 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Fungsi ECMAScript6 baki parameter (Parameter Rehat)_kemahiran javascript
Fungsi ECMAScript6 baki parameter (Parameter Rehat)_kemahiran javascript
Fungsi ECMAScript6 baki parameter (Parameter Rehat)_kemahiran javascript
May 16, 2016 pm 03:55 PMKami tahu bahawa terdapat objek argumen di dalam fungsi JS, yang boleh mendapatkan semua parameter sebenar. Sekarang ES6 telah membawakan kita objek baru, yang boleh mendapatkan parameter kecuali parameter permulaan, iaitu parameter yang tinggal (banyak karut O(∩_∩)O~).
Objek baharu ini berbeza daripada argumen Ia adalah pengecam biasa yang disesuaikan oleh pengaturcara. Ia hanya perlu didahului oleh tiga titik:...
function func(a, ...rest) {
console.log(a)
console.log(rest)
}
func(1)
func(1, 2, 3, 4)
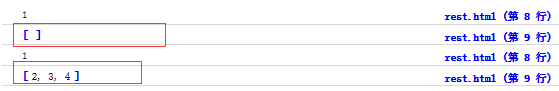
Beri perhatian kepada baki fungsi parameter kedua, yang mempunyai tiga titik di hadapan. Selepas mentakrifkannya, ia dipanggil dua kali, dan hasilnya adalah seperti berikut

Anda dapat melihat bahawa panggilan pertama, rehat ialah tatasusunan kosong dan kali kedua ialah [2, 3, 4].
Contoh lain, tentukan 2 parameter di hadapan
function func(a, b, ...rest) {
console.log(a, b)
console.log(rest)
}
func(1, 2)
func(1, 2, 3, 4)
Hasil keluaran adalah seperti berikut

Anda sepatutnya telah memahami maksud parameter yang tinggal melalui dua contoh di atas.
Terdapat baki parameter, jadi jangan ikut parameter lain kemudian, jika tidak, ralat akan dilaporkan
function func(a, ...rest, b) {
}
Parameter b ditambahkan selepas rehat, dan Firefox akan melaporkan ralat

Apabila anda menggunakan parameter yang tinggal, atribut panjang fungsi akan mengalami beberapa perubahan
function func(a, b, ...rest) {
}
func.length // 2
Iaitu, panjang tidak termasuk rehat dan ialah 2.
Sesetengah pelajar mungkin tertanya-tanya, bolehkah tiada parameter di hadapan parameter yang tinggal? Jawapannya ya
function func(...rest) {
console.log(rest)
}
func(1) // [1]
func(1, 2, 3, 4) // [1,2,3,4]
Selebihnya di sini sebenarnya mempunyai fungsi yang serupa dengan hujah Sesetengah pelajar berpendapat bahawa ini boleh menggantikan hujah? ECMAScript mempunyai niat ini. Parameter Rehat telah pun disertakan dalam ES4 yang terbengkalai (pelajar yang biasa dengan AS3 sepatutnya mengetahui perkara ini Selepas ES4 ditinggalkan, Parameter Rehat dikekalkan dalam ES6.
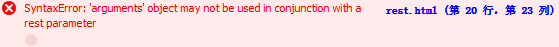
Sila ambil perhatian bahawa rehat tidak boleh digunakan dengan hujah dan ralat akan dilaporkan
function func(...rest) {
console.log(rest)
console.log(arguments)
}
Konsol Firefox adalah seperti berikut

Perbezaan antara argumen dan parameter yang tinggal
argumen ialah susunan pseudo (seperti Array)
Parameter selebihnya ialah tatasusunan sebenar (Array), dengan semua kaedah pada Array.prototype
Terdapat pemanggil pada hujah, dan pemanggil
pada penerima.
Seperti
function func(a, ...rest) {
console.log(rest instanceof Array)
}
func(1, 2) // true
Akhirnya kita akhiri dengan aplikasi praktikal parameter yang tinggal
/*
* 任意个数相加
*
* **示例**
* sum(1)
* sum(1, 2)
* sum(1, 2, 3)
*/
function sum(first, ...rest) {
var result = first
var i = 0
var len = rest.length
while (i < len) {
result += rest[i]
i++
}
return result
}
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan











