelaskan dengan jelas bahawa Kanvas ialah API lukisan yang disediakan oleh HTML5, yang membolehkan kita menggunakan JavaScript dalam penyemak imbas untuk melukis grafik, animasi dan. kesan visual yang lain. Kanvas boleh dilukis menggunakan dua mod pemaparan: mod pemaparan 2D dan mod pemaparan WebGL. Mod pemaparan 2D ialah mod lalai Kanvas Ia menggunakan konteks 2D elemen Kanvas dalam HTML5 untuk melukis imej.



