
editor php Strawberry mengajar anda cara membuat grafik dan teks warna lutsinar kecerunan dalam carta lajur Excel. Semasa proses pengeluaran carta lajur dalam Excel, ketelusan dan kecerunan warna boleh dilaraskan untuk meningkatkan keindahan carta dan kesan penghantaran maklumat. Dalam artikel ini, kami akan memperkenalkan secara terperinci cara mencapai kesan kecerunan warna carta lajur melalui operasi mudah, menjadikan carta Excel anda lebih menarik dan boleh dibaca.
1. Buka carta lalai sistem adalah legap.

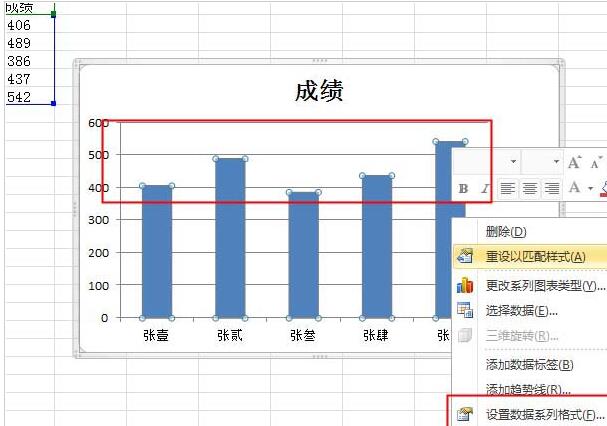
2. Pilih semua siri data, klik kanan pada siri data, dan klik Format Siri Data.

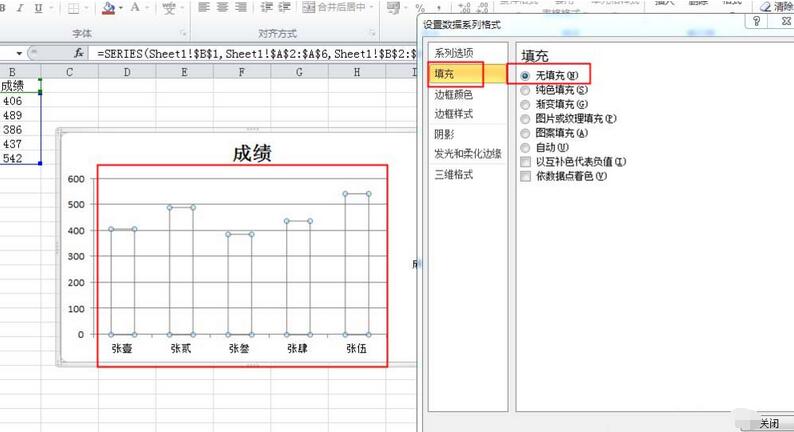
3. Apabila kotak dialog muncul, klik Isi dan pilih Tiada Isi. Melihat pada carta, kini hanya terdapat garis besar angka Dalam kes ini, anda boleh memilih tiada isian.

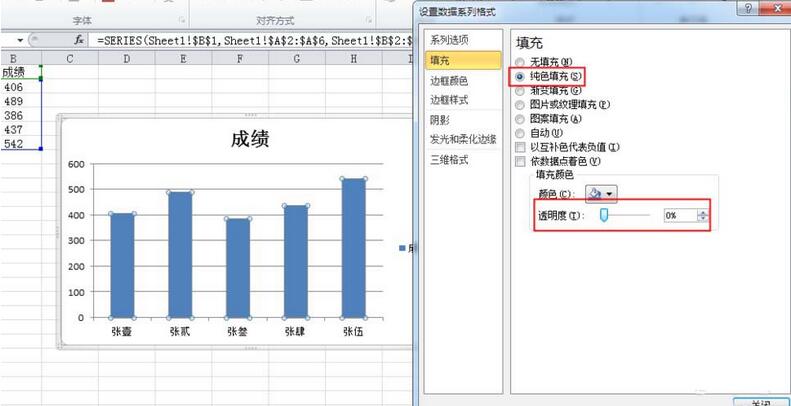
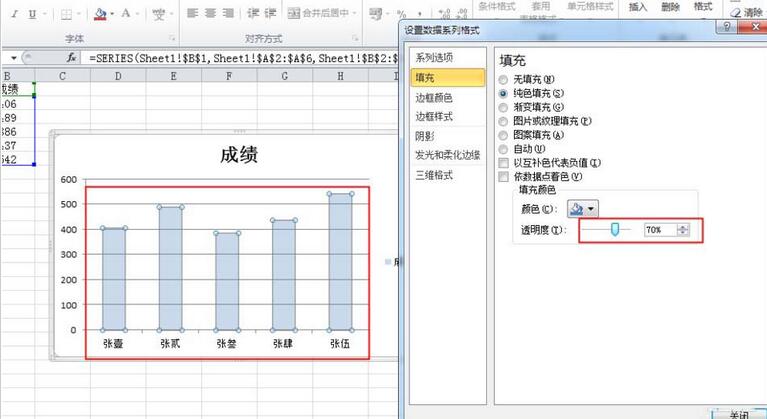
4. Kalau masih nak warna sikit, klik pada isian warna padu Ada setting transparency di bawah.

5 Tarik peluncur di sebelah kanan ketelusan atau masukkan nilai ketelusan terus di lajur belakang untuk melihat bahawa carta itu lutsinar.

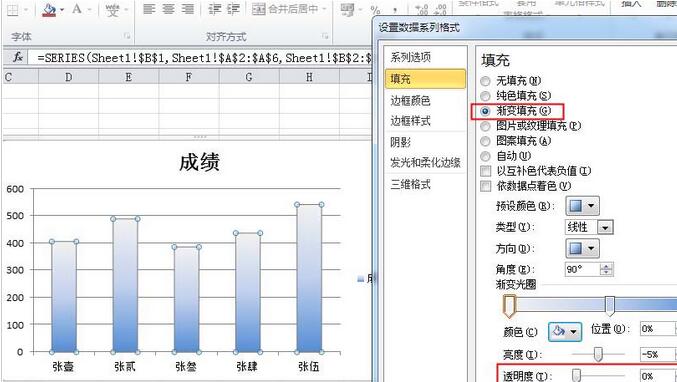
6 Anda juga boleh klik Gradient Fill, dan terdapat juga tetapan ketelusan di bawah. .

Atas ialah kandungan terperinci Cara mencipta kaedah grafik warna lutsinar kecerunan untuk carta lajur Excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 warna fon css
warna fon css
 Pembayaran tanpa kata laluan Taobao
Pembayaran tanpa kata laluan Taobao
 Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
 Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows
Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows
 Platform data besar
Platform data besar
 Nama domain tapak web percuma
Nama domain tapak web percuma
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 0x80070057 penyelesaian ralat parameter
0x80070057 penyelesaian ralat parameter
 pelayan rtmp
pelayan rtmp




