
editor php Baicao akan memperkenalkan kepada anda cara membuka penanda halaman dalam halaman tab baharu dalam versi mac pelayar QQ. Dalam penggunaan harian, kita sering perlu membuka penanda halaman, tetapi kadangkala kita mungkin mahu beroperasi dalam tab baharu. Dalam versi mac Pelayar QQ, tidak rumit untuk melaksanakan operasi ini Anda hanya perlu mengikuti langkah mudah untuk menyediakan dan anda boleh membuka penanda halaman dengan cepat. Seterusnya, mari belajar tentang langkah-langkah khusus!
Langkah 1: Pertama, buka pelayar QQ.

Langkah 2: Kemudian, klik butang menu di penjuru kanan sebelah atas.

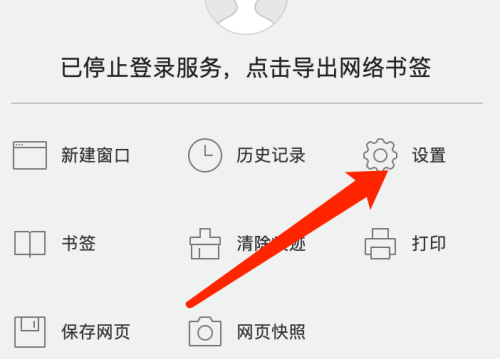
Langkah 3: Seterusnya, klik Tetapan.

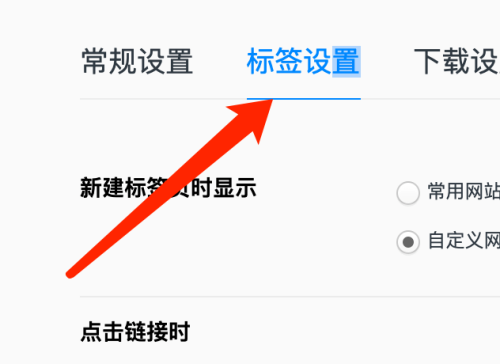
Langkah 4: Kemudian, klik Tetapan Label.

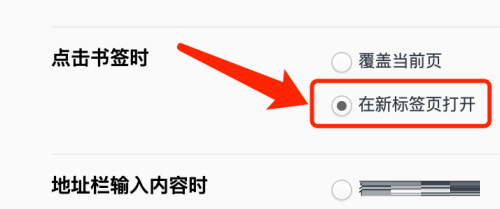
Langkah 5: Akhir sekali, di bawah "Apabila mengklik penanda halaman", pilih "Buka dalam tab baharu".

-
Atas ialah kandungan terperinci Bagaimana untuk membuka penanda halaman dalam QQ Browser mac dalam halaman tab baharu-Cara membuka penanda halaman dalam halaman tab baharu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




