 Tutorial perisian
Tutorial perisian
 Perisian Pejabat
Perisian Pejabat
 Cara melukis ikon telefon bimbit dalam wps_langkah dan kaedah membuat ikon telefon bimbit dalam wps
Cara melukis ikon telefon bimbit dalam wps_langkah dan kaedah membuat ikon telefon bimbit dalam wps
Cara melukis ikon telefon bimbit dalam wps_langkah dan kaedah membuat ikon telefon bimbit dalam wps
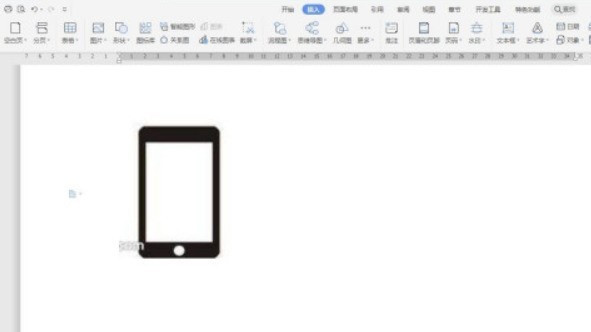
1. Buka perisian WPS, pilih bahagian teks, kemudian buat fail baru dan masukkan gaya grafik yang perlu kita lukis dalam bentuk gambar.

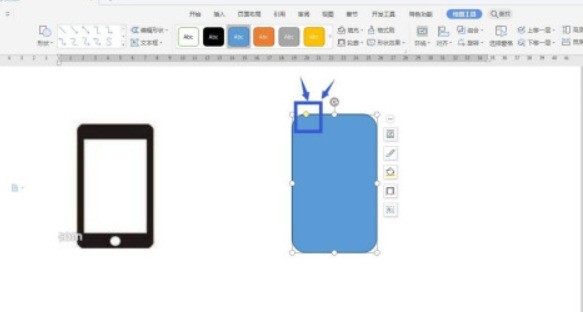
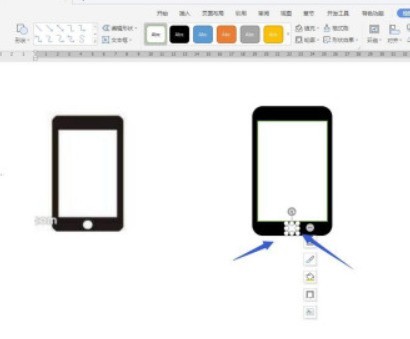
2 Pilih grafik yang paling sesuai mengikut gaya gambar Sebagai contoh, saya memilih segi empat tepat yang dibulatkan.

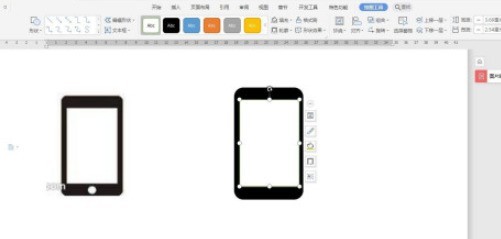
3. Isi segi empat bulat dengan warna hitam, kemudian masukkan segi empat tepat, letakkan di dalam, laraskan saiz, dan tetapkan kepada putih.

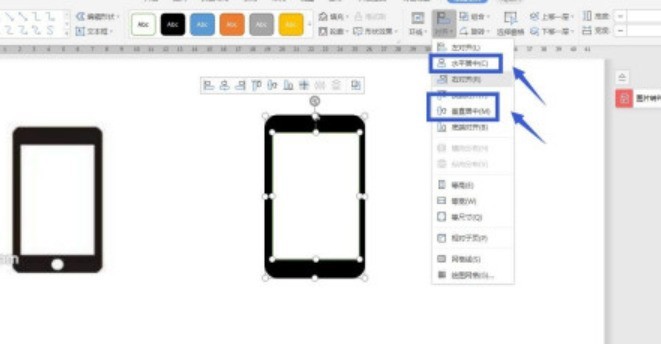
4 Pilih dua bentuk ini, kemudian tetapkan penjajaran tengah mendatar dan penjajaran tengah menegak di sini.

5 Klik untuk memasukkan bentuk, cari bulatan, klik sekali untuk memasukkan bulatan yang sempurna, dan masukkan nilai dalam reben untuk menetapkan saiz bulatan.

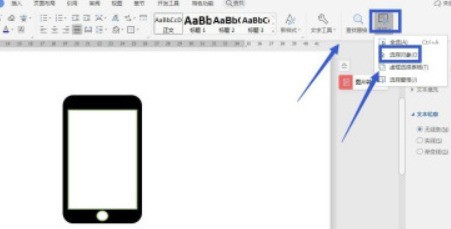
6 Klik tab Laman Utama, terdapat pilihan di reben kanan, klik - Pilih Objek, dan kemudian kita boleh memilih semua bentuk mengikut pemilihan kotak.

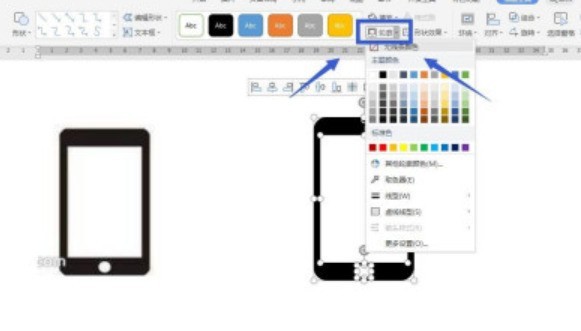
7 Keluarkan garis besar semua bentuk yang dipilih. Jika terdapat garis besar dalam reben, tetapkannya kepada Tiada.

Atas ialah kandungan terperinci Cara melukis ikon telefon bimbit dalam wps_langkah dan kaedah membuat ikon telefon bimbit dalam wps. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 WPS dan Office tidak mempunyai fon Cina, dan nama fon Cina dipaparkan dalam bahasa Inggeris.
Jun 19, 2024 am 06:56 AM
WPS dan Office tidak mempunyai fon Cina, dan nama fon Cina dipaparkan dalam bahasa Inggeris.
Jun 19, 2024 am 06:56 AM
Komputer kawan saya, semua fon Cina seperti Lagu tiruan, gaya Kai, Xing Kai, Microsoft Yahei, dan lain-lain tidak boleh didapati di WPS dan OFFICE Editor di bawah akan memberitahu anda bagaimana untuk menyelesaikan masalah ini. Fon dalam sistem adalah biasa, tetapi semua fon dalam pilihan fon WPS tidak tersedia, hanya fon awan. OFFICE hanya mempunyai fon Inggeris, bukan sebarang fon Cina. Selepas memasang versi WPS yang berbeza, fon Inggeris tersedia, tetapi juga tiada fon Cina. Penyelesaian: Panel Kawalan → Kategori → Jam, Bahasa dan Wilayah → Tukar Bahasa Paparan → (Wilayah dan Bahasa) Pengurusan → (Bahasa untuk program bukan Unikod) Tukar Tetapan Serantau Sistem → Bahasa Cina (Ringkas, China) → Mulakan semula. Panel Kawalan, tukar mod paparan di penjuru kanan sebelah atas kepada "Kategori", Jam, Bahasa dan Wilayah, tukar
 Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Dalam HTML, terdapat dua cara untuk menyelaraskan imej: gunakan CSS: margin: 0 auto untuk memusatkan imej secara mendatar, dan paparan: blok untuk menjadikannya menempati keseluruhan lebar. Gunakan elemen HTML: <center> untuk memusatkan imej secara mendatar, tetapi ia kurang fleksibel dan tidak mematuhi piawaian web terkini.
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Cara membuat kod QR menggunakan wps
Mar 28, 2024 am 09:41 AM
Cara membuat kod QR menggunakan wps
Mar 28, 2024 am 09:41 AM
1. Buka perisian dan masukkan antara muka operasi teks wps. 2. Cari pilihan sisipan dalam antara muka ini. 3. Klik pilihan Sisipkan dan cari pilihan kod QR dalam kawasan alat penyuntingannya. 4. Klik pilihan kod QR untuk muncul kotak dialog kod QR. 5. Pilih pilihan teks di sebelah kiri dan masukkan maklumat kami dalam kotak teks. 6. Di sebelah kanan, anda boleh menetapkan bentuk kod QR dan warna kod QR.
 Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Terdapat banyak cara untuk memusatkan kotak teks HTML: kotak input teks: gunakan input kod CSS[type="text"] { text-align: center } text area: use the CSS code textarea { text-align: center; } pemusatan mendatar: Gunakan gaya penjajaran teks: tengah pada elemen induk kotak teks untuk memusatkannya secara menegak: gunakan input atribut penjajaran menegak[type="text"] { vertical-align: middle }Flexbox: use display:
 Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Pusatkan kandungan UL dalam CSS: Gunakan sifat penjajaran teks: Tetapkan penjajaran teks, termasuk kandungan item senarai. Gunakan atribut margin: Tetapkan margin kiri dan kanan elemen, dan gunakan margin: auto untuk mencapai pemusatan mendatar. Gunakan atribut paparan: Tetapkan elemen kepada inline-block, kemudian tengahkannya secara menegak menggunakan text-align: center. Gunakan sifat flexbox: Pemusatan mendatar dan menegak melalui justify-content: center dan align-item: center.
 Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Terdapat empat cara untuk memusatkan bingkai HTML: margin: 0 auto;: Pusatkan bingkai secara mendatar. text-align: center;: Tengahkan kandungan bingkai secara mendatar. paparan: flex; align-item: center;: Pusatkan bingkai secara menegak. kedudukan: mutlak; atas: 50%; kiri: 50%; ubah: terjemah(-50%, -50%);: Menggunakan transformasi CSS untuk meletakkan bingkai di tengah-tengah bekas bersaiz tetap.
 Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Kaedah untuk menjajarkan teks dalam Teks Sublime termasuk: menggunakan kekunci pintasan (perenggan: Ctrl + Alt + C, baris tunggal: Ctrl + Alt + E), menggunakan pilihan "Sejajar" dalam bar menu dan memasang pemalam penjajaran (seperti sebagai AlignTab, Alignment Plugin ), atau penjajaran manual (berpusat: mengisi ruang, wajar: mencipta sempadan).



