 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Grafik dan teks contoh aplikasi padanan warna hijau pada halaman web
Grafik dan teks contoh aplikasi padanan warna hijau pada halaman web
Grafik dan teks contoh aplikasi padanan warna hijau pada halaman web
Hijau ialah warna yang lebih sederhana antara kuning dan biru (hangat dan sejuk), yang menjadikan hijau sebagai watak yang paling damai, stabil, murah hati dan bertolak ansur. Ia adalah warna yang lembut, tenang, berpuas hati, anggun dan popular. Ia juga merupakan salah satu warna yang paling banyak digunakan pada halaman web.
Hijau berkait rapat dengan manusia Ia adalah warna semula jadi kemakmuran abadi dan juga penuh dengan daya hidup muda melambangkan kedamaian dan keselamatan, pembangunan dan kecergasan, keselesaan dan ketenangan. kelonggaran dan Rehat boleh menghilangkan keletihan mata.
Ia mempunyai perasaan tertentu yang berkaitan dengan alam semula jadi dan kesihatan, jadi ia sering digunakan di tapak yang berkaitan dengan alam semula jadi dan kesihatan. Hijau juga sering digunakan dalam perhubungan awam atau tapak pendidikan sesetengah syarikat.
Hijau boleh menjadikan mood kita sangat cerah. Kuning-hijau mewakili kesegaran, ketenangan, kemudahan, kedamaian, kelembutan, musim bunga, keremajaan dan perasaan psikologi yang ditingkatkan.
Di bawah ini kami akan melakukan contoh dan analisis yang berbeza berdasarkan kombinasi warna seperti warna bersebelahan dengan atribut berbeza sistem hijau, ketulenan tinggi dan ketulenan rendah warna yang sama, warna kontras, dsb.

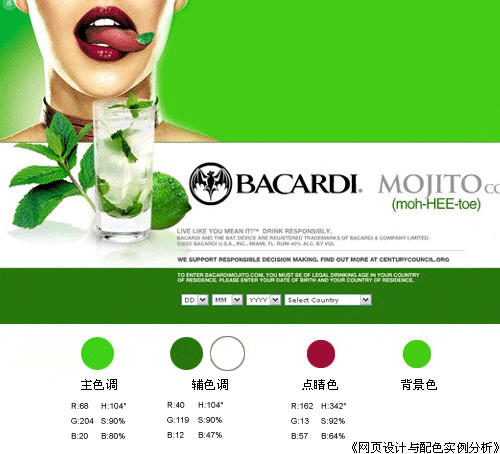
Analisis warna hijau:
Ia boleh dilihat daripada nilai warna utama dan warna tambahan HSB mod dalam rajah di atas bahawa kedua-dua warna Sederhana ini hanya berbeza dalam kecerahan, dan warna dan ketepuan yang dipaparkan adalah sama. Hijau sebenar ialah 120 darjah Dari segi nilai RGB, kedua-dua warna ini dicampur dengan warna lain pada darjah yang berbeza-beza, jadi ia berbeza sedikit daripada hijau sebenar. Disebabkan oleh ciri-ciri hijau itu sendiri, keseluruhan halaman web kelihatan sangat stabil dan selesa.
Warna tambahan hanya mengurangkan kecerahan, memberikan halaman rasa lapisan dan ruang.
Permukaan putih menonjolkan ciri hijau terbaik dan meningkatkan irama visual.
Sentuhan kemasan warna dengan sempurna mencerminkan sentuhan indah "sentuhan penamat", yang sangat menggoda Seluruh halaman tiba-tiba menjadi terang dan menyegarkan, meningkatkan kuasa ekspresif tema halaman.
Kesimpulan:
Warna utama dan tambahan tergolong dalam sistem warna hijau yang sama Melalui perubahan kecerahan yang berbeza, perubahan boleh menjadi lebih beransur-ansur dan lembut, tetapi juga lebih jelas. Lapisan warna halaman datang. Jika ia tidak dianalisis dan dinilai melalui nilai berangka, sesetengah rakan mungkin menilai berdasarkan pengalaman, dan mudah untuk tersilap percaya bahawa ketulenan kedua-dua warna itu mungkin berbeza kecuali untuk kecerahan pada masa ini, ia mudah diperoleh kesimpulan yang betul dengan menggunakan mod berangka dengan betul.
Seluruh halaman mempunyai sedikit warna: hijau zamrud untuk blok warna terbesar, putih untuk kawasan kedua, dan hijau gelap untuk kawasan ketiga, tetapi kesan yang diperolehi adalah kuat dan ketara, mencapai tujuan sepenuhnya. memaparkan tema produk.
Hijau gelap memberi orang perasaan psikologi yang subur, kesihatan, kematangan, kestabilan, kehidupan dan keterbukaan.

Analisis warna hijau: (Padanan warna ketulenan tinggi: kombinasi warna hijau + kontras)
Nilai HSB H menunjukkan bahawa 60 darjah adalah kuning positif , warna utama dan tambahan hanya condong sedikit ke arah hijau – H ialah 75 darjah. Kawasan besar kuning-hijau dengan kecerahan sedikit lebih rendah adalah warna utama, tetapi ketepuan adalah sangat tinggi, mencapai 100%. Warna tambahan menggunakan hijau lembut dan putih untuk meningkatkan kecerahan lapisan halaman, tetapi juga Ia boleh memberikan keseluruhan halaman skema warna lut sinar dan meningkatkan ciri hijau. Latar belakang coklat gelap sudah pasti menjadikan semua warna pepejal di latar depan bersinar terang di atas pentas.
Halaman ini mempunyai dua set warna kontras kecil, satu kuning-hijau dan oren-merah, dan satu lagi berwarna jingga-kuning dan biru langit Tegasnya, kedua-dua set warna ini bukan warna kontras. kerana warnanya agak berbeza. Walaupun ketepuan mereka dikurangkan, ia cukup untuk membentuk nada paling lantang dalam halaman ini, menjadikan keseluruhan halaman sangat aktif dan terang.
Kesimpulan:
Warna utama dan tambahan kuning dan hijau tidak mempesonakan apabila digunakan di kawasan yang luas, tetapi menjadikan halaman kelihatan sangat bertenaga dan bertenaga.
Apabila menggunakan kombinasi warna kontras dengan ketulenan berbeza, yang tidak betul-betul kontras, fungsi utama biasanya memainkan hubungan primer dan sekunder yang jelas. Walaupun ciri kontras warna kontras bukan "standard" dilemahkan dan warna halaman kelihatan mudah diselaraskan dan lembut, ia masih boleh menyerlahkan tema. → Contoh halaman web hijau muda warna serupa:

Analisis sistem hijau: (Warna hijau muda yang sama)
Atribut hijau warna utama ialah hijau muda dengan kecerahan tinggi Seperti yang dinyatakan sebelum ini, biasanya ketepuan akan berkurangan apabila kecerahan tinggi, dan warna halaman akan berkurangan apabila ketepuan rendah, melainkan warna itu sendiri mempunyainya. ciri sendiri dan kawasan yang luas Warna tambahan adalah putih, dan keseluruhan halaman kelihatan sangat ringan, lembut, tenang dan juga hangat.
Halaman menggunakan kecerunan hijau muda, menjadikan keseluruhan halaman lebih lembut dan selesa.
Walaupun warna aksen hanya muncul pada logo utama dan hanya sedikit pada butang, ia juga membawa beberapa sorotan pada warna keseluruhan halaman. Khususnya, nilai H mod HSB merah menunjukkan bahawa warna adalah hampir dengan merah sebenar, dan ketepuan mencapai nilai tertinggi. Satu lagi warna yang menarik ialah kuning, yang kelihatan secara visual pada halaman sebagai warna kontras hijau dan merah, yang memainkan peranan dalam merehatkan penglihatan. Kerana pada roda warna, kuning adalah warna peralihan antara hijau dan merah.
Kesimpulan:
Hijau muda mempunyai perasaan keanggunan, rehat, keselamatan, keharmonian, ketenangan dan kelembutan.
Kesan kecerunan boleh memperdalam lagi kesan ini. Walau bagaimanapun, apabila terdapat terlalu banyak warna terang dalam skema warna halaman, keseluruhan halaman akan kelihatan "kelabu" dengan mudah. Ini memerlukan penambahan jumlah warna ketulenan yang lebih tinggi sedikit, seperti blok warna hijau tambahan di sudut kiri bawah. Aksen terang yang sesuai boleh menjadi sangat baik.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge? Ramai pengguna kami ingin memaparkan halaman web yang kerap digunakan pada desktop sebagai pintasan untuk kemudahan membuka terus halaman akses, tetapi mereka tidak tahu bagaimana untuk melakukannya Sebagai tindak balas kepada masalah ini, editor isu ini akan berkongsi penyelesaian dengan majoriti pengguna , mari kita lihat kandungan yang dikongsi dalam tutorial perisian hari ini. Kaedah pintasan menghantar halaman web ke desktop dalam pelayar Edge: 1. Buka perisian dan klik butang "..." pada halaman. 2. Pilih "Pasang tapak ini sebagai aplikasi" dalam "Aplikasi" dalam pilihan menu lungsur. 3. Akhir sekali, klik pada tetingkap pop timbul
 Membangunkan sistem pengundian web menggunakan JavaScript
Aug 09, 2023 pm 01:30 PM
Membangunkan sistem pengundian web menggunakan JavaScript
Aug 09, 2023 pm 01:30 PM
Menggunakan JavaScript untuk membangunkan sistem pengundian web Abstrak: Dengan perkembangan pesat Internet, pengundian dalam talian telah menjadi cara yang mudah dan pantas untuk mengumpul pendapat umum dan membuat keputusan. Artikel ini akan memperkenalkan penggunaan JavaScript untuk membangunkan sistem pengundian web yang mudah, yang membolehkan pengguna memilih pilihan dan menyerahkan undian. Pengenalan: Sistem pengundian web ialah program yang memaparkan berbilang pilihan pada halaman web dan membolehkan pengguna memilih. Ia boleh digunakan dalam banyak senario, seperti pengundian pilihan raya, tinjauan produk, pengumpulan pendapat, dsb. Artikel ini
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Sep 06, 2023 am 09:36 AM
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Sep 06, 2023 am 09:36 AM
Penyelesaian kepada halaman web yang tidak boleh diakses termasuk menyemak sambungan rangkaian, mengosongkan cache penyemak imbas, menyemak alamat halaman web, cuba menggunakan penyemak imbas lain, menyemak status pelayan, menyemak resolusi nama domain, menyemak tembok api dan tetapan keselamatan, dan menghubungi tapak web pentadbir. Pengenalan terperinci: 1. Periksa sambungan rangkaian untuk memastikan bahawa sambungan rangkaian adalah normal Anda boleh cuba membuka halaman web lain atau menggunakan peranti lain untuk mengakses untuk menentukan sama ada ia adalah masalah sambungan rangkaian Jika halaman web lain boleh diakses secara normal , ia mungkin menjadi masalah dengan halaman web 2. Kosongkan cache penyemak imbas Cache penyemak imbas boleh menyebabkan halaman web gagal dimuatkan, dsb.
 Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Penyemak imbas tidak boleh membuka halaman web tetapi rangkaian adalah normal Terdapat banyak sebab yang mungkin. Apabila masalah ini berlaku, kita perlu menyiasat langkah demi langkah untuk menentukan punca tertentu dan menyelesaikan masalah tersebut. Mula-mula, tentukan sama ada halaman web tidak boleh dibuka terhad kepada penyemak imbas tertentu atau sama ada semua penyemak imbas tidak boleh membuka halaman web. Jika hanya satu penyemak imbas tidak boleh membuka halaman web, anda boleh cuba menggunakan penyemak imbas lain, seperti Google Chrome, Firefox, dll., untuk ujian. Jika penyemak imbas lain dapat membuka halaman dengan betul, kemungkinan besar masalahnya adalah dengan penyemak imbas khusus itu, mungkin
 Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Untuk menetapkan muat semula automatik halaman web, anda boleh menggunakan teg "meta" HTML, fungsi "setTimeout" JavaScript, fungsi "setInterval" atau pengepala "Refresh" HTTP. Pengenalan terperinci: 1. Gunakan teg "meta" HTML Dalam teg "<head>" dokumen HTML, anda boleh menggunakan teg "meta" untuk menetapkan penyegaran automatik halaman web "fungsi JavaScript, dsb.
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Bagaimana untuk menyelesaikan masalah laman web tidak dibuka Dengan perkembangan pesat Internet, orang ramai semakin bergantung kepada Internet untuk mendapatkan maklumat, berkomunikasi dan berhibur. Walau bagaimanapun, kadangkala kami menghadapi masalah bahawa halaman web tidak boleh dibuka, yang membawa banyak masalah kepada kami. Artikel ini akan memperkenalkan anda kepada beberapa kaedah biasa untuk membantu menyelesaikan masalah halaman web tidak dibuka. Pertama, kita perlu menentukan mengapa halaman web tidak boleh dibuka. Sebab yang mungkin termasuk masalah rangkaian, masalah pelayan, masalah tetapan penyemak imbas, dsb. Berikut ialah beberapa penyelesaian: Semak sambungan rangkaian: Pertama, kita perlukan
 Bagaimana untuk membuka php pada halaman web
Mar 22, 2024 pm 03:20 PM
Bagaimana untuk membuka php pada halaman web
Mar 22, 2024 pm 03:20 PM
Melaksanakan kod PHP dalam halaman web memerlukan memastikan pelayan web menyokong PHP dan dikonfigurasikan dengan betul. PHP boleh dibuka dalam tiga cara: * **Persekitaran pelayan:** Letakkan fail PHP dalam direktori akar pelayan dan aksesnya melalui penyemak imbas. * **Persekitaran Pembangunan Bersepadu: **Letakkan fail PHP dalam direktori akar web yang ditentukan dan aksesnya melalui penyemak imbas. * **Pelayan Jauh:** Akses fail PHP yang dihoskan pada pelayan jauh melalui alamat URL yang disediakan oleh pelayan.



