 Tutorial perisian
Tutorial perisian
 Perisian Pejabat
Perisian Pejabat
 Bagaimana untuk menyediakan dua gambar untuk dianimasikan pada masa yang sama dalam PPT
Bagaimana untuk menyediakan dua gambar untuk dianimasikan pada masa yang sama dalam PPT
Bagaimana untuk menyediakan dua gambar untuk dianimasikan pada masa yang sama dalam PPT
Editor PHP Xinyi akan memperkenalkan kepada anda hari ini cara menyediakan dua gambar untuk dianimasikan pada masa yang sama dalam PPT. Apabila membuat PPT, anda boleh meningkatkan kecerahan dan daya tarikan slaid anda dengan menetapkan berbilang objek untuk animasi. Berikut akan memperkenalkan secara terperinci cara menghidupkan dua gambar pada masa yang sama untuk menjadikan PPT anda lebih jelas dan menarik!
1 Klik dua kali untuk membuka dokumen ujian.

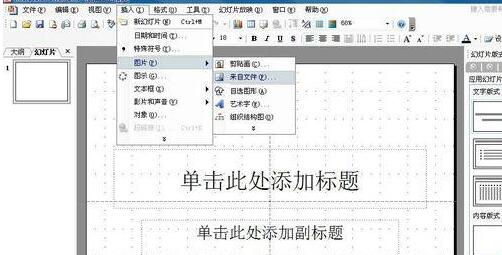
2. Selepas mengklik pada kerja untuk mencipta dokumen ppt pertama, klik Sisipkan--Gambar--Dari Fail dalam menu.

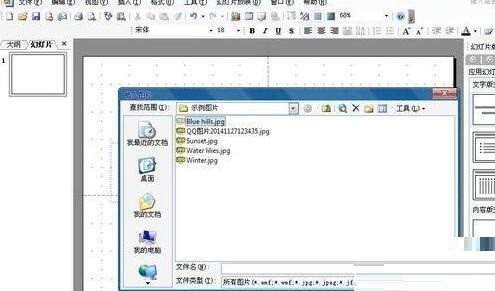
3 Pilih fail yang kami masukkan dan klik Sisipkan.

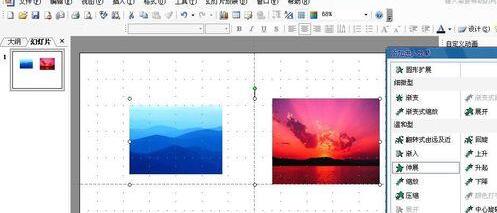
4. Masukkan satu lagi dengan cara yang sama, dan seret dan laraskan kedua-dua gambar ke kedudukan yang sesuai.

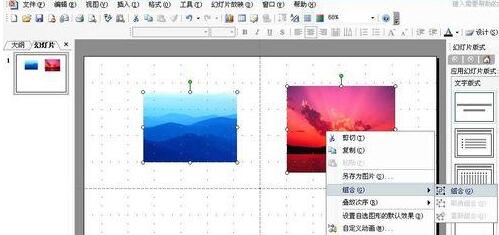
5 Pilih dua gambar pada masa yang sama, klik kanan - Kumpulan - Kumpulan untuk menjadikan dua gambar itu menjadi satu.

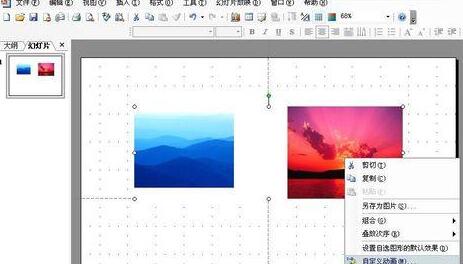
6 Pilih grafik yang digabungkan, klik kanan - Sesuaikan animasi.

7 Klik Tambah Kesan, pilih kesan, dan klik OK Apabila anda melihat pada PPT, anda akan mendapati bahawa kedua-dua gambar itu bergerak bersama.

Atas ialah kandungan terperinci Bagaimana untuk menyediakan dua gambar untuk dianimasikan pada masa yang sama dalam PPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.
 Pengenalan kepada kaedah membuat ikon manusia dalam PPT
Mar 26, 2024 pm 04:21 PM
Pengenalan kepada kaedah membuat ikon manusia dalam PPT
Mar 26, 2024 pm 04:21 PM
1. Cipta halaman PPT baharu, masukkan bulatan, segi empat tepat bulat pada sisi yang sama (1 dalam gambar di bawah) dan segi empat tepat dalam grafik, dan kemudian gabungkannya untuk mencipta kesan grafik berbentuk manusia. Ambil perhatian bahawa bulatan (kepala) dan segi empat tepat (kaki) adalah lebar yang sama, dengan segi empat tepat bulat sedikit lebih lebar pada sisi yang sama. Perhatikan perkadaran antara figura manusia. 2. Seterusnya, pilih ketiga-tiga bentuk, keluarkan garis besarnya, tukar warna kepada kelabu, dan gunakan fungsi bentuk [gabung] (2 dalam gambar di bawah) untuk menukar tiga bentuk itu menjadi bentuk humanoid. 3. Selepas mengezum keluar, anda boleh menggunakan kaedah salinan pantas Ctrl+D untuk penyalinan yang cekap. 4. Warnakan bahagian penjahat. Jika tiada kandungan teknikal dalam mewarna kesemuanya, tukar sahaja warna penjahat kepada hijau. 2. Warnakan ikon manusia 1. Salin orang kecil secara berasingan. Kemudian masukkan [
 Kandungan operasi PPT untuk melukis animasi burung terbang
Mar 26, 2024 pm 05:06 PM
Kandungan operasi PPT untuk melukis animasi burung terbang
Mar 26, 2024 pm 05:06 PM
1. Buka perisian PPT, cipta slaid baharu dan masukkan arka daripada bar menu. 2. Salin lengkok yang telah ditetapkan, dan kemudian gerakkan lengkok untuk membentuk bentuk permukaan laut. 3. Masukkan gambar burung dari [Insert], [Picture] dalam bar menu. Kemudian tetapkan saiz imej yang lebih besar. 4. Klik [Animasi] pada bar menu, pilih gambar, tetapkan animasi kepada laluan tersuai, dan pilih kiri. 5. Salin gambar dan tetapkan laluan animasi tersuai kepada lengkok ke bawah. 6. Pilih gambar pertama, tetapkan tempoh animasi gambar kepada titik yang lebih panjang, dan kemudian lanjutkan laluan animasi gambar ke hujung kiri slaid.
 Kaedah terperinci memasukkan carta alir kesan formula ke dalam PPT
Mar 26, 2024 pm 04:36 PM
Kaedah terperinci memasukkan carta alir kesan formula ke dalam PPT
Mar 26, 2024 pm 04:36 PM
1. Buka PPT, klik tab [Sisipkan], dan klik butang [smartArt] dalam kumpulan [Ilustrasi]. 2. Klik [Proses] dalam kotak dialog [Select smartArt graphics] yang terbuka. 3. Pilih carta alir [Formula] dalam anak tetingkap [Proses] yang terbuka. 4. Klik [OK], dan carta alir [Formula] akan dimasukkan ke dalam anak tetingkap slaid. 5. Klik [Teks] dalam lajur [Type text here] atau klik [Teks] pada grafik untuk memasukkan kandungan. 6. Pilih bentuk dalam grafik, klik tab [Design] [Alat Seni Pintar] dan klik butang [Tambah Bentuk] dalam kumpulan [Buat Grafik] untuk menambah bentuk. 7. Bentuk dalam grafik juga boleh dipilih dan dipadam Sudah tentu, anda juga boleh memadamnya dalam smar seperti yang diperlukan.
 Cara menangani tempat kosong semasa bermain slaid PPT
Mar 26, 2024 pm 07:51 PM
Cara menangani tempat kosong semasa bermain slaid PPT
Mar 26, 2024 pm 07:51 PM
1. Buka fail PPT yang anda buat dan pilih slaid kedua. 2. Pada slaid kedua, pilih salah satu gambar, dan kemudian pilih [Animasi] untuk menambah sebarang kesan animasi. 3. Dalam lajur permulaan bar animasi, tukar [While Standalone] kepada [After Previous Animation], dan anda akan melihat bahawa label animasi gambar [1] akan bertukar kepada [0]. Lakukan perkara yang sama untuk slaid seterusnya, dan anda boleh melihat kesannya dengan memainkan slaid pada penghujungnya.
 Langkah terperinci untuk mereka bentuk ikon mentol dalam PPT
Mar 26, 2024 pm 08:36 PM
Langkah terperinci untuk mereka bentuk ikon mentol dalam PPT
Mar 26, 2024 pm 08:36 PM
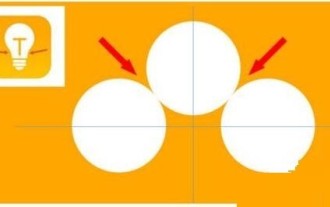
1. Tekan dan tahan kekunci shift untuk melukis bulatan sempurna dalam PPT, kemudian salin bulatan sempurna dua kali, dan lekatkannya bersama seperti yang ditunjukkan di bawah. Perhatikan dalam gambar di bawah bahawa garis panduan biru betul-betul melintasi diameter tiga bulatan. (Perhatikan anak panah dalam gambar di bawah). 2. Langkah seterusnya adalah sangat penting. Masukkan trapezoid terbalik di tengah-tengah tiga bulatan. Sisi panjang trapezoid berada pada diameter bulatan tengah. (anak panah dalam gambar di bawah). 3. Jika anda melihat versi perspektif, sila perhatikan kedudukan yang ditunjukkan oleh anak panah dalam gambar di bawah. Tepat tangen kepada kedua-dua bulatan. 4. Seterusnya, laraskan butiran yang tinggal Sebagai contoh, sudut bulat di bahagian bawah mentol sebenarnya dilengkapkan dengan segi empat tepat bulat Kesannya adalah seperti berikut. Terutamanya separuh bulatan kecil di bahagian bawah diselesaikan dengan grafik arka. 2 point dalam gambar di bawah. 5. Selepas menggunakan anak panah arah untuk memperhalusi jarak antara grafik, tambahkan bentuk T di tengah.
 Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
1. Izinkan saya bercakap dahulu tentang kaedah yang saya gunakan pada mulanya, mungkin semua orang menggunakannya juga. Mula-mula, buka [View]——]Templat Catatan[. 2. Tempat di mana anda sebenarnya boleh melihat tarikh selepas membukanya. 3. Pilihnya dahulu dan padamkannya. 4. Selepas memadam, klik [Close Master View]. 5. Buka pratonton cetakan sekali lagi dan ketahui bahawa tarikhnya masih ada. 6. Sebenarnya tarikh ini tidak dipadamkan di sini. Ia sepatutnya ada dalam [Guru Edaran]. Tengok gambar kat bawah ni. 7. Padam tarikh selepas anda menemuinya. 8. Sekarang apabila anda membuka pratonton dan melihat, tarikh itu tiada lagi. Nota: Sebenarnya, kaedah ini juga sangat mudah diingati, kerana edaran yang dicetak adalah edaran, jadi anda harus mencari [Induk Edaran].
 Kaedah operasi pemprosesan terhad digesa apabila membenamkan fon dalam PPT
Mar 26, 2024 pm 08:41 PM
Kaedah operasi pemprosesan terhad digesa apabila membenamkan fon dalam PPT
Mar 26, 2024 pm 08:41 PM
1. Buka PowerPoint dan edit dokumen PPT. 2. Cari fon yang tidak boleh dibenamkan, pilih kotak teks, klik kanan - Potong/Salin. 3. Klik kanan ruang kosong slaid dan pilih [Tampal] - Tampal sebagai gambar. 4. Mudah dan senang untuk menyimpan fon dalam bentuk gambar, tetapi fon tidak boleh diubah suai. Kaedah 2: Software FontCreatorProgram 1. Muat turun perisian FontCreatorProgram dari Internet, nyahzip fail dan pilih fail [FCP.EXE] untuk dipasang 2. Buka perisian yang dipasang, klik [Fail] - Buka - Font yang Dipasang dalam tetingkap bar menu, dan pilih PPT Untuk fon yang tidak boleh dibenamkan, klik [OK]. 3. Pilih [





