 Tutorial perisian
Tutorial perisian
 Perisian Pejabat
Perisian Pejabat
 Langkah khusus untuk menggunakan blok warna untuk menyambung carta palsu dalam PPT
Langkah khusus untuk menggunakan blok warna untuk menyambung carta palsu dalam PPT
Langkah khusus untuk menggunakan blok warna untuk menyambung carta palsu dalam PPT
Editor PHP Apple mengajar anda cara menggunakan blok warna untuk menyambung carta palsu Mula-mula, buka PPT dan masukkan bentuk segi empat tepat, laraskan saiz dan warna, kemudian salin dan tampal berbilang segi empat tepat untuk mewakili data yang berbeza. Seterusnya, tambahkan teks untuk menerangkan maksud setiap segi empat tepat, dan akhirnya susun segi empat tepat ke dalam bentuk seperti carta untuk mencipta kesan carta palsu.
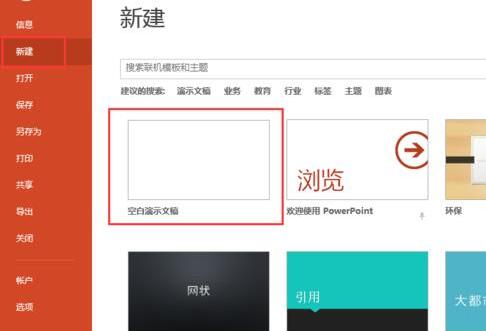
1. Buat dokumen kosong baharu.

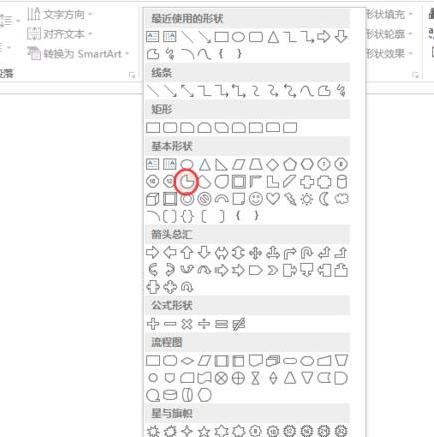
2. Pilih bentuk, [Bentuk Pai].

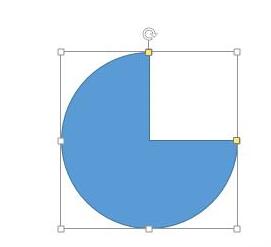
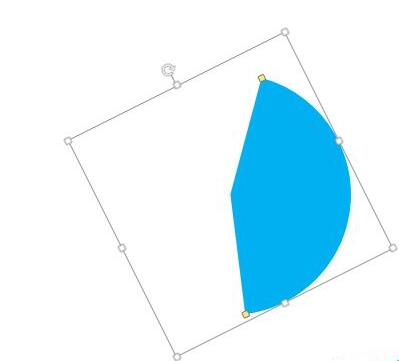
3. Tahan kekunci shift untuk melukis bentuk pai Adakah anda melihat titik akhir kuning? Dengan mengalihkannya, anda boleh melaraskan bentuk pai kepada sebarang bentuk yang diingini.

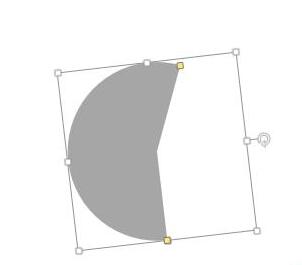
4. Tukar kepada kelabu dan tetapkan warna bentuk dan sempadan.

5. Salin dengan Ctrl+D, tukar kepada warna lain yang anda suka, dan laraskan saiznya.

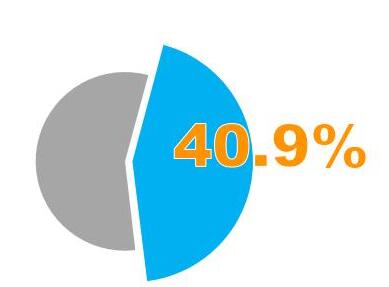
6 Gabungkan kedua-duanya, laraskan saiz dan kedudukan, besarkan bahagian biru dan kecilkan bahagian kelabu untuk mencipta kesan yang diserlahkan.

7. Akhir sekali tambah data, dan carta pai palsu sudah siap.

Atas ialah kandungan terperinci Langkah khusus untuk menggunakan blok warna untuk menyambung carta palsu dalam PPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Apakah sepuluh platform perdagangan mata wang maya?
Feb 20, 2025 pm 02:15 PM
Apakah sepuluh platform perdagangan mata wang maya?
Feb 20, 2025 pm 02:15 PM
Dengan populariti kriptografi, platform perdagangan mata wang maya telah muncul. Sepuluh platform perdagangan mata wang maya teratas di dunia disenaraikan seperti berikut mengikut jumlah transaksi dan bahagian pasaran: Binance, Coinbase, FTX, Kucoin, Crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. Platform ini menawarkan pelbagai perkhidmatan, dari pelbagai pilihan cryptocurrency untuk perdagangan derivatif, sesuai untuk peniaga yang berbeza -beza.
 Sepuluh pertukaran teratas dalam bulatan mata wang China
Jul 23, 2024 pm 06:25 PM
Sepuluh pertukaran teratas dalam bulatan mata wang China
Jul 23, 2024 pm 06:25 PM
Sepuluh pertukaran mata wang kripto di China disusun mengikut jumlah dagangan seperti berikut: 2. Huobi 4. Anyin; .JEX; 10.LBank. Pertukaran ini menawarkan pelbagai pasangan dagangan, yuran dagangan yang rendah dan perkhidmatan profesional yang disesuaikan dengan keperluan pengguna tertentu.
 Cara menyesuaikan pertukaran terbuka bijan ke dalam bahasa Cina
Mar 04, 2025 pm 11:51 PM
Cara menyesuaikan pertukaran terbuka bijan ke dalam bahasa Cina
Mar 04, 2025 pm 11:51 PM
Bagaimana cara menyesuaikan pertukaran terbuka bijan ke bahasa Cina? Tutorial ini merangkumi langkah -langkah terperinci mengenai komputer dan telefon bimbit Android, dari penyediaan awal hingga proses operasi, dan kemudian menyelesaikan masalah biasa, membantu anda dengan mudah menukar antara muka pertukaran terbuka ke Cina dan cepat memulakan dengan platform perdagangan.
 10 platform perdagangan cryptocurrency teratas, sepuluh aplikasi platform perdagangan mata wang yang disyorkan
Mar 17, 2025 pm 06:03 PM
10 platform perdagangan cryptocurrency teratas, sepuluh aplikasi platform perdagangan mata wang yang disyorkan
Mar 17, 2025 pm 06:03 PM
Sepuluh platform perdagangan cryptocurrency teratas termasuk: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8 crypto.com, 9. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 Apakah platform mata wang digital yang selamat dan boleh dipercayai?
Mar 17, 2025 pm 05:42 PM
Apakah platform mata wang digital yang selamat dan boleh dipercayai?
Mar 17, 2025 pm 05:42 PM
Platform mata wang digital yang selamat dan boleh dipercayai: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6 Coinbase, 7. Kucoin, 8 crypto.com, 9. Bitfinex, 10. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 10 platform perdagangan mata wang maya teratas 2025 Aplikasi Perdagangan Cryptocurrency Kedudukan Sepuluh Teratas
Mar 17, 2025 pm 05:54 PM
10 platform perdagangan mata wang maya teratas 2025 Aplikasi Perdagangan Cryptocurrency Kedudukan Sepuluh Teratas
Mar 17, 2025 pm 05:54 PM
Sepuluh Platform Perdagangan Mata Wang Maya 2025: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6 Coinbase, 7. Kucoin, 8. Crypto.com, 9. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 Antara aplikasi Perdagangan Mata Wang Maya yang manakah yang terbaik?
Mar 19, 2025 pm 05:00 PM
Antara aplikasi Perdagangan Mata Wang Maya yang manakah yang terbaik?
Mar 19, 2025 pm 05:00 PM
10 Perdagangan Perdagangan Mata Wang Maya Top: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6 Coinbase, 7. Kucoin, 8 crypto.com, 9. Bitfinex, 10. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 Aplikasi Perisian Mata Wang Maya Selamat yang Disyorkan Top 10 Aplikasi Perdagangan Mata Wang Digital Ranking 2025
Mar 17, 2025 pm 05:48 PM
Aplikasi Perisian Mata Wang Maya Selamat yang Disyorkan Top 10 Aplikasi Perdagangan Mata Wang Digital Ranking 2025
Mar 17, 2025 pm 05:48 PM
Disyorkan Aplikasi Perisian Mata Wang Maya Selamat: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8 crypto.com, 9. Bitfinex, 10. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.



