 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang Set/WeakSet dalam kemahiran ECMAScript6_javascript
Penjelasan terperinci tentang Set/WeakSet dalam kemahiran ECMAScript6_javascript
Penjelasan terperinci tentang Set/WeakSet dalam kemahiran ECMAScript6_javascript
ES6 menambah Set pemusnah data baharu, yang, seperti Set Java, tidak menyimpan elemen pendua. Set dilaksanakan sebagai kelas dan perlu baharu sebelum digunakan.
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
s1.add(1)
var s2 = new Set()
s2.add('a')
s2.add('a')
// 输出1,2, 3
for (var i of s1 ) {
console.log(i)
}
// 输出a
for (var i of s2 ) {
console.log(i)
}
Gunakan kaedah tambah Set untuk menambah elemen di atas tidak akan disimpan.
Pembina Set juga boleh menerima tatasusunan sebagai parameter
var s3 = new Set([1,2,3,1]) s3.size // 3
Anda boleh lihat nombor 1 yang diulang masih tidak dimasukkan. Selain itu, untuk mendapatkan panjang Set, gunakan saiz, bukan panjang.
Perlu diambil perhatian bahawa untuk {} atau [], ia adalah dua objek yang sama
var s4 = new Set()
s4.add({})
s4.add({})
s4.size // 2
1. Set Traverse (untuk)
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
// 输出1,2, 3
for (var i of s1) {
console.log(i)
}
2. Tukar Set kepada tatasusunan
var s1 = new Set() s1.add(1) s1.add(2) // toArray var a1 = Array.from(s1) Array.isArray(a1) // true // or var a1 = [...new Set(s1)]
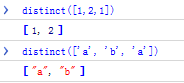
3. Gunakan Set untuk menyahduplikasi tatasusunan
function distinct(arr) {
return Array.from(new Set(arr))
// return [...new Set(arr)]
}
sebagai

Atribut Set
pembina
saiz
Tetapkan kaedah
has(val) menentukan sama ada unsur itu wujud
add(val) menambah elemen
delete(val) padam elemen
clear membuang semua elemen
kunci
nilai
penyertaan
untukSetiap merentasi elemen
peta
penapis
4. Set Lemah
WeakSet dan Set tidak menyimpan elemen pendua, tetapi terdapat beberapa perbezaan
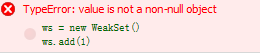
1. Hanya simpan elemen jenis objek
ws = new WeakSet() ws.add(1)
Ralat yang dilaporkan di bawah FF adalah seperti berikut

2. Terdapat hanya tiga kaedah tambah/padam/kosongkan/telah, yang tidak boleh dilalui, dan tiada atribut saiz, dsb.
ws = new WeakSet() ws.size // undefined ws.forEach // undefined
Penjelasan MDN
Nilai objek yang disimpan dalam objek WeakSet dirujuk dengan lemah Jika tiada pembolehubah atau atribut lain merujuk kepada nilai objek, nilai objek akan dikumpul Oleh sebab ini, objek WeakSet tidak boleh dikira. tiada cara untuk mendapatkan semua elemen yang terkandung di dalamnya
WeakSet digunakan terutamanya untuk menyimpan nod DOM Apabila nod ini dialih keluar daripada dokumen, ia tidak akan menyebabkan kebocoran memori.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Artikel ini menunjukkan bagaimana untuk menyegarkan semula kandungan div secara automatik setiap 5 saat menggunakan jQuery dan Ajax. Contohnya mengambil dan memaparkan catatan blog terkini dari suapan RSS, bersama -sama dengan timestamp refresh terakhir. Imej pemuatan adalah opsyena
 Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Matter.js adalah enjin fizik badan tegar 2D yang ditulis dalam JavaScript. Perpustakaan ini dapat membantu anda dengan mudah mensimulasikan fizik 2D dalam penyemak imbas anda. Ia menyediakan banyak ciri, seperti keupayaan untuk mencipta badan yang tegar dan menetapkan sifat fizikal seperti jisim, kawasan, atau ketumpatan. Anda juga boleh mensimulasikan pelbagai jenis perlanggaran dan daya, seperti geseran graviti. Matter.js menyokong semua pelayar arus perdana. Di samping itu, ia sesuai untuk peranti mudah alih kerana ia mengesan sentuhan dan responsif. Semua ciri-ciri ini menjadikannya bernilai masa untuk belajar menggunakan enjin, kerana ini memudahkan untuk membuat permainan atau simulasi 2D berasaskan fizik. Dalam tutorial ini, saya akan merangkumi asas -asas perpustakaan ini, termasuk pemasangan dan penggunaannya, dan menyediakan





