 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant - Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant
Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant - Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant
Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant - Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant
editor php Yuzai memperkenalkan anda kepada kaedah tetapan DPI skrin Pembantu Permainan Mudah Alih Tencent. Melaraskan DPI skrin boleh menukar kejelasan dan kesan paparan skrin permainan dan meningkatkan pengalaman permainan. Untuk menetapkan DPI skrin, ikuti langkah mudah dan anda boleh melakukannya dengan mudah. Seterusnya, mari kita pelajari cara menetapkan DPI skrin dalam Tencent Mobile Game Assistant!
1. Masukkan perisian dan klik ikon "Menu" di penjuru kanan sebelah atas halaman.

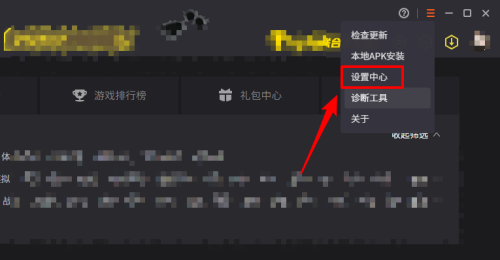
2. Klik "Pusat Tetapan" dalam senarai pilihan di bawah.

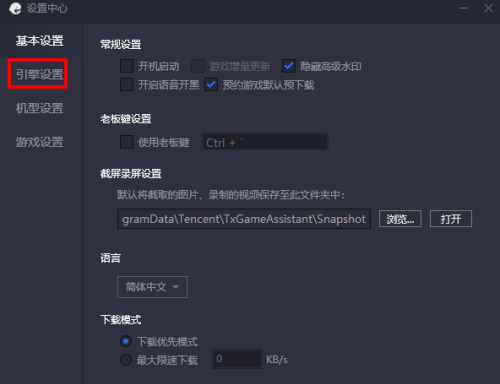
3. Dalam antara muka baharu, klik pilihan "Tetapan Enjin" di sebelah kiri.

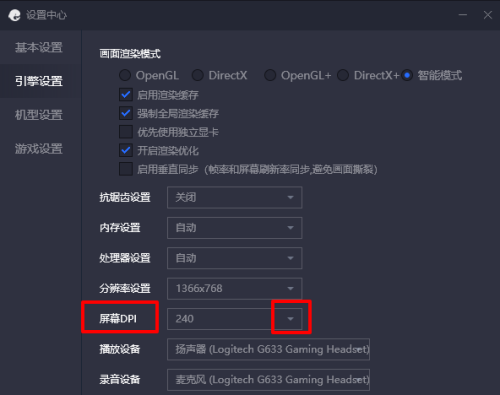
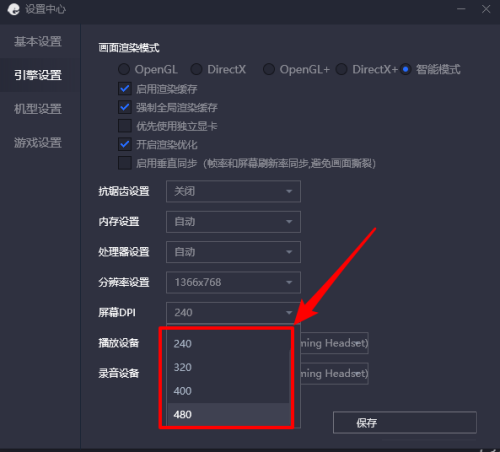
4. Kemudian cari pilihan "DPI Skrin" di sebelah kanan, klik butang lungsur turun, dan akhirnya pilih nilai DPI yang sesuai daripada pilihan menu di bawah.


Atas ialah kandungan terperinci Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant - Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Cara mengosongkan cache Tencent Mobile Game Assistant - Cara mengosongkan cache Tencent Mobile Game Assistant
Mar 04, 2024 pm 03:00 PM
Cara mengosongkan cache Tencent Mobile Game Assistant - Cara mengosongkan cache Tencent Mobile Game Assistant
Mar 04, 2024 pm 03:00 PM
Ramai pemain menggunakan Tencent Mobile Game Assistant, tetapi adakah anda tahu cara mengosongkan cache Tencent Mobile Game Assistant Di bawah, editor akan membawa anda cara mengosongkan cache Tencent Mobile Game Assistant. Pengguna yang berminat boleh lihat di bawah. Bar. 1. Buka Tencent Mobile Game Assistant, dan kemudian klik "My Games" di sebelah kiri 2. Buka permainan yang anda mahu kosongkan cache 3. Kemudian klik butang tiga bar di sudut kanan atas tetingkap; Kemudian pilih "Clear Cache" "; 5. Kemudian kotak prompt akan muncul, kita boleh klik "OK"; 6. Selepas pembersihan selesai, kita boleh klik "OK"
 Cara menetapkan memori maya dalam Tencent Mobile Game Assistant - Cara menetapkan memori maya dalam Tencent Mobile Game Assistant
Mar 05, 2024 pm 01:04 PM
Cara menetapkan memori maya dalam Tencent Mobile Game Assistant - Cara menetapkan memori maya dalam Tencent Mobile Game Assistant
Mar 05, 2024 pm 01:04 PM
Baru-baru ini, beberapa pemain baharu yang baru sahaja berhubung dengan perisian Tencent Mobile Game Assistant telah bertanya kepada editor cara menyediakan memori maya dalam Tencent Mobile Game Assistant Di bawah, editor akan membawakan kepada anda kaedah menyediakan memori maya dalam Tencent Mobile Pembantu Permainan Bagi mereka yang berminat dengan Pengguna ini, sila datang dan lihat di bawah. Langkah 1 tetapan memori maya Pembantu Permainan Mudah Alih Tencent: Pertama, pemain perlu membuka program emulator Android "Tencent Mobile Game Assistant". Langkah 2 tetapan memori maya Pembantu Permainan Mudah Alih Tencent: Selepas membuka emulator Android, klik "tiga" di penjuru kanan sebelah atas antara muka. Langkah 3 tetapan memori maya Pembantu Permainan Mudah Alih Tencent: Selepas mengklik untuk memaparkan menu lungsur, klik "Pusat Tetapan" dalam menu lungsur. Langkah 4 tetapan memori maya Pembantu Permainan Mudah Alih Tencent: Selepas memasuki pusat tetapan emulator Android, klik "Tetapan Enjin" pada antara muka. Tencent
 Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant - Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant
Mar 06, 2024 pm 01:20 PM
Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant - Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant
Mar 06, 2024 pm 01:20 PM
Artikel yang dibawa kepada anda dalam isu ini ialah mengenai Tencent Mobile Game Assistant Adakah anda tahu cara menetapkan DPI skrin pada Tencent Mobile Game Assistant Artikel berikut membawa anda cara menetapkan DPI skrin pada Tencent Mobile Game Assistant bersama-sama Lihat di bawah. 1. Masukkan perisian dan klik ikon "Menu" di penjuru kanan sebelah atas halaman. 2. Klik "Pusat Tetapan" dalam senarai pilihan di bawah. 3. Dalam antara muka baharu, klik pilihan "Tetapan Enjin" di sebelah kiri. 4. Kemudian cari pilihan "DPI Skrin" di sebelah kanan, klik butang lungsur turun, dan akhirnya pilih nilai DPI yang sesuai daripada pilihan menu di bawah.
 Cara membuka berbilang permainan pada Tencent Mobile Game Assistant - Cara membuka berbilang permainan pada Tencent Mobile Game Assistant
Mar 05, 2024 pm 03:46 PM
Cara membuka berbilang permainan pada Tencent Mobile Game Assistant - Cara membuka berbilang permainan pada Tencent Mobile Game Assistant
Mar 05, 2024 pm 03:46 PM
Pengguna yang baru sahaja berhubung dengan perisian Tencent Mobile Game Assistant mungkin tidak begitu biasa dengan cara membuka berbilang permainan pada Tencent Mobile Game Assistant Dalam artikel berikut, editor akan membawakan anda kaedah tentang cara membuka berbilang permainan pada Tencent Pembantu Permainan Mudah Alih Mari lihat di bawah. Mula-mula, kita perlu mencari permainan yang dimuat turun dalam [Tencent Mobile Game Assistant], kemudian pilih permainan yang kita minati dan klik untuk memulakan permainan. Selepas mengklik, anda akan melompat ke halaman baharu Berbilang pilihan disenaraikan di sebelah kanan halaman Cari butang [Buka Berbilang]. 3. Dalam langkah ketiga, selepas kita menghidupkan butang ini, sistem akan secara automatik muncul satu daripada dua permainan yang telah anda mainkan baru-baru ini. Kemudian kita boleh membahagikan skrin untuk bermain dua permainan pada masa yang sama.
 Cara menyediakan permulaan Tencent Mobile Game Assistant - Cara menyediakan permulaan Tencent Mobile Game Assistant
Mar 06, 2024 pm 10:04 PM
Cara menyediakan permulaan Tencent Mobile Game Assistant - Cara menyediakan permulaan Tencent Mobile Game Assistant
Mar 06, 2024 pm 10:04 PM
Saya percaya bahawa semua pemain di sini suka menggunakan perisian Tencent Mobile Game Assistant, jadi adakah anda tahu cara menyediakan Tencent Mobile Game Assistant untuk memulakan , bagi yang berminat Jom lihat di bawah. 1. Buka perisian dan klik ikon "Menu" di penjuru kanan sebelah atas halaman. 2. Kemudian pilih "Pusat Tetapan" dalam senarai pilihan juntai bawah untuk masuk. 3. Masukkan antara muka baharu dan klik pilihan "Tetapan Asas" di sebelah kiri. 4. Kemudian cari "Mula pada permulaan" di sebelah kanan dan semaknya. 5. Akhir sekali, klik butang "Simpan" di bawah.
 Bagaimana untuk menyediakan Tencent Mobile Game Assistant untuk menjadikan permainan lebih lancar? -Kaedah tetapan yang lebih lancar untuk Tencent Mobile Game Assistant
Mar 20, 2024 pm 08:40 PM
Bagaimana untuk menyediakan Tencent Mobile Game Assistant untuk menjadikan permainan lebih lancar? -Kaedah tetapan yang lebih lancar untuk Tencent Mobile Game Assistant
Mar 20, 2024 pm 08:40 PM
1. Mula-mula buka Tencent Mobile Game Assistant, seperti yang ditunjukkan dalam rajah di bawah: 2. Selepas membuka Mobile Game Assistant, teruskan membuka [Tiga] di sebelah kanan atas halaman utama, seperti yang ditunjukkan dalam rajah di bawah: 3. Selepas mengklik [Tiga], drop-down akan muncul, dan drop-down akan muncul Klik [Settings Center], seperti yang ditunjukkan dalam gambar di bawah: 4. Dalam [Settings Center], editor akan mengklik untuk membuka [Engine Settings] , seperti yang ditunjukkan dalam rajah di bawah: 5. Dalam [Tetapan Enjin], teruskan klik pada [Resolution] Rate], seperti yang ditunjukkan dalam rajah di bawah: 6. Kemudian anda boleh menukar resolusi permainan di sini , lebih lancar, seperti yang ditunjukkan dalam rajah di bawah:
 Bagaimana untuk menetapkan kadar bingkai 60 yang stabil dalam Pembantu Permainan Mudah Alih Tencent? Cara menetapkan kadar bingkai 60 yang stabil dalam Tencent Mobile Game Assistant
Mar 05, 2024 pm 05:01 PM
Bagaimana untuk menetapkan kadar bingkai 60 yang stabil dalam Pembantu Permainan Mudah Alih Tencent? Cara menetapkan kadar bingkai 60 yang stabil dalam Tencent Mobile Game Assistant
Mar 05, 2024 pm 05:01 PM
Ramai pemain menggunakan Pembantu Permainan Mudah Alih Tencent, tetapi adakah anda tahu cara menetapkan kadar bingkai 60 yang stabil pada Pembantu Permainan Mudah Alih Tencent Di bawah, editor akan membawa anda cara untuk menetapkan kadar bingkai 60 yang stabil pada Pembantu Permainan Mudah Alih Tencent Jika anda berminat, Mari lihat di bawah. Mula-mula, buka perisian seperti biasa, cari ikon [tiga garisan mendatar] dalam antara muka, dan kemudian klik butang [Pusat Tetapan]. 2. Pada langkah kedua, selepas kita masuk, kita akan lihat [Engine Settings], klik padanya. 3. Pada langkah ketiga, kita boleh lihat di sebelah kanan, di mana akan terdapat banyak pilihan, dan kemudian kita boleh menyesuaikannya mengikut keperluan kita.
 Cara menyediakan OpenGL+ pada Tencent Mobile Game Assistant - Cara menyediakan OpenGL+ pada Tencent Mobile Game Assistant
Mar 06, 2024 am 10:04 AM
Cara menyediakan OpenGL+ pada Tencent Mobile Game Assistant - Cara menyediakan OpenGL+ pada Tencent Mobile Game Assistant
Mar 06, 2024 am 10:04 AM
Adakah anda juga menggunakan perisian Tencent Mobile Game Assistant? Jadi adakah anda tahu cara menyediakan OpenGL+ pada Tencent Mobile Game Assistant Seterusnya, editor akan membawa anda cara menyediakan OpenGL+ pada Tencent Mobile Game Assistant , sila datang dan lihat di bawah. Klik Tencent Mobile Game Assistant untuk membuka, klik Pusat Tetapan untuk membuka, klik butang yang dipilih di hadapan OpenGL+ untuk membuka dan klik Simpan.



