 Java
Java
 javaTutorial
javaTutorial
 Panduan pengurusan susun atur AWT: memberikan struktur dan keindahan pada antara muka anda
Panduan pengurusan susun atur AWT: memberikan struktur dan keindahan pada antara muka anda
Panduan pengurusan susun atur AWT: memberikan struktur dan keindahan pada antara muka anda

"Panduan Pengurusan Reka Letak AWT: Memberi Struktur dan Kecantikan pada Antara Muka Anda" yang ditulis oleh editor PHP Yuzai bertujuan untuk membantu pembaca memahami cara menggunakan pengurus reka letak AWT untuk mereka bentuk antara muka dan meningkatkan pengalaman pengguna. Panduan ini akan memperkenalkan secara menyeluruh pengurus susun atur yang biasa digunakan dalam AWT, termasuk BorderLayout, FlowLayout, GridLayout, dsb., dan menerangkan ciri-ciri dan senario yang berkenaan secara terperinci. Dengan mengkaji artikel ini, pembaca akan menguasai cara menggunakan pengurus reka letak secara fleksibel untuk menambah struktur dan keindahan pada antara muka, meningkatkan kualiti keseluruhan perisian dan kepuasan pengguna.
Pengenalan
AWT (Abstract Window Toolkit) menyediakan api yang berkuasa untuk Java Graphical User Interface (GUI) development. Pengurus susun atur ialah komponen utama dalam AWT, bertanggungjawab untuk mengatur dan meletakkan elemen antara muka untuk memastikan reka letaknya munasabah dan cantik.
Jenis Pengurus Reka Letak
AWT menyediakan pelbagai pengurus susun atur, setiap satunya dengan fungsi yang berbeza:
- Susun Alir: Susun atur ringkas, elemen disusun mengikut tertib dari kiri ke kanan atau atas ke bawah.
- Susun Sempadan: Membahagikan antara muka kepada lima kawasan (Utara, Selatan, Timur, Barat dan Tengah).
-
GridLayout: Membahagikan antara muka kepada grid, dengan elemen disusun dalam baris dan lajur.
import java.awt.*; import java.awt.event.*;
Salin selepas log masuk
BorderLayoutDemo kelas awam memanjangkan Bingkai {
awam BorderLayoutDemo() { super("Demo Susun Sempadan"); setLayout(New BorderLayout());
Button northButton = new Button("North");
Button southButton = new Button("South");
Button eastButton = new Button("East");
Button westButton = new Button("West");
Button centerButton = new Button("Center");
add(northButton, BorderLayout.NORTH);
add(southButton, BorderLayout.SOUTH);
add(eastButton, BorderLayout.EAST);
add(westButton, BorderLayout.WEST);
add(centerButton, BorderLayout.CENTER);
setSize(300, 200);
setVisible(true);}
kekosongan statik awam main(String[] args) { new BorderLayoutDemo(); } }
* **CardLayout:**显示一组组件,一次只能显示一个。
* **GridBagLayout:**灵活且强大的布局,允许精确控制元素的位置和大小。
**定制布局**
布局管理器可以通过以下属性进行定制:
* **间距:**元素之间的水平和垂直空间。
* **对齐方式:**元素在分配的区域内的对齐方式(居中、左对齐或右对齐)。
* **比例:**用于控制不同区域大小的权重。
**使用布局管理器**
要在界面中使用布局管理器,请执行以下步骤:
1. 创建布局管理器对象。
2. 将布局管理器设置为界面的布局。
3. 将组件添加到界面,指定其约束条件(例如,在 BorderLayout 中的区域)。
**示例:使用 BorderLayout**
```java
import java.awt.*;
import java.awt.event.*;
public class BorderLayoutDemo extends Frame {
public BorderLayoutDemo() {
super("BorderLayout Demo");
setLayout(new BorderLayout());
Button northButton = new Button("North");
Button southButton = new Button("South");
Button eastButton = new Button("East");
Button westButton = new Button("West");
Button centerButton = new Button("Center");
add(northButton, BorderLayout.NORTH);
add(southButton, BorderLayout.SOUTH);
add(eastButton, BorderLayout.EAST);
add(westButton, BorderLayout.WEST);
add(centerButton, BorderLayout.CENTER);
setSize(300, 200);
setVisible(true);
}
public static void main(String[] args) {
new BorderLayoutDemo();
}
}Contoh ini mencipta BorderLayout dan menambahkan butang padanya mengikut Utara, Selatan, Timur, Barat dan Tengah.
Kesimpulan
Menguasai pengurusan susun atur AWT adalah kunci untuk membina GUI yang cantik dan mesra pengguna. Dengan memahami pelbagai jenis pengurus reka letak dan sifat mereka, anda boleh mengatur dan meletakkan elemen antara muka dengan berkesan untuk memberikan pengguna pengalaman yang intuitif dan menyenangkan.
Atas ialah kandungan terperinci Panduan pengurusan susun atur AWT: memberikan struktur dan keindahan pada antara muka anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyemak trafik pada telefon bimbit Apple
May 09, 2024 pm 06:00 PM
Bagaimana untuk menyemak trafik pada telefon bimbit Apple
May 09, 2024 pm 06:00 PM
Cara menyemak penggunaan data pada Apple 1. Langkah khusus untuk menyemak penggunaan data pada telefon mudah alih Apple adalah seperti berikut: Buka tetapan telefon. Klik butang Selular. Tatal ke bawah pada halaman rangkaian selular untuk melihat penggunaan data khusus bagi setiap aplikasi. Klik Guna untuk turut menetapkan rangkaian yang dibenarkan. 2. Hidupkan telefon, cari pilihan tetapan pada desktop telefon, dan klik untuk masuk. Dalam antara muka tetapan, cari "Rangkaian Selular" dalam bar tugas di bawah dan klik untuk masuk. Dalam antara muka rangkaian selular, cari pilihan "Penggunaan" pada halaman dan klik untuk masuk. 3. Cara lain ialah menyemak trafik sendiri melalui telefon bimbit, tetapi telefon bimbit hanya boleh melihat jumlah penggunaan dan tidak akan memaparkan trafik yang tinggal: hidupkan iPhone, cari pilihan "Tetapan" dan bukanya. Pilih "Lebah"
 Bagaimana untuk melumpuhkan susun atur syot kilat dalam Windows 11_ Petua untuk tidak menggunakan susun atur syot kilat dalam win11
May 08, 2024 pm 06:46 PM
Bagaimana untuk melumpuhkan susun atur syot kilat dalam Windows 11_ Petua untuk tidak menggunakan susun atur syot kilat dalam win11
May 08, 2024 pm 06:46 PM
Sistem Win11 mengumumkan [Snapshot Layout] baharu, yang menyediakan pengguna dengan pelbagai pilihan susun atur tetingkap melalui butang [Maximize], supaya pengguna boleh memilih daripada berbilang templat susun atur untuk memaparkan dua, tiga atau empat aplikasi terbuka. Ini adalah peningkatan berbanding menyeret berbilang tetingkap ke sisi skrin dan kemudian melaraskan semuanya secara manual. [SnapGroups] akan menyimpan koleksi apl yang digunakan pengguna dan reka letaknya, membolehkan pengguna kembali ke tetapan itu dengan mudah apabila mereka perlu berhenti dan melakukan sesuatu yang lain. Jika seseorang menggunakan monitor yang pengguna mesti cabut plag, apabila medok semula, reka letak syot kilat yang digunakan sebelum ini juga akan dipulihkan. Untuk menggunakan reka letak syot kilat, kita boleh menggunakan pintasan papan kekunci WindowsKey+Z untuk bermula
 Bagaimana untuk mengisih halaman senarai mengikut abjad dalam vscode Bagaimana untuk mengisih halaman senarai mengikut abjad dalam vscode
May 09, 2024 am 09:40 AM
Bagaimana untuk mengisih halaman senarai mengikut abjad dalam vscode Bagaimana untuk mengisih halaman senarai mengikut abjad dalam vscode
May 09, 2024 am 09:40 AM
1. Mula-mula, selepas membuka antara muka vscode, klik butang ikon tetapan di sudut kiri bawah halaman 2. Kemudian, klik pilihan Tetapan dalam lajur halaman lungsur 3. Kemudian, cari pilihan Explorer dalam tetingkap lompat 4. Akhir sekali, di sebelah kanan halaman Klik pilihan OpenEditorsnaming, pilih butang abjad dari halaman lungsur dan simpan tetapan untuk melengkapkan pengisihan abjad
 Bagaimana untuk melihat rekod perjalanan di Amap
May 05, 2024 pm 05:21 PM
Bagaimana untuk melihat rekod perjalanan di Amap
May 05, 2024 pm 05:21 PM
Langkah-langkah untuk melihat rekod perjalanan di Amap: 1. Log masuk ke Amap 2. Masukkan "My" → "My Travel" 3. Lihat senarai rekod perjalanan 4. Klik untuk melihat butiran 5. Eksport; .
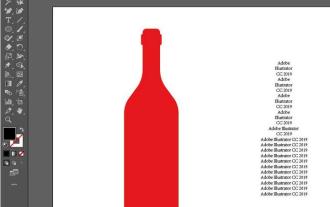
 Proses operasi mencipta kesan susun atur teks jenis botol dengan AI
May 06, 2024 pm 02:28 PM
Proses operasi mencipta kesan susun atur teks jenis botol dengan AI
May 06, 2024 pm 02:28 PM
1. Buka gambar bahan botol dalam AI dan taip kandungan teks yang perlu dihasilkan di sebelah. 2. Batalkan warna isian botol dan sapu sahaja untuk membentuk laluan tertutup berongga. 3. Laraskan saiz fon, fon dan jarak baris teks, dan susun lapisan botol ke bahagian atas. 4. Pilih teks dan botol pada masa yang sama, klik Object-Envelope Distortion-Create dengan objek peringkat atas, dan anda akan mendapat kumpulan teks berbentuk botol. 5. Dwiklik teks untuk memasuki mod pengasingan, dan anda boleh mengubah suai kandungan teks dan menukar warna. Selepas pengubahsuaian, bentuk botol tidak akan terjejas apabila keluar dari mod pengasingan. Kesan akhir adalah seperti berikut:
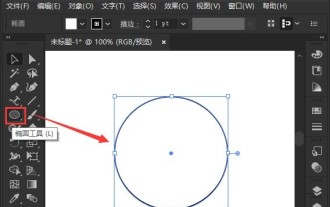
 Bagaimana untuk menetapkan teks dering dalam ai - kaedah khusus untuk menetapkan teks dering dalam ai
May 06, 2024 pm 05:58 PM
Bagaimana untuk menetapkan teks dering dalam ai - kaedah khusus untuk menetapkan teks dering dalam ai
May 06, 2024 pm 05:58 PM
1. Pertama, selepas membuka antara muka, klik alat elips untuk melukis bulatan sempurna 2. Klik butang alat teks laluan di sebelah kiri dan masukkan teks di sepanjang bingkai bulat 3. Pilih huruf dengan tetikus, buka panel aksara, dan tetapkan saiz fon kepada 20.7 pt4 Pilih bulatan, klik pilihan 3D dalam menu kesan, dan pilih butang putaran 5. Dalam tetapan pilihan putaran 3D yang dibuka, tetapkan pilihan kedudukan kepada kesan putaran tersuai, ubah suai parameter dan klik. OK untuk menyimpan 6. Akhir sekali, ia adalah cincin Hanya tambahkan kesan isian merah pada teks
 Cara menggunakan matplotlib untuk menjana carta dalam python
May 05, 2024 pm 07:54 PM
Cara menggunakan matplotlib untuk menjana carta dalam python
May 05, 2024 pm 07:54 PM
Untuk menggunakan Matplotlib untuk menjana carta dalam Python, ikuti langkah berikut: Pasang pustaka Matplotlib. Import Matplotlib dan gunakan fungsi plt.plot() untuk menjana plot. Sesuaikan carta, tetapkan tajuk, label, grid, warna dan penanda. Gunakan fungsi plt.savefig() untuk menyimpan carta ke fail.
 Bolehkah saya memasangkan kad rangkaian wayarles semasa memasang komputer?
May 08, 2024 am 09:13 AM
Bolehkah saya memasangkan kad rangkaian wayarles semasa memasang komputer?
May 08, 2024 am 09:13 AM
Bolehkah saya memasangkan kad rangkaian wayarles semasa memasang komputer? Pertama sekali, kad rangkaian wayarles yang anda maksudkan di sini mestilah kad rangkaian wayarles 2G/3G/4G, iaitu kad rangkaian wayarles, bukan? Jawapan saya ialah ya. Walau bagaimanapun, anda juga memerlukan AP yang menyokong kad rangkaian wayarles USB, seperti: (hanya untuk kegunaan Jiuli, bukan produk yang disyorkan) Bolehkah saya menggunakan kad rangkaian wayarles untuk mengakses Internet dengan memasang komputer meja? Kad rangkaian adalah penting untuk komputer moden Tanpa kad rangkaian, anda tidak boleh mengakses Internet, sama ada kad rangkaian onboard, kad rangkaian bebas atau kad rangkaian wayarles. Semasa memasang komputer, anda biasanya tidak memasang kad rangkaian yang berasingan, kerana papan induk semasa mempunyai kad rangkaian bersepadu, jadi tidak perlu membeli satu lagi, bagaimanapun, komputer yang dipasang sekarang tidak boleh menggunakan akses Internet tanpa wayar seperti komputer riba, kerana di sana tiada kad rangkaian wayarles dipasang Pemain boleh Mengikut keperluan anda sendiri





