 Tutorial perisian
Tutorial perisian
 Perisian Pejabat
Perisian Pejabat
 Bagaimana untuk melaksanakan reka bentuk kreatif dengan PPT
Bagaimana untuk melaksanakan reka bentuk kreatif dengan PPT
Bagaimana untuk melaksanakan reka bentuk kreatif dengan PPT
PHP Editor Apple mengajar anda cara menyuntik kreativiti ke dalam reka bentuk PPT. Reka bentuk PPT adalah seni, dan reka bentuk kreatif boleh menjadikan persembahan anda lebih jelas dan menarik. Dengan memilih skema warna yang betul, menambah kesan animasi, menggunakan pelbagai bentuk dan ikon, dsb., anda boleh menyerlahkan PPT anda. Semasa proses reka bentuk, perhatian harus diberikan untuk mengekalkan gaya keseluruhan yang bersatu, menyerlahkan kandungan utama dan meningkatkan impak visual. Ikuti cadangan editor untuk menjadikan reka bentuk PPT anda lebih kreatif dan menarik perhatian penonton!
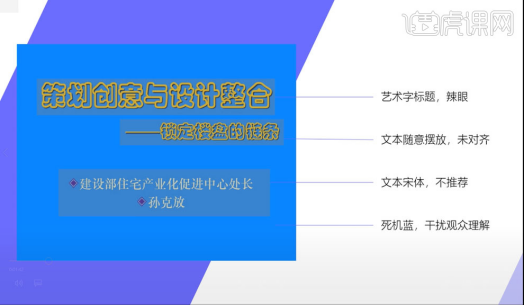
1. Kelemahan dalam PPT di halaman pertama: tajuk perkataan artistik menarik perhatian, teks diletakkan secara rawak dan tidak sejajar, teks dalam fon Lagu dan warna latar belakang berwarna biru kematian.

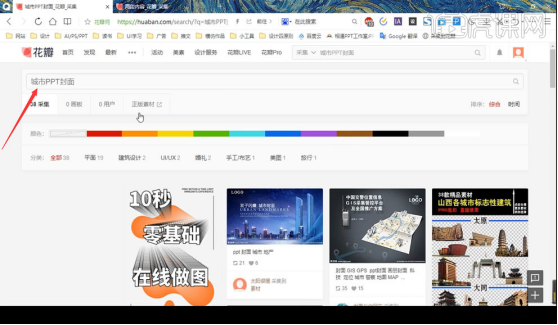
2. (1): Cari gaya dan pilih daripada perpustakaan inspirasi. Tapak web yang disyorkan: Huaban.com dan Zoku.com. Cari kata kunci, pilih untuk membesarkan dan simpan ke desktop.

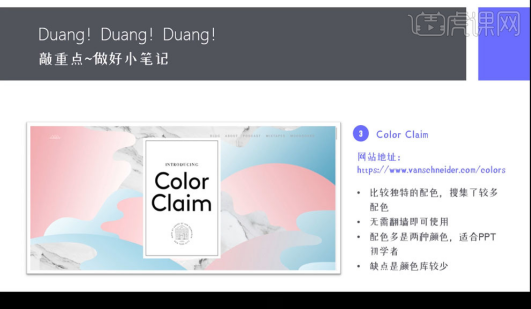
3. (2): Cari padanan warna untuk menyatukan keseluruhan. Tapak web yang disyorkan: Tuntutan Warna, yang mempunyai padanan warna yang unik, kebanyakannya dua warna.

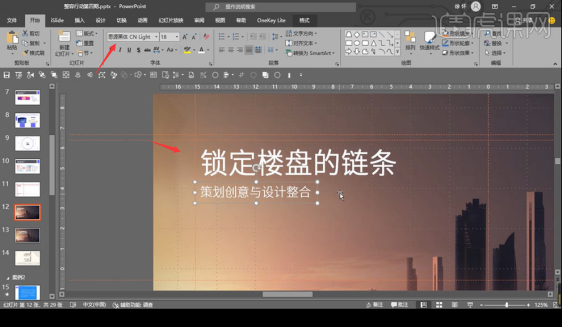
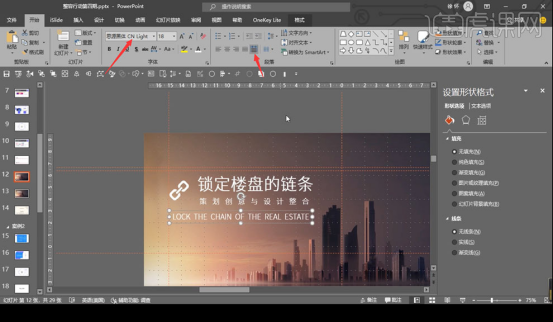
4 Bahagikan teks kepada dua titik, selaraskannya, gunakan warna putih, fon [Siyuan Blackbody], besarkan saiz fon tema, [Sisipkan] gambar, dan letakkannya di bahagian bawah.

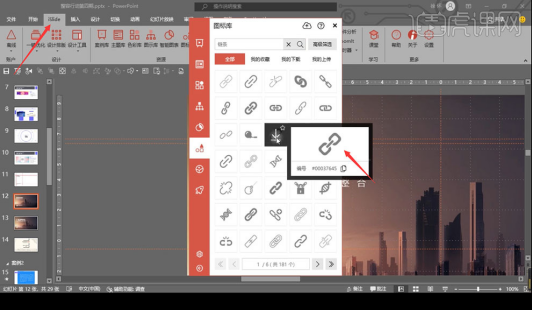
5 Gunakan [iSlide], pilih [Icon Library] dan masukkan [Chain] untuk mencari. Tambahkan ikon dan tukar format bentuk kepada tiada garisan dan warna putih.

6 Tambahkan bahasa Inggeris untuk pengubahsuaian, tambah [teks], ubah suai fon dan saiz fon, dan selaraskan kedua-dua hujungnya.

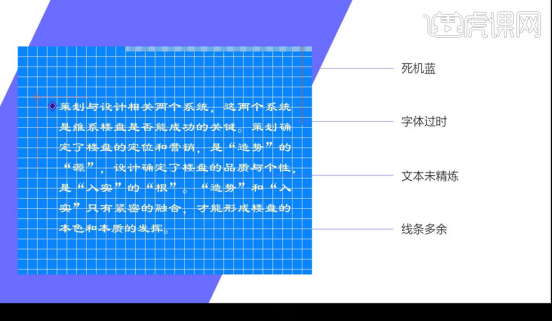
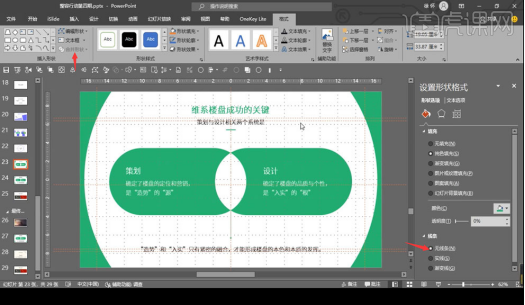
7. Kelemahan dalam PPT halaman kedua: biru kematian, fon lapuk, teks tidak diperhalusi dan baris berlebihan.

8. (1) Susun dan perhalusi teks secara logik. (2) Cari bahan di laman web Petals. (3) Pastikan padanan warna sebelumnya.

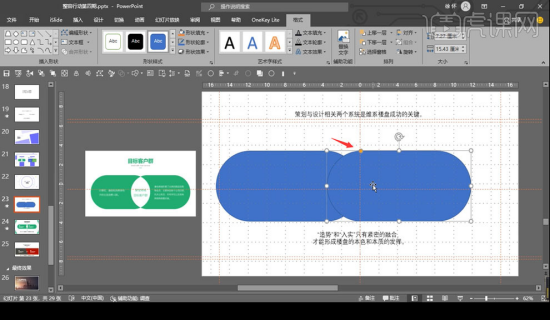
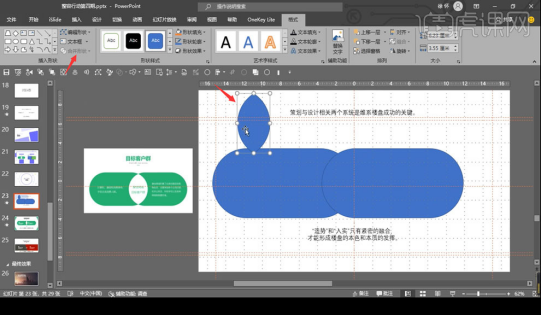
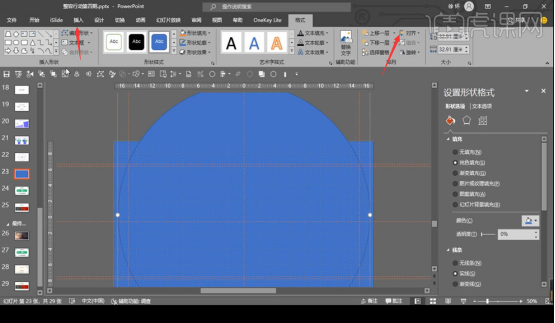
9. Sisipkan [Rounded Rectangle], seret titik kuning untuk mendapatkan segi empat tepat bulat, tahan [Ctrl+Shift] dan seret secara mendatar untuk menyalin satu.

10 Tahan [Shift] untuk memilih dua segi empat tepat, kemudian tahan [Ctrl+D] untuk mendapatkan bentuk lain, pilih [Format], dan klik [Intersect] untuk menggabungkan bentuk.

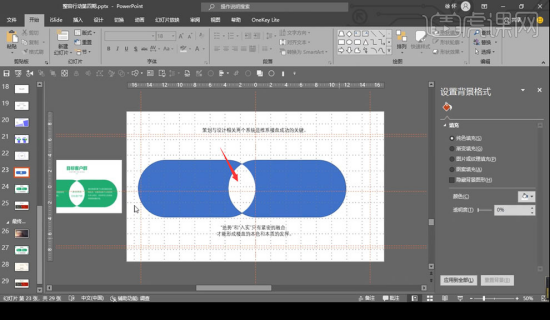
11 Klik kanan dan pilih [Format Shape], tiada garisan, warna putih dan beralih ke kedudukan tengah.

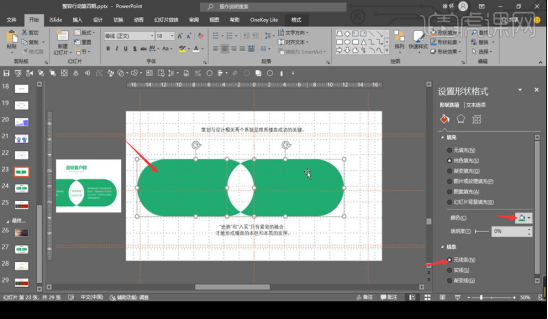
12 Pilih dua segi empat tepat bulat dan tukar [Format Bentuk], tiada garisan, serap warna bahan, dan bagi lapisan bawah.

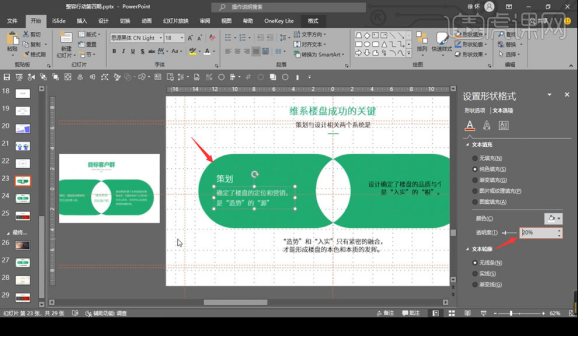
13 [Ctrl+A] Pilih semua, tukar fon, pilih [Bentuk] untuk menambah baris, tukar warna fon kepada putih, laraskan jarak baris kepada 1.3 dan laraskan ketelusan teks.

14 Pilih [Bentuk] untuk memasukkan segi empat tepat untuk menutup halaman, kemudian tahan [Ctrl+Shift] untuk memasukkan bulatan, dan kedua-dua bentuk dipusatkan secara mendatar dan menegak. .

16 Itu sahaja untuk pelajaran ini.

Atas ialah kandungan terperinci Bagaimana untuk melaksanakan reka bentuk kreatif dengan PPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Dalam HTML, terdapat dua cara untuk menyelaraskan imej: gunakan CSS: margin: 0 auto untuk memusatkan imej secara mendatar, dan paparan: blok untuk menjadikannya menempati keseluruhan lebar. Gunakan elemen HTML: <center> untuk memusatkan imej secara mendatar, tetapi ia kurang fleksibel dan tidak mematuhi piawaian web terkini.
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
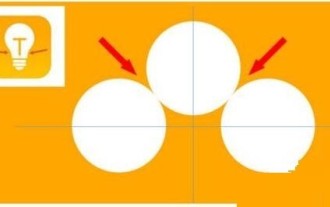
 Langkah terperinci untuk mereka bentuk ikon mentol dalam PPT
Mar 26, 2024 pm 08:36 PM
Langkah terperinci untuk mereka bentuk ikon mentol dalam PPT
Mar 26, 2024 pm 08:36 PM
1. Tekan dan tahan kekunci shift untuk melukis bulatan sempurna dalam PPT, kemudian salin bulatan sempurna dua kali, dan lekatkannya bersama seperti yang ditunjukkan di bawah. Perhatikan dalam gambar di bawah bahawa garis panduan biru betul-betul melintasi diameter tiga bulatan. (Perhatikan anak panah dalam gambar di bawah). 2. Langkah seterusnya adalah sangat penting. Masukkan trapezoid terbalik di tengah-tengah tiga bulatan. Sisi panjang trapezoid berada pada diameter bulatan tengah. (anak panah dalam gambar di bawah). 3. Jika anda melihat versi perspektif, sila perhatikan kedudukan yang ditunjukkan oleh anak panah dalam gambar di bawah. Tepat tangen kepada kedua-dua bulatan. 4. Seterusnya, laraskan butiran yang tinggal Sebagai contoh, sudut bulat di bahagian bawah mentol sebenarnya dilengkapkan dengan segi empat tepat bulat Kesannya adalah seperti berikut. Terutamanya separuh bulatan kecil di bahagian bawah diselesaikan dengan grafik arka. 2 point dalam gambar di bawah. 5. Selepas menggunakan anak panah arah untuk memperhalusi jarak antara grafik, tambahkan bentuk T di tengah.
 Kaedah operasi pemprosesan terhad digesa apabila membenamkan fon dalam PPT
Mar 26, 2024 pm 08:41 PM
Kaedah operasi pemprosesan terhad digesa apabila membenamkan fon dalam PPT
Mar 26, 2024 pm 08:41 PM
1. Buka PowerPoint dan edit dokumen PPT. 2. Cari fon yang tidak boleh dibenamkan, pilih kotak teks, klik kanan - Potong/Salin. 3. Klik kanan ruang kosong slaid dan pilih [Tampal] - Tampal sebagai gambar. 4. Mudah dan senang untuk menyimpan fon dalam bentuk gambar, tetapi fon tidak boleh diubah suai. Kaedah 2: Software FontCreatorProgram 1. Muat turun perisian FontCreatorProgram dari Internet, nyahzip fail dan pilih fail [FCP.EXE] untuk dipasang 2. Buka perisian yang dipasang, klik [Fail] - Buka - Font yang Dipasang dalam tetingkap bar menu, dan pilih PPT Untuk fon yang tidak boleh dibenamkan, klik [OK]. 3. Pilih [
 Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Terdapat banyak cara untuk memusatkan kotak teks HTML: kotak input teks: gunakan input kod CSS[type="text"] { text-align: center } text area: use the CSS code textarea { text-align: center; } pemusatan mendatar: Gunakan gaya penjajaran teks: tengah pada elemen induk kotak teks untuk memusatkannya secara menegak: gunakan input atribut penjajaran menegak[type="text"] { vertical-align: middle }Flexbox: use display:
 Kaedah terperinci untuk mencipta kesan animasi pemadaman jari teks dipaparkan dalam PPT
Mar 26, 2024 pm 09:46 PM
Kaedah terperinci untuk mencipta kesan animasi pemadaman jari teks dipaparkan dalam PPT
Mar 26, 2024 pm 09:46 PM
1. Buat persembahan PPT baharu, pilih kotak teks mendatar dalam menu sisip, masukkan kotak teks mendatar pada halaman slaid, dan masukkan kandungan teks dalam kotak teks. 2. Pilih kotak teks yang dibuat atau pilih semua kandungan teks dalam kotak teks Di bawah menu mula, tetapkan fon teks, saiz fon dan atribut fon teks yang berkaitan. 3. Cari gambar dalam menu sisip, klik gambar, pilih gambar material jari yang anda jumpa sebelum ini dan import ke halaman slaid, pilih gambar yang dimasukkan, kecilkan kepada saiz yang sesuai dan letakkan di tempat yang sesuai. kedudukan. 4. Pilih kotak teks, klik pada menu animasi, cari kesan animasi [Erase] dalam menu animasi, klik Padam untuk menggunakan kesan ini pada kotak teks, dan tetapkan arah animasi pemadaman kepada
 Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Pusatkan kandungan UL dalam CSS: Gunakan sifat penjajaran teks: Tetapkan penjajaran teks, termasuk kandungan item senarai. Gunakan atribut margin: Tetapkan margin kiri dan kanan elemen, dan gunakan margin: auto untuk mencapai pemusatan mendatar. Gunakan atribut paparan: Tetapkan elemen kepada inline-block, kemudian tengahkannya secara menegak menggunakan text-align: center. Gunakan sifat flexbox: Pemusatan mendatar dan menegak melalui justify-content: center dan align-item: center.
 Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Terdapat empat cara untuk memusatkan bingkai HTML: margin: 0 auto;: Pusatkan bingkai secara mendatar. text-align: center;: Tengahkan kandungan bingkai secara mendatar. paparan: flex; align-item: center;: Pusatkan bingkai secara menegak. kedudukan: mutlak; atas: 50%; kiri: 50%; ubah: terjemah(-50%, -50%);: Menggunakan transformasi CSS untuk meletakkan bingkai di tengah-tengah bekas bersaiz tetap.



