Bagaimana untuk memasukkan gambar ke dalam grid dalam WPS
Editor PHP Xigua mengajar anda cara memasukkan gambar ke dalam grid dalam WPS. Memasukkan gambar ke dalam jadual WPS boleh menjadikan jadual lebih jelas dan intuitif serta meningkatkan kesan paparan. Di bawah ini kami akan memperkenalkan secara terperinci langkah-langkah khusus untuk memasukkan gambar ke dalam jadual WPS.
Jadi hari ini kita akan belajar secara terperinci, bagaimana untuk memasukkan gambar ke dalam grid dalam WPS? Operasi khusus adalah untuk membuka jadual WPS yang perlu menyisipkan gambar; sel yang perlu dimasukkan dan buka gambar; seret bulatan pelarasan di sekeliling gambar, iaitu bulatan berbentuk 0, untuk melaraskan gambar kepada saiz yang serupa dengan sel. Klik tetikus pada kawasan lain dalam jadual untuk keluar dari keadaan penyuntingan gambar dan menyelesaikan operasi.
1. Buka jadual WPS di mana gambar perlu dimasukkan.

2. Ikut kaedah yang diperkenalkan, seret baris dan lajur jadual dan jadikan sel di mana anda ingin memasukkan gambar lebih besar.

3 Pilih "Gambar" dalam bar menu "Sisipkan". Pilih gambar yang anda ingin masukkan ke dalam sel dan bukanya.

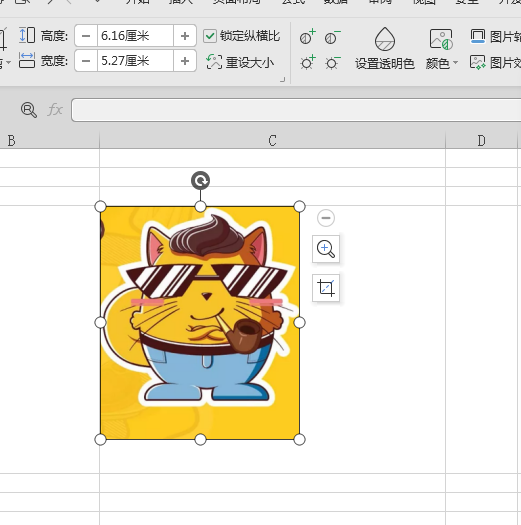
4. Seret 0 bulatan di sekeliling gambar untuk mengubah saiz gambar kepada saiz yang sama dengan sel.

5. Klik pada kawasan lain dalam jadual untuk keluar dari keadaan penyuntingan gambar dan menyelesaikan operasi.

Atas ialah kandungan terperinci Bagaimana untuk memasukkan gambar ke dalam grid dalam WPS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 WPS dan Office tidak mempunyai fon Cina, dan nama fon Cina dipaparkan dalam bahasa Inggeris.
Jun 19, 2024 am 06:56 AM
WPS dan Office tidak mempunyai fon Cina, dan nama fon Cina dipaparkan dalam bahasa Inggeris.
Jun 19, 2024 am 06:56 AM
Komputer kawan saya, semua fon Cina seperti Lagu tiruan, gaya Kai, Xing Kai, Microsoft Yahei, dan lain-lain tidak boleh didapati di WPS dan OFFICE Editor di bawah akan memberitahu anda bagaimana untuk menyelesaikan masalah ini. Fon dalam sistem adalah biasa, tetapi semua fon dalam pilihan fon WPS tidak tersedia, hanya fon awan. OFFICE hanya mempunyai fon Inggeris, bukan sebarang fon Cina. Selepas memasang versi WPS yang berbeza, fon Inggeris tersedia, tetapi juga tiada fon Cina. Penyelesaian: Panel Kawalan → Kategori → Jam, Bahasa dan Wilayah → Tukar Bahasa Paparan → (Wilayah dan Bahasa) Pengurusan → (Bahasa untuk program bukan Unikod) Tukar Tetapan Serantau Sistem → Bahasa Cina (Ringkas, China) → Mulakan semula. Panel Kawalan, tukar mod paparan di penjuru kanan sebelah atas kepada "Kategori", Jam, Bahasa dan Wilayah, tukar
 Cara menggunakan fungsi terjemahan wps_Cara menggunakan fungsi terjemahan wps
Mar 27, 2024 pm 04:46 PM
Cara menggunakan fungsi terjemahan wps_Cara menggunakan fungsi terjemahan wps
Mar 27, 2024 pm 04:46 PM
1. Mula-mula, kita buka wpsoffice pada telefon bimbit. 2. Kemudian klik Guna. 3. Klik imej untuk menterjemah. Kaedah 2 1. Mula-mula, kita buka wpsoffice pada telefon bimbit. 2. Buka dokumen yang perlu diterjemahkan dan klik alat di sudut kiri bawah. 3. Klik Semak dan Terjemah.
 Bagaimana untuk memusatkan jadual WPS Word
Mar 21, 2024 pm 02:21 PM
Bagaimana untuk memusatkan jadual WPS Word
Mar 21, 2024 pm 02:21 PM
Apabila menggunakan perkataan dalam WPS, anda selalunya perlu memasukkan gambar, jadual, dan lain-lain, tetapi jika jadual yang dimasukkan tidak berpusat, ia akan menjejaskan keindahan keseluruhan dokumen Jadi bagaimana untuk menetapkan pemusatan jadual WPS? Hari ini saya akan mengajar anda cara membuat pelarasan Langkah-langkah khusus adalah seperti berikut. 1. Jadual dalam gambar tidak berada di tengah-tengah halaman, yang tidak begitu cantik saya mahu ia di tengah. 2. Mula-mula, klik kanan tetikus dalam jadual (seperti yang ditunjukkan dalam gambar). 3. Kemudian klik [Pilih Semua Jadual] dalam menu klik kanan (seperti yang ditunjukkan oleh anak panah merah dalam rajah). 4. Selepas mengklik, jadual akan dipilih sepenuhnya (seperti rajah di bawah). 5. Pada masa ini, klik untuk membuka tab [Mula] teks wps (seperti yang ditunjukkan oleh anak panah merah dalam rajah). pukul 6
 Mengapa makro masih tidak boleh didayakan selepas wps memasang vba
Mar 21, 2024 am 08:30 AM
Mengapa makro masih tidak boleh didayakan selepas wps memasang vba
Mar 21, 2024 am 08:30 AM
wpsOffice ialah suite perisian pejabat yang dibangunkan secara bebas oleh Kingsoft Software Co., Ltd., yang boleh merealisasikan pelbagai fungsi seperti teks, borang, pembentangan dan bacaan PDF. Ia mempunyai kelebihan penggunaan memori yang rendah, kelajuan berjalan pantas, pelbagai fungsi awan, sokongan platform pemalam yang berkuasa, ruang storan dalam talian besar-besaran percuma dan templat dokumen. Apa yang editor akan perkenalkan kepada anda hari ini ialah fungsi "makro". Dalam beberapa hari yang lalu, beberapa rakan telah bertanya kepada saya mengapa saya masih tidak boleh mendayakan makro selepas memasang VBA Fungsi "makro" masih kelabu dan tidak boleh dibuka, seperti yang ditunjukkan di bawah. Editor akan mengetahui sebab untuk anda. Terdapat tiga sebab utama untuk situasi ini: 1. Adakah wps anda menyokong vba? 2. Sahkan bahawa anda telah mendayakan makro dan sama ada operasi
 Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
1. Buka lembaran kerja dan cari butang [Start]-[Conditional Formatting]. 2. Klik Pemilihan Lajur dan pilih lajur yang mana pemformatan bersyarat akan ditambahkan. 3. Klik butang [Pemformatan Bersyarat] untuk memaparkan menu pilihan. 4. Pilih [Serlahkan peraturan bersyarat]-[Antara]. 5. Isikan peraturan: 20, 24, teks hijau tua dengan warna isian gelap. 6. Selepas pengesahan, data dalam lajur yang dipilih akan diwarnakan dengan nombor, teks dan kotak sel yang sepadan mengikut tetapan. 7. Peraturan bersyarat tanpa konflik boleh ditambah berulang kali, tetapi untuk peraturan bercanggah WPS akan menggantikan peraturan bersyarat yang ditetapkan sebelum ini dengan peraturan tambahan terakhir. 8. Tambah lajur sel berulang kali selepas [Antara] peraturan 20-24 dan [Kurang daripada] 20. 9. Jika anda perlu menukar peraturan, anda boleh mengosongkan peraturan dan kemudian menetapkan semula peraturan.
 Cara membuat kod QR menggunakan wps
Mar 28, 2024 am 09:41 AM
Cara membuat kod QR menggunakan wps
Mar 28, 2024 am 09:41 AM
1. Buka perisian dan masukkan antara muka operasi teks wps. 2. Cari pilihan sisipan dalam antara muka ini. 3. Klik pilihan Sisipkan dan cari pilihan kod QR dalam kawasan alat penyuntingannya. 4. Klik pilihan kod QR untuk muncul kotak dialog kod QR. 5. Pilih pilihan teks di sebelah kiri dan masukkan maklumat kami dalam kotak teks. 6. Di sebelah kanan, anda boleh menetapkan bentuk kod QR dan warna kod QR.
 Apakah yang perlu saya lakukan jika WPS tidak dapat memulakan kerja pencetak?
Mar 20, 2024 am 08:20 AM
Apakah yang perlu saya lakukan jika WPS tidak dapat memulakan kerja pencetak?
Mar 20, 2024 am 08:20 AM
Kita boleh menggunakan perisian pejabat untuk menghasilkan pelbagai dokumen elektronik sangat menjimatkan penggunaan kertas dan lebih mudah untuk disimpan dan dibaca Namun, kadangkala mengikut keperluan kerja, pihak atasan memerlukan pencetakan dokumen kertas untuk semua orang mengedarkan tetapi tidak dapat mencetak. Sangat sukar untuk menghadapi situasi seperti itu. Pelajaran berikut ialah: Apakah yang perlu saya lakukan jika WPS tidak dapat memulakan kerja pencetak? Apabila cuba mencetak dokumen menggunakan pencetak LAN, masalah berlaku, mengatakan "WPSOffice tidak boleh memulakan kerja cetakan. Sila semak sama ada pencetak dihidupkan dan dalam talian." Tetapi sebenarnya, pencetak dihidupkan dan dalam talian. 2. Klik "OK", kemudian klik pada sudut kiri atas bar tajuk seperti yang ditunjukkan dalam gambar
 Pengenalan kepada kaedah menyunting tera air dengan WPS
Mar 27, 2024 pm 02:06 PM
Pengenalan kepada kaedah menyunting tera air dengan WPS
Mar 27, 2024 pm 02:06 PM
1. Kami menggunakan WPS untuk membuka dokumen Terdapat tanda air di dalamnya. Lihat ke bawah. 2. Cari tab Sisip dalam bar menu, pilih ikon pengepala dan pengaki di bawah tab ini, dan klik padanya dengan butang tetikus kiri. 3. Pada masa ini, teks pada halaman menjadi kelabu dan tidak boleh diedit, tetapi tera air di belakang teks boleh diedit pada masa ini. 4. Klik pada watermark, anda boleh melihat bahawa ini adalah watermark gambar, kerana terdapat beberapa petak kecil di sekeliling gambar, dan gambar boleh diedit pada masa ini. 5. Gunakan kekunci padam pada papan kekunci untuk memadam gambar, dan anda boleh melihat bahawa tera air telah hilang. 6. Klik dua kali tetikus pada halaman untuk keluar dari mod penyuntingan pengepala dan pengaki Teks pada halaman kembali kepada warna biasa dan boleh diedit, tetapi pada masa ini tera air pada halaman telah hilang. 7.




