
editor php Youzi mendapati bahawa ramai pengguna menghadapi masalah penggunaan memori yang berlebihan apabila menggunakan penyemak imbas Chrome. Apabila halaman web dimuatkan dan tab meningkat, penggunaan memori Chrome mungkin meningkat secara beransur-ansur, menyebabkan komputer menjadi perlahan atau ranap. Sebagai tindak balas kepada masalah ini, kami akan memperkenalkan beberapa kaedah untuk menyelesaikan masalah penggunaan memori berlebihan pelayar Chrome untuk membantu anda mengoptimumkan prestasi penyemak imbas dan meningkatkan pengalaman pengguna.
Bagaimana untuk menyelesaikan masalah penggunaan memori yang tinggi dalam chrome?
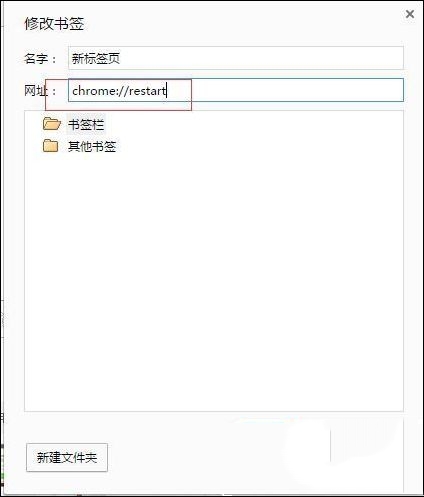
1. Gunakan kekunci pintasan Ctrl+D (Windows) / Cmd+D (Mac) pada mana-mana tab untuk membuka halaman yang ditanda halaman, dan kemudian klik "Ubah suai".

2. Masukkan: chrome://restart dalam bar URL Anda boleh menamakannya sesuka hati. Kemudian klik butang simpan di bahagian bawah.

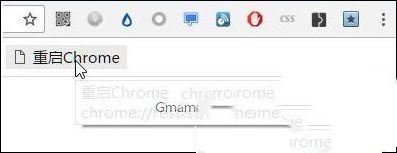
3. Kemudian apabila anda merasakan Chrome semakin tersekat, klik pada bar kegemaran untuk memulakan semula penanda halaman Chrome Biasanya mengambil masa beberapa saat untuk melepaskan memori dan membiarkan komputer kembali normal.

Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika penggunaan memori pelayar Chrome terlalu tinggi? Bagaimana untuk menyelesaikan penggunaan memori krom terlalu tinggi?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




