 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC - Langkah terperinci untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC
Bagaimana untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC - Langkah terperinci untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC
Bagaimana untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC - Langkah terperinci untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC
editor php Yuzai akan memperkenalkan anda secara terperinci langkah-langkah untuk mengezum masuk dan keluar imej dalam Adobe Photoshop CC. Dengan operasi mudah ini, anda boleh mengubah saiz imej dengan mudah untuk memenuhi keperluan yang berbeza. Seterusnya, mari belajar cara mengezum masuk dan keluar imej dalam Adobe Photoshop CC!
Kaedah 1: Tekan dan tahan kekunci Alt atau Pilihan (Komputer Apple) pada papan kekunci, dan kemudian gulung takal ke atas untuk mengezum masuk dan ke bawah untuk mengezum keluar.

Kaedah kedua, tahan butang papan kekunci Ctrl. Klik tanda "+" sekali lagi untuk mengezum masuk.

Dan tanda Ctrl tambah "-" akan mengecut, seperti yang ditunjukkan di bawah.

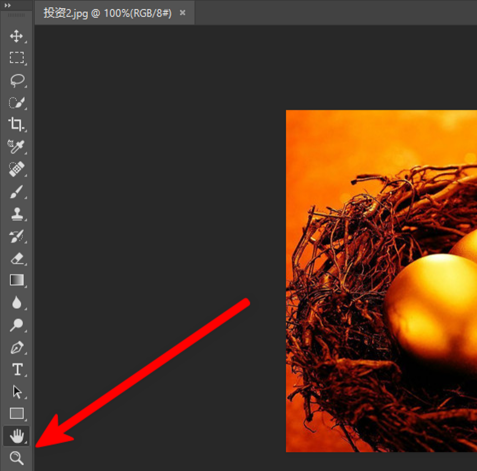
Kaedah 3: Klik ikon "kaca pembesar" di sebelah kiri antara muka Adobe Photoshop CC.

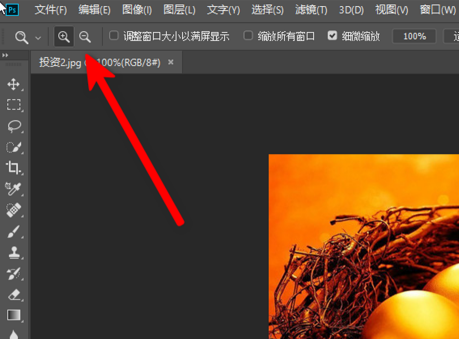
Kemudian klik kaca pembesar "+" dan "-" di penjuru kiri sebelah atas untuk memilih zum masuk dan zum keluar masing-masing. Kemudian klik dan tahan imej dengan tetikus untuk mengezum masuk atau keluar.

Atas ialah kandungan terperinci Bagaimana untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC - Langkah terperinci untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader ialah alat yang berkuasa untuk melihat dan mengedit fail PDF. Perisian ini tersedia dalam kedua-dua versi percuma dan berbayar. Jika anda perlu menggunakan Adobe Acrobat Reader untuk mengedit fail PDF, anda perlu membeli pelan berbayarnya. Untuk memastikan Adobe Acrobat Reader sentiasa dikemas kini dengan peningkatan terkini dan pembetulan keselamatan, perisian ini mendayakan kemas kini automatik secara lalai. Walau bagaimanapun, anda boleh memilih untuk melumpuhkan kemas kini automatik jika anda mahu. Artikel ini akan menunjukkan kepada anda cara untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader. Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader kami
 Cara memasukkan gambar dalam Adobe Acrobat Pro9-Cara memasukkan gambar dalam Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Cara memasukkan gambar dalam Adobe Acrobat Pro9-Cara memasukkan gambar dalam Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Adakah anda juga menggunakan perisian Adobe Acrobat Pro 9 di pejabat anda Tetapi adakah anda tahu cara memasukkan gambar dalam Adobe Acrobat Pro 9 Di bawah ini, editor akan membawakan kepada anda kaedah memasukkan gambar dalam Adobe Acrobat Pro 9. Jika anda berminat, lihat di bawah. Buka dokumen Sample.pdf dalam Adobe Acrobat Pro9, klik "Alat" - "Kandungan" - pilih "Edit Objek" di sebelah kanan dokumen, dan kursor tetikus bertukar kepada anak panah pepejal + kotak kecil di bahagian bawah sebelah kanan sudut. Klik kanan di kawasan kosong dokumen dan pilih Sisipkan Imej. Kotak dialog akan muncul, kemudian pilih fail imej ElenaGilbert.JPEG dalam kotak dialog (sila sahkan
 Bagaimana untuk memusatkan jadual WPS Word
Mar 21, 2024 pm 02:21 PM
Bagaimana untuk memusatkan jadual WPS Word
Mar 21, 2024 pm 02:21 PM
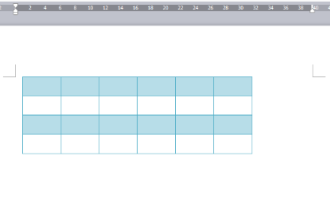
Apabila menggunakan perkataan dalam WPS, anda selalunya perlu memasukkan gambar, jadual, dan lain-lain, tetapi jika jadual yang dimasukkan tidak berpusat, ia akan menjejaskan keindahan keseluruhan dokumen Jadi bagaimana untuk menetapkan pemusatan jadual WPS? Hari ini saya akan mengajar anda cara membuat pelarasan Langkah-langkah khusus adalah seperti berikut. 1. Jadual dalam gambar tidak berada di tengah-tengah halaman, yang tidak begitu cantik saya mahu ia di tengah. 2. Mula-mula, klik kanan tetikus dalam jadual (seperti yang ditunjukkan dalam gambar). 3. Kemudian klik [Pilih Semua Jadual] dalam menu klik kanan (seperti yang ditunjukkan oleh anak panah merah dalam rajah). 4. Selepas mengklik, jadual akan dipilih sepenuhnya (seperti rajah di bawah). 5. Pada masa ini, klik untuk membuka tab [Mula] teks wps (seperti yang ditunjukkan oleh anak panah merah dalam rajah). pukul 6
 Cara membelah sel dalam Microsoft Excel-Cara membelah sel dalam Microsoft Excel
Mar 05, 2024 pm 09:31 PM
Cara membelah sel dalam Microsoft Excel-Cara membelah sel dalam Microsoft Excel
Mar 05, 2024 pm 09:31 PM
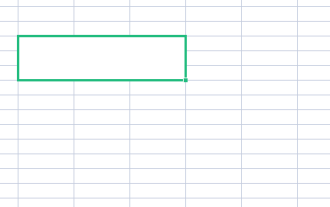
Adakah anda tahu cara membelah sel dalam Microsoft Excel? Di bawah ini, editor akan membawakan kepada anda kaedah membelah sel dalam Microsoft Excel jadual, seperti yang ditunjukkan di bawah. 2. Pilih sel yang digabungkan dan klik butang "Gabung Pusat" dengan anak panah ke bawah di bahagian atas, seperti yang ditunjukkan dalam rajah di bawah. 3. Kemudian pilih "Nyahgabungkan Sel", seperti yang ditunjukkan dalam rajah di bawah. 4. Sekarang anda boleh mendapati bahawa sel telah berpecah, seperti yang ditunjukkan dalam rajah di bawah. Di atas adalah keseluruhan kandungan cara membelah sel dalam Microsoft Excel yang dibawakan oleh editor kepada anda. Saya harap ia dapat membantu anda.
 Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
Ramai pengguna menggunakan perisian Adobe Illustrator CS6 di pejabat mereka, jadi adakah anda tahu bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 Kemudian, editor akan membawakan kepada anda kaedah menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 Pengguna yang berminat boleh lihat di bawah. Langkah 1: Mulakan perisian Adobe Illustrator CS6, seperti yang ditunjukkan dalam rajah di bawah. Langkah 2: Dalam bar menu, klik perintah [Edit] → [Keutamaan] → [Umum] dalam urutan. Langkah 3: Kotak dialog [Keyboard Increment] muncul, masukkan nombor yang diperlukan dalam kotak teks [Keyboard Increment], dan akhirnya klik butang [OK]. Langkah 4: Gunakan kekunci pintasan [Ctrl]
 Adobe sedang menutup dua aplikasi Photoshop Android, mengesyorkan pengguna untuk menggunakan Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe sedang menutup dua aplikasi Photoshop Android, mengesyorkan pengguna untuk menggunakan Photoshop Express
May 05, 2024 pm 12:43 PM
Menurut berita pada 5 Mei, Adobe baru-baru ini mengeluarkan notis kepada pengguna yang menyatakan bahawa ia akan menutup secara rasmi aplikasi PhotoshopMix dan PhotoshopFix pada platform Android pada 4 Jun 2024. Dalam beberapa tahun kebelakangan ini, Adobe telah mengubah strategi produk Photoshopnya pada platform mudah alih, daripada melancarkan alatan bebas untuk senario penggunaan tertentu, seperti PhotoshopMix dan PhotoshopFix, kepada menyediakan fungsi Photoshop yang komprehensif dalam bentuk suite pada Android, iOS dan web. PhotoshopMix pernah membolehkan pengguna menggabungkan dua atau lebih gambar dengan mudah, sementara PhotoshopFix menyediakan
 Sora datang ke perisian penyuntingan video Adobe! Versi baharu Premiere Pro membuka era penyuntingan AI
Apr 16, 2024 pm 03:20 PM
Sora datang ke perisian penyuntingan video Adobe! Versi baharu Premiere Pro membuka era penyuntingan AI
Apr 16, 2024 pm 03:20 PM
Sora akan disepadukan ke dalam perisian penyuntingan video Adobe. Dalam demonstrasi konsep PremierPro yang baru dikeluarkan, Adobe menunjukkan hasil kerjasamanya dengan OpenAI: sebagai tambahan kepada kanta utama, kanta tambahan B-roll telah dijana sepenuhnya oleh Sora. Selain Sora, alat video AI popular lain Runway dan Pika juga akan tersedia sebagai pilihan. Landasan digunakan sama seperti Sora dalam demonstrasi dan boleh menghasilkan pukulan tambahan baharu. Pika secara semula jadi boleh memanjangkan kanta sedia ada selama beberapa saat. Perlu ditegaskan bahawa ciri-ciri ini masih dalam peringkat pratonton dan penyelidikan awal, dan masih belum didedahkan bila ia akan dikeluarkan. Sebagai perbandingan, produk AI Adobe sendiri Firefly
 Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI - Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI
Mar 04, 2024 am 11:13 AM
Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI - Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI
Mar 04, 2024 am 11:13 AM
Baru-baru ini, ramai rakan bertanya kepada saya bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI Seterusnya, mari kita pelajari cara memadam fail yang baru dibuka dalam Adobe Reader XI saya harap ia dapat membantu semua orang. Langkah 1: Pertama, gunakan kekunci pintasan "win+R" untuk membuka larian, masukkan "regedit", dan tekan Enter untuk membukanya, seperti yang ditunjukkan dalam gambar. Langkah 2: Selepas memasuki antara muka baharu, klik "HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles" di sebelah kiri, pilih "c1", klik kanan dan pilih pilihan "Padam", seperti yang ditunjukkan dalam rajah. Langkah 3: Kemudian timbul



