
Editor PHP Xinyi akan memperkenalkan kepada anda cara membuat animasi garis bawah untuk teks yang diklik oleh tetikus dalam PPT. Menambah kesan animasi pada PPT boleh meningkatkan daya tarikan dan interaktiviti slaid, menjadikan persembahan lebih meriah dan menarik. Berikut adalah pengenalan terperinci tentang cara membuatnya supaya anda boleh menguasai teknik ini dengan mudah. Mula-mula, buka dokumen PPT anda, pilih teks yang ingin anda tambahkan animasi garis bawah, kemudian masukkan tab "Animasi", pilih "Tambah Animasi", dan pilih kesan animasi "Garis bawah" dalam menu pop timbul. Dengan cara ini, anda boleh menghidupkan teks untuk kelihatan bergaris bawah apabila diklik.
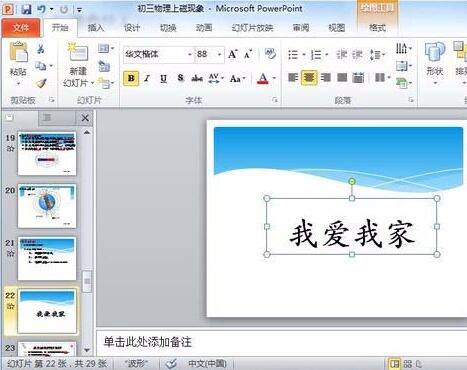
1. Masukkan teks.

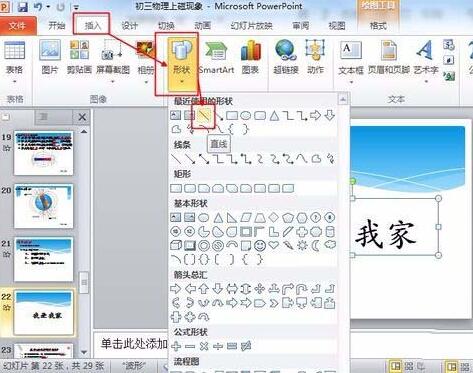
2. Pilih bentuk di bawah Sisipkan dan pilih garis lurus di dalamnya.

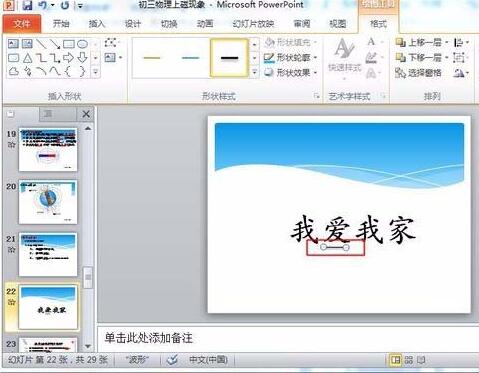
3. Lukiskan garis lurus di bawah perkataan cinta.

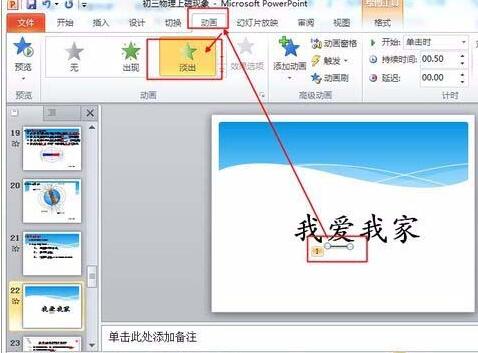
4 Pilih garis lurus, kemudian pilih menu animasi, dan pilih kesan animasi daripadanya.

5 Mainkan animasi Pada masa ini, tiada garisan mendatar di bawah teks.

6 Klik tetikus, dan garis mendatar akan muncul di bawah teks.

Atas ialah kandungan terperinci Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 perkataan kepada ppt
perkataan kepada ppt
 Bagaimana untuk memasukkan audio ke dalam ppt
Bagaimana untuk memasukkan audio ke dalam ppt
 ppt ke perkataan
ppt ke perkataan
 Bagaimana untuk menetapkan ppt skrin lebar
Bagaimana untuk menetapkan ppt skrin lebar
 Bagaimana untuk memasukkan nombor halaman dalam ppt
Bagaimana untuk memasukkan nombor halaman dalam ppt
 Mengapa video dalam ppt tidak boleh dimainkan?
Mengapa video dalam ppt tidak boleh dimainkan?
 Cara membuat carta dan carta analisis data dalam PPT
Cara membuat carta dan carta analisis data dalam PPT
 Bagaimana untuk menggantikan semua latar belakang ppt
Bagaimana untuk menggantikan semua latar belakang ppt




