 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan kepada aplikasi fungsi pandangan AngularJS_AngularJS
Pengenalan kepada aplikasi fungsi pandangan AngularJS_AngularJS
Pengenalan kepada aplikasi fungsi pandangan AngularJS_AngularJS
AngularJS menyokong aplikasi satu halaman melalui berbilang paparan pada satu halaman. Untuk melakukan ini AngularJS menyediakan arahan ng-view dan ng-template, serta perkhidmatan $routeProvider.
ng-view
ng-view hanya mencipta ruang letak untuk paparan yang sepadan (HTML atau paparan templat ng) yang boleh diletakkan mengikut konfigurasi.
Gunakan
Tentukan div dan ng-view dalam modul utama.
<div ng-app="mainApp"> ... <div ng-view></div> </div>
ng-template
Arahanng-template digunakan untuk membuat paparan HTML menggunakan teg skrip. Ia mengandungi atribut "id" untuk paparan pengawal yang dipetakan oleh $routeProvider.
Gunakan
Tentukan jenis sebagai blok skrip untuk templat ng dalam modul utama.
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
$routeProvider
$routeProvider ialah konfigurasi yang mengumpulkan URL, memetakannya ke halaman HTML atau templat ng yang sepadan dan melampirkan pengawal pada perkhidmatan menggunakan kekunci yang sama.
Gunakan
Tentukan jenis sebagai blok skrip untuk templat ng dalam modul utama.
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
Gunakan
Tentukan blok skrip modul utama dan tetapkan konfigurasi penghalaan.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
Berikut ialah isu penting untuk dipertimbangkan dalam contoh di atas
- $routeProvider ditakrifkan sebagai fungsi konfigurasi modul Aplikasi utama di bawah '$routeProvider' menggunakan kata kunci
- $routeProvider memetakan URL "/addStudent" kepada "addStudent.html" apabila ia ditakrifkan. addStudent.html harus wujud dalam laluan yang sama seperti halaman html utama. Jika halaman htm tidak ditakrifkan, maka ng-template digunakan dengan id="addStudent.html". Kami telah menggunakan ng-template;
- "jika tidak" ialah paparan lalai yang digunakan untuk menetapkan
- "conlloer" digunakan untuk menetapkan pengawal yang sepadan dengan paparan;
Contoh
Contoh berikut akan menunjukkan semua arahan di atas.
testAngularJS.html
<html>
<head>
<title>Angular JS Views</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp">
<p><a href="#addStudent">Add Student</a></p>
<p><a href="#viewStudents">View Students</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>
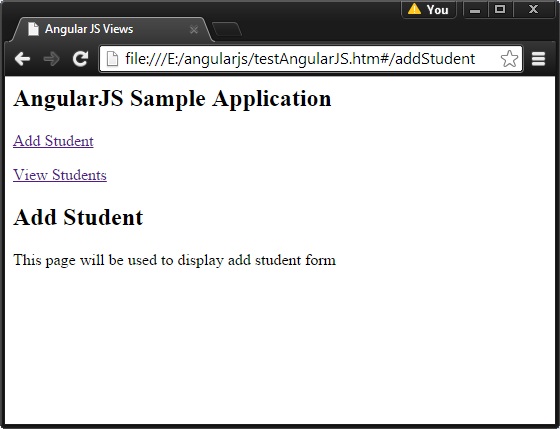
Buka textAngularJS.html dalam penyemak imbas web anda. Lihat hasilnya seperti berikut:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Mod siap sedia iOS 17 menukarkan iPhone yang sedang mengecas menjadi hab rumah
Jun 06, 2023 am 08:20 AM
Mod siap sedia iOS 17 menukarkan iPhone yang sedang mengecas menjadi hab rumah
Jun 06, 2023 am 08:20 AM
Dalam iOS 17 Apple memperkenalkan Mod Siap Sedia, pengalaman paparan baharu yang direka untuk mengecas iPhone dalam orientasi mendatar. Dalam kedudukan ini, iPhone dapat memaparkan satu siri widget skrin penuh, mengubahnya menjadi hab rumah yang berguna. Mod siap sedia diaktifkan secara automatik pada iPhone yang menjalankan iOS 17 yang diletakkan secara mendatar pada pengecas. Anda boleh melihat maklumat seperti masa, cuaca, kalendar, kawalan muzik, foto dan banyak lagi. Anda boleh leret ke kiri atau kanan melalui pilihan siap sedia yang tersedia dan kemudian tekan lama atau leret ke atas/bawah untuk menyesuaikan. Sebagai contoh, anda boleh memilih daripada paparan analog, paparan digital, fon gelembung dan paparan siang, di mana warna latar belakang berubah berdasarkan masa seiring dengan berlalunya masa. Terdapat beberapa pilihan
 Bagaimana untuk melaksanakan jadual boleh diedit dalam Vue
Nov 08, 2023 pm 12:51 PM
Bagaimana untuk melaksanakan jadual boleh diedit dalam Vue
Nov 08, 2023 pm 12:51 PM
Jadual adalah komponen penting dalam banyak aplikasi web. Jadual biasanya mempunyai jumlah data yang besar, jadi jadual memerlukan beberapa ciri khusus untuk meningkatkan pengalaman pengguna. Salah satu ciri penting ialah keboleheditan. Dalam artikel ini, kami akan meneroka cara melaksanakan jadual boleh diedit menggunakan Vue.js dan memberikan contoh kod khusus. Langkah 1: Sediakan data Mula-mula, kita perlu menyediakan data untuk jadual. Kita boleh menggunakan objek JSON untuk menyimpan data jadual dan menyimpannya dalam sifat data bagi contoh Vue. Dalam kes ini
 Fahami perbezaan dan perbandingan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 09:20 AM
Fahami perbezaan dan perbandingan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 09:20 AM
Bandingkan SpringBoot dan SpringMVC dan fahami perbezaannya Dengan pembangunan Java yang berterusan, rangka kerja Spring telah menjadi pilihan pertama bagi banyak pembangun dan perusahaan. Dalam ekosistem Spring, SpringBoot dan SpringMVC ialah dua komponen yang sangat penting. Walaupun kedua-duanya adalah berdasarkan rangka kerja Spring, terdapat beberapa perbezaan dalam fungsi dan penggunaan. Artikel ini akan menumpukan pada membandingkan SpringBoot dan Spring
 Bagaimana untuk menggunakan rangka kerja CodeIgniter4 dalam php?
May 31, 2023 pm 02:51 PM
Bagaimana untuk menggunakan rangka kerja CodeIgniter4 dalam php?
May 31, 2023 pm 02:51 PM
PHP ialah bahasa pengaturcaraan yang sangat popular, dan CodeIgniter4 ialah rangka kerja PHP yang biasa digunakan. Apabila membangunkan aplikasi web, menggunakan rangka kerja sangat membantu Ia boleh mempercepatkan proses pembangunan, meningkatkan kualiti kod dan mengurangkan kos penyelenggaraan. Artikel ini akan memperkenalkan cara menggunakan rangka kerja CodeIgniter4. Pasang rangka kerja CodeIgniter4 Rangka kerja CodeIgniter4 boleh dimuat turun dari laman web rasmi (https://codeigniter.com/). Bawah
 Pembangunan Laravel: Bagaimana untuk menjana pandangan menggunakan Laravel View?
Jun 14, 2023 pm 03:28 PM
Pembangunan Laravel: Bagaimana untuk menjana pandangan menggunakan Laravel View?
Jun 14, 2023 pm 03:28 PM
Laravel ialah salah satu rangka kerja PHP yang paling popular pada masa ini, dan keupayaan penjanaan paparan yang berkuasa sangat mengagumkan. Paparan ialah halaman atau elemen visual yang dipaparkan kepada pengguna dalam aplikasi web, yang mengandungi kod seperti HTML, CSS dan JavaScript. LaravelView membenarkan pembangun menggunakan bahasa templat berstruktur untuk membina halaman web dan menjana paparan yang sepadan melalui pengawal dan penghalaan. Dalam artikel ini, kami akan meneroka cara menjana paparan menggunakan LaravelView. 1. Apa
 Apakah pandangan dalam Word?
Mar 19, 2024 pm 06:10 PM
Apakah pandangan dalam Word?
Mar 19, 2024 pm 06:10 PM
Saya rasa ramai pelajar ingin mempelajari kemahiran menyusun kata, tetapi editor secara rahsia memberitahu anda bahawa sebelum mempelajari kemahiran menyusun huruf, anda perlu memahami pandangan perkataan dengan jelas Dalam Word2007, 5 paparan disediakan untuk dipilih oleh pengguna . Paparan, paparan reka letak membaca, paparan reka letak web, paparan garis besar dan paparan biasa, mari belajar tentang 5 paparan perkataan ini dengan editor hari ini. 1. Paparan halaman Paparan halaman boleh memaparkan rupa hasil cetakan dokumen Word2007, yang terutamanya termasuk pengepala, pengaki, objek grafik, tetapan lajur, jidar halaman dan elemen lain Ia adalah paparan halaman yang paling hampir dengan hasil cetakan. 2. Paparan susun atur membaca Paparan susun atur membaca memaparkan dokumen Word2007 dan Office dalam gaya lajur buku
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan



