Bagaimana untuk menetapkan anak panah ppt
Editor PHP Xigua akan memperkenalkan anda cara menetapkan anak panah dalam PPT. Dalam PowerPoint, anda boleh mencipta anak panah dengan memasukkan bentuk. Mula-mula, pilih Bentuk dalam tab Sisip dan kemudian pilih bentuk anak panah. Anda boleh melaraskan saiz, warna dan arah anak panah mengikut keperluan anda. Selain itu, anda juga boleh menetapkan lebih banyak gaya dan kesan untuk anak panah dalam tab "Format Bentuk". Dengan langkah mudah ini, anda boleh menetapkan pelbagai gaya anak panah dengan mudah dalam PPT untuk menjadikan pembentangan anda lebih jelas dan memberi pengajaran.
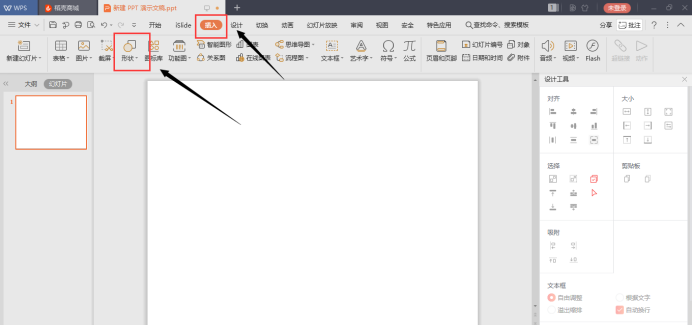
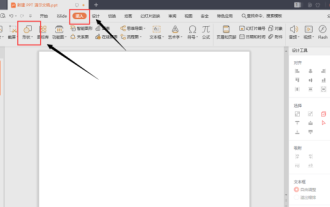
1 Cari "Sisipkan" dalam bar menu atas, dan pilihan "Bentuk" akan muncul di bawah.

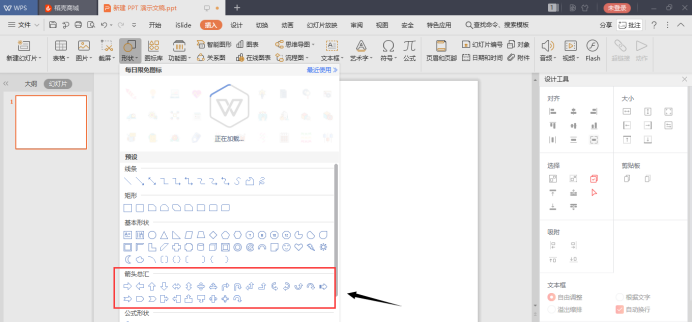
2 Klik pilihan "Bentuk", cari "Koleksi Anak Panah" dalam ikon, dan pilih anak panah yang anda suka.

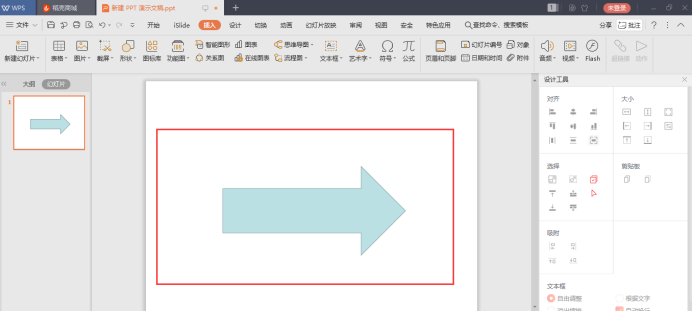
3 Klik butang kiri tetikus dan seret untuk melukis anak panah.

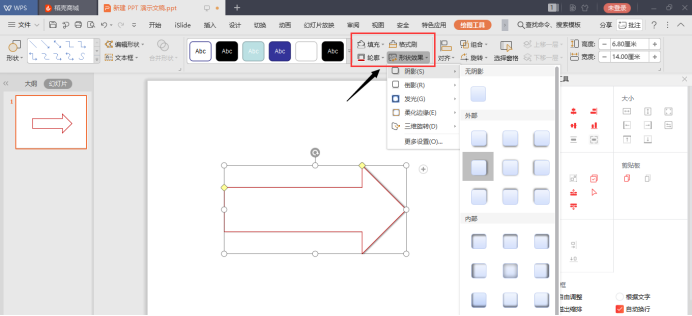
4. Cari "Isi" dalam bar menu dan pilih Tiada Isi. Kemudian pilih "Kerangka" dan pilih merah gelap buat masa ini. Klik pada kesan yang diingini dalam "Shape Effects".

Itu sahaja, anda boleh membuat anak panah dengan mudah dalam 4 langkah! Kawan, tidakkah anda fikir ia sangat mudah? Jangan memandang rendah pengeluaran anak panah ppt Jika elemen istimewa ini digunakan dengan baik, ia akan menjadi mudah untuk mereka bentuk halaman ppt yang cantik dan elegan Bagi mereka yang suka mengejar kesempurnaan, penggunaan anak panah adalah harta karun. Okey, itu sahaja untuk hari ini, mari lakukannya secara manual!
Atas ialah kandungan terperinci Bagaimana untuk menetapkan anak panah ppt. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk membuang ikon anak panah untuk pintasan pada Windows 11
Dec 28, 2023 am 10:39 AM
Bagaimana untuk membuang ikon anak panah untuk pintasan pada Windows 11
Dec 28, 2023 am 10:39 AM
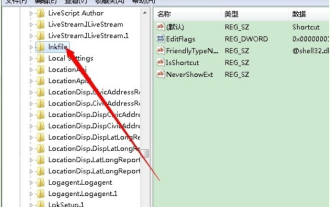
Selepas ramai pengguna telah menggunakan sistem win11 terkini, anak panah kecil muncul pada ikon pintasan pada desktop, yang menjejaskan penampilan Oleh itu, kami telah membawakan anda tutorial untuk mengalih keluar anak panah kecil dari ikon pintasan win11 Jika anda juga berfikir ia tidak kelihatan baik, sila lihat bagaimana ia berfungsi. Cara mengalih keluar anak panah pintasan kecil dalam win11: 1. Pertama, tekan kekunci pintasan "win+r" pada papan kekunci pada masa yang sama. 2. Kemudian buka "Run", masukkan arahan "regedit", dan klik butang "OK". 3. Seterusnya, masukkan halaman "Registry Editor" dan klik untuk membuka: HKEY_CLASSES_ROOT\lnkfile (boleh disalin dan ditampal). 4. Selepas memasukkan semula, klik kanan "lsShortcut" dan pilih
 Bagaimana dengan cepat memulihkan anak panah kecil ikon pintasan dalam Win10 Penyelesaian kepada ikon pintasan yang hilang
Feb 29, 2024 pm 04:46 PM
Bagaimana dengan cepat memulihkan anak panah kecil ikon pintasan dalam Win10 Penyelesaian kepada ikon pintasan yang hilang
Feb 29, 2024 pm 04:46 PM
Artikel ini akan memperkenalkan cara memulihkan anak panah kecil ikon pintasan dalam Win10. Anak panah kecil dalam ikon pintasan menunjukkan bahawa fail atau folder adalah pintasan dan bukan fail atau folder asal. Jika anak panah kecil pada ikon pintasan hilang, ia boleh menyebabkan kekeliruan dan kesukaran bagi pengguna untuk mengenal pasti fail atau folder yang merupakan pintasan. Artikel ini akan menyediakan langkah terperinci untuk membantu pengguna memulihkan anak panah kecil pada ikon pintasan dengan mudah. Petua untuk memulihkan anak panah kecil pada ikon pintasan 1. Secara lalai dalam sistem Win10, ikon pintasan desktop akan mempunyai anak panah kecil dipaparkan, tetapi sesetengah pengguna mendapati bahawa anak panah kecil pada ikon pintasan hilang secara pelik 2. Apabila desktop adalah kosong di mana, klik [klik kanan], dan dalam item menu klik kanan yang terbuka, pilih [New-Teks
 Bagaimana untuk membuang anak panah pintasan win7 dengan cepat
Jun 29, 2023 pm 12:02 PM
Bagaimana untuk membuang anak panah pintasan win7 dengan cepat
Jun 29, 2023 pm 12:02 PM
Bagaimana dengan cepat mengalih keluar anak panah pintasan dalam Windows 7? Ramai rakan sangat mengambil berat tentang keindahan desktop komputer mereka Beberapa pintasan perisian datang dengan anak panah, yang sangat mempengaruhi penampilan Sesetengah rakan ingin mengeluarkannya, tetapi mereka tidak tahu bagaimana untuk melakukannya di bawah. Semua orang membawakan anda kaedah untuk mengalih keluar anak panah pintasan dalam win7. Kaedah 1 untuk mengalih keluar anak panah pintasan dalam win7: Registry Editor 1. Tekan kekunci win+r pada masa yang sama untuk membuka tetingkap jalankan, masukkan regedit dan tekan Enter untuk membuka editor pendaftaran rajah, klik: HKEY_CLASSES_ROOT /lnkfile3 Selepas mengklik "lnkfile", padamkan rentetan "IsShortcut" di sebelah kanan
 Bagaimana untuk membuang anak panah pintasan dalam win10
Dec 30, 2023 pm 10:15 PM
Bagaimana untuk membuang anak panah pintasan dalam win10
Dec 30, 2023 pm 10:15 PM
Ramai pengguna mendapati anak panah kecil dalam pintasan pada desktop sistem Win10 tidak sedap dipandang, tetapi mereka tidak tahu cara untuk membuangnya Atas sebab ini, kami telah membawakan anda kaedah untuk mengalih keluar anak panah kecil dari pintasan dalam Win10 untuk membantu awak. Keluarkan anak panah pintasan kecil dalam win10: 1. Pertama, klik kanan ruang kosong pada desktop, kemudian klik "Baru" dan kemudian klik "Dokumen Teks". 2. Kemudian salin: regadd"HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\ShellIcons"/v29/d"%systemroot%\system32\imageres.d
 Ajar anda cara menetapkan anak panah muat turun menu permulaan win10
Jan 02, 2024 am 08:30 AM
Ajar anda cara menetapkan anak panah muat turun menu permulaan win10
Jan 02, 2024 am 08:30 AM
Ikon anak panah muat turun menu permulaan adalah sangat mudah dan mudah digunakan. Ramai pengguna tidak dapat mencari ikon ini selepas mengemas kini sistem mereka butiran di bawah. Mari sediakan tutorial. Win10 Start Menu Download Arrow Settings Tutorial 1. Tekan kekunci "Windows+I", buka "Windows Settings" dan klik "Personalization". 2. Dalam "Pemperibadian", klik tab "Mula" dan klik "Pilih folder mana yang muncul pada menu Mula". 3. Dalam tetapan, tetapkan "Muat Turun" kepada "Hidup", klik logo Windows dan ikon muat turun akan muncul dalam menu mula di bawah avatar. Artikel berkaitan menu permulaan Win10>&
 Bagaimana untuk menetapkan anak panah ppt
Mar 20, 2024 am 10:25 AM
Bagaimana untuk menetapkan anak panah ppt
Mar 20, 2024 am 10:25 AM
Dalam kerja harian, bos selalunya memerlukan pekerja lama bercakap di atas pentas dan memberi kefahaman ringkas kepada pekerja baru tentang kandungan kerja Pada masa ini, pekerja lama biasanya membuat ppt terlebih dahulu dan memainkan ppt di skrin besar sambil bercakap pentas, dengan kedua-dua gambar dan teks Ia juga mudah difahami oleh pekerja baharu. Lebih tepatnya, ppt boleh dilihat sama ada di kampus atau di syarikat. Ini juga merupakan kemahiran yang mesti dipelajari! Jika anda tidak tahu apa-apa tentang ppt, maka saya akan memberikan anda perkara yang paling asas dahulu, bagaimana untuk menyediakan anak panah ppt, 4 langkah mudah, anda akan memahaminya sepintas lalu dan mempelajarinya! 1. Cari "Sisipkan" dalam bar menu atas, dan pilihan "Bentuk" akan muncul di bawah. 2. Klik pilihan "Bentuk", cari "Koleksi Anak Panah" dalam ikon, dan pilih bentuk yang anda suka.
 Wajib dibaca untuk pengaturcara PHP: Mendedahkan simbol anak panah dalam tatasusunan =>
Mar 13, 2024 am 11:36 AM
Wajib dibaca untuk pengaturcara PHP: Mendedahkan simbol anak panah dalam tatasusunan =>
Mar 13, 2024 am 11:36 AM
Dalam pembangunan PHP, tatasusunan ialah struktur data yang biasa digunakan, dan simbol anak panah => sering digunakan dalam tatasusunan. Fungsi simbol ini dalam PHP adalah untuk mengaitkan pasangan nilai kunci untuk menentukan elemen tatasusunan. Artikel ini akan mendedahkan teknik untuk menggunakan simbol anak panah => dalam tatasusunan dan menyediakan contoh kod khusus untuk membantu pengaturcara PHP lebih memahami dan menggunakan ciri tatabahasa ini. 1. Penggunaan asas simbol anak panah => Dalam PHP, simbol anak panah => boleh digunakan untuk menentukan tatasusunan bersekutu, iaitu kunci dan
 Mari kita bincangkan tentang penggunaan simbol anak panah (->) dalam php
Mar 21, 2023 pm 02:07 PM
Mari kita bincangkan tentang penggunaan simbol anak panah (->) dalam php
Mar 21, 2023 pm 02:07 PM
Anak panah PHP (->) ialah simbol yang digunakan untuk akses objek. Dalam PHP, objek ialah koleksi sifat dan kaedah. Simbol anak panah membenarkan pembangun mengakses dan memanipulasi sifat dan kaedah ini.




