 Tutorial perisian
Tutorial perisian
 Perisian Pejabat
Perisian Pejabat
 Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Editor PHP Youzi akan memperkenalkan kepada anda hari ini bagaimana untuk menyediakan kesan animasi PPT supaya elemen akan dipaparkan dahulu apabila memasuki halaman dan kemudian keluar. Dengan bijak menetapkan urutan animasi dan masa tunda, anda boleh menjadikan kandungan slaid lebih jelas dan kaya, menarik perhatian penonton. Dalam PPT, tetapan animasi yang betul boleh meningkatkan kesan pembentangan, menjadikan kandungan lebih jelas dan menarik serta membantu anda menyampaikan maklumat dan idea dengan lebih baik. Mari belajar bagaimana untuk menyediakan animasi PPT untuk menjadikan persembahan anda lebih menarik!
1 Mula-mula, kita buka ppt pada komputer, klik di luar kotak teks untuk memilih kotak teks (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah).

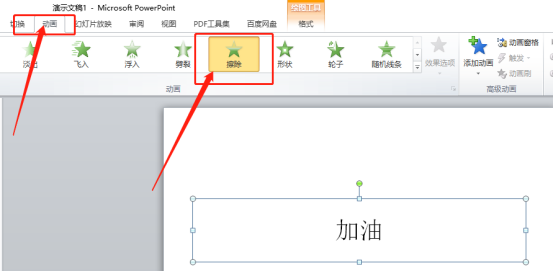
2 Kemudian, klik [Animasi] dalam bar menu dan pilih kesan [Padam] (seperti yang ditunjukkan dalam bulatan merah dalam rajah).

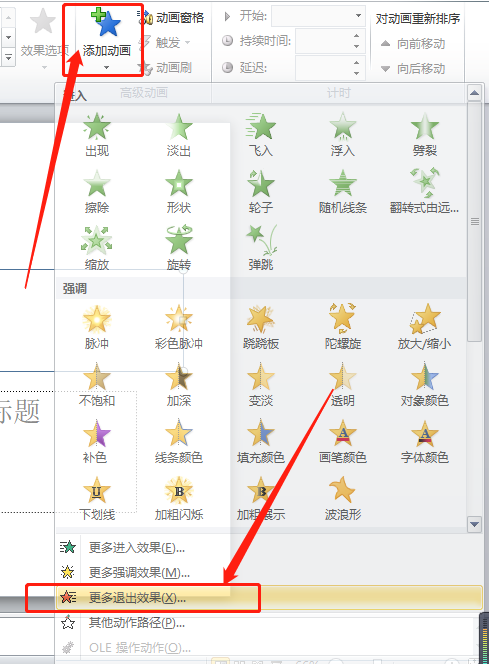
3 Seterusnya, klik [Klik untuk menambah animasi], dan kemudian klik [Pilih lebih banyak kesan keluar], (seperti yang ditunjukkan dalam bahagian bulatan merah dan anak panah menunjuk dalam rajah).

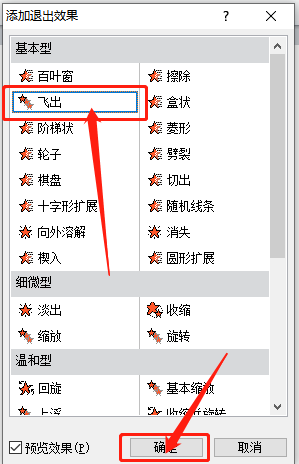
4 Akhir sekali, pilih [Fly Out], kemudian klik [OK], dan anda telah selesai, (seperti yang ditunjukkan dalam bahagian bulatan merah dan anak panah menunjuk dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Pengenalan kepada kaedah membuat ikon manusia dalam PPT
Mar 26, 2024 pm 04:21 PM
Pengenalan kepada kaedah membuat ikon manusia dalam PPT
Mar 26, 2024 pm 04:21 PM
1. Cipta halaman PPT baharu, masukkan bulatan, segi empat tepat bulat pada sisi yang sama (1 dalam gambar di bawah) dan segi empat tepat dalam grafik, dan kemudian gabungkannya untuk mencipta kesan grafik berbentuk manusia. Ambil perhatian bahawa bulatan (kepala) dan segi empat tepat (kaki) adalah lebar yang sama, dengan segi empat tepat bulat sedikit lebih lebar pada sisi yang sama. Perhatikan perkadaran antara figura manusia. 2. Seterusnya, pilih ketiga-tiga bentuk, keluarkan garis besarnya, tukar warna kepada kelabu, dan gunakan fungsi bentuk [gabung] (2 dalam gambar di bawah) untuk menukar tiga bentuk itu menjadi bentuk humanoid. 3. Selepas mengezum keluar, anda boleh menggunakan kaedah salinan pantas Ctrl+D untuk penyalinan yang cekap. 4. Warnakan bahagian penjahat. Jika tiada kandungan teknikal dalam mewarna kesemuanya, tukar sahaja warna penjahat kepada hijau. 2. Warnakan ikon manusia 1. Salin orang kecil secara berasingan. Kemudian masukkan [
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.
 Kaedah terperinci memasukkan carta alir kesan formula ke dalam PPT
Mar 26, 2024 pm 04:36 PM
Kaedah terperinci memasukkan carta alir kesan formula ke dalam PPT
Mar 26, 2024 pm 04:36 PM
1. Buka PPT, klik tab [Sisipkan], dan klik butang [smartArt] dalam kumpulan [Ilustrasi]. 2. Klik [Proses] dalam kotak dialog [Select smartArt graphics] yang terbuka. 3. Pilih carta alir [Formula] dalam anak tetingkap [Proses] yang terbuka. 4. Klik [OK], dan carta alir [Formula] akan dimasukkan ke dalam anak tetingkap slaid. 5. Klik [Teks] dalam lajur [Type text here] atau klik [Teks] pada grafik untuk memasukkan kandungan. 6. Pilih bentuk dalam grafik, klik tab [Design] [Alat Seni Pintar] dan klik butang [Tambah Bentuk] dalam kumpulan [Buat Grafik] untuk menambah bentuk. 7. Bentuk dalam grafik juga boleh dipilih dan dipadam Sudah tentu, anda juga boleh memadamnya dalam smar seperti yang diperlukan.
 Cara menangani tempat kosong semasa bermain slaid PPT
Mar 26, 2024 pm 07:51 PM
Cara menangani tempat kosong semasa bermain slaid PPT
Mar 26, 2024 pm 07:51 PM
1. Buka fail PPT yang anda buat dan pilih slaid kedua. 2. Pada slaid kedua, pilih salah satu gambar, dan kemudian pilih [Animasi] untuk menambah sebarang kesan animasi. 3. Dalam lajur permulaan bar animasi, tukar [While Standalone] kepada [After Previous Animation], dan anda akan melihat bahawa label animasi gambar [1] akan bertukar kepada [0]. Lakukan perkara yang sama untuk slaid seterusnya, dan anda boleh melihat kesannya dengan memainkan slaid pada penghujungnya.
 Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
1. Izinkan saya bercakap dahulu tentang kaedah yang saya gunakan pada mulanya, mungkin semua orang menggunakannya juga. Mula-mula, buka [View]——]Templat Catatan[. 2. Tempat di mana anda sebenarnya boleh melihat tarikh selepas membukanya. 3. Pilihnya dahulu dan padamkannya. 4. Selepas memadam, klik [Close Master View]. 5. Buka pratonton cetakan sekali lagi dan ketahui bahawa tarikhnya masih ada. 6. Sebenarnya tarikh ini tidak dipadamkan di sini. Ia sepatutnya ada dalam [Guru Edaran]. Tengok gambar kat bawah ni. 7. Padam tarikh selepas anda menemuinya. 8. Sekarang apabila anda membuka pratonton dan melihat, tarikh itu tiada lagi. Nota: Sebenarnya, kaedah ini juga sangat mudah diingati, kerana edaran yang dicetak adalah edaran, jadi anda harus mencari [Induk Edaran].
 Kandungan operasi PPT untuk melukis animasi burung terbang
Mar 26, 2024 pm 05:06 PM
Kandungan operasi PPT untuk melukis animasi burung terbang
Mar 26, 2024 pm 05:06 PM
1. Buka perisian PPT, cipta slaid baharu dan masukkan arka daripada bar menu. 2. Salin lengkok yang telah ditetapkan, dan kemudian gerakkan lengkok untuk membentuk bentuk permukaan laut. 3. Masukkan gambar burung dari [Insert], [Picture] dalam bar menu. Kemudian tetapkan saiz imej yang lebih besar. 4. Klik [Animasi] pada bar menu, pilih gambar, tetapkan animasi kepada laluan tersuai, dan pilih kiri. 5. Salin gambar dan tetapkan laluan animasi tersuai kepada lengkok ke bawah. 6. Pilih gambar pertama, tetapkan tempoh animasi gambar kepada titik yang lebih panjang, dan kemudian lanjutkan laluan animasi gambar ke hujung kiri slaid.
 Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
1. Buka dokumen slaid PPT, dan dalam lajur [Kerangka, Slaid] di sebelah kiri PPT, klik untuk memilih slaid di mana anda perlu memasukkan [bentuk] asas. 2. Selepas memilih, pilih menu [Sisipkan] dalam bar menu fungsi di atas PPT dan klik. 3. Selepas mengklik menu [Insert], bar submenu [Insert] muncul di bawah bar menu fungsi. Pilih menu [Shape] dalam bar submenu [Insert]. 4. Klik menu [Shape] untuk memunculkan halaman pemilihan jenis bentuk pratetap. 5. Dalam halaman pemilihan jenis bentuk, pilih bentuk [Heptagon] dan klik. 6. Selepas mengklik, gerakkan tetikus ke antara muka penyuntingan slaid, tekan tetikus untuk melukis, dan lepaskan tetikus selepas lukisan selesai. Lengkapkan sisipan bentuk [heptagon].
 Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT
Mar 26, 2024 pm 06:40 PM
Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT
Mar 26, 2024 pm 06:40 PM
1. Masukkan teks. 2. Pilih bentuk di bawah Sisipkan dan pilih Garis di dalamnya. 3. Lukiskan garis lurus di bawah perkataan cinta. 4. Pilih garis lurus, kemudian pilih menu animasi, dan pilih kesan animasi daripadanya. 5. Mainkan animasi Pada masa ini, tiada garisan mendatar di bawah teks. 6. Klik tetikus, dan garis mendatar akan muncul di bawah teks.



