 Tutorial perisian
Tutorial perisian
 Perisian Pejabat
Perisian Pejabat
 Tutorial terperinci tentang membuat carta statistik intuitif dalam jadual Excel
Tutorial terperinci tentang membuat carta statistik intuitif dalam jadual Excel
Tutorial terperinci tentang membuat carta statistik intuitif dalam jadual Excel
Editor PHP akan membawa anda melalui tutorial terperinci tentang membuat carta statistik intuitif dalam jadual Excel. Hamparan Excel ialah alat penting dalam perisian pejabat, dan fungsi pemprosesan datanya yang berkuasa memberikan kemudahan untuk analisis statistik. Dengan mempelajari cara menggunakan Excel untuk menjana carta statistik intuitif dengan cepat, anda boleh menunjukkan dengan lebih jelas corak dan arah aliran di sebalik data serta meningkatkan kecekapan dan prestasi kerja. Marilah kita mempunyai pemahaman yang mendalam tentang cara membuat carta statistik dalam jadual Excel, meningkatkan keupayaan profesional kami dan mencapai matlamat analisis data visual.
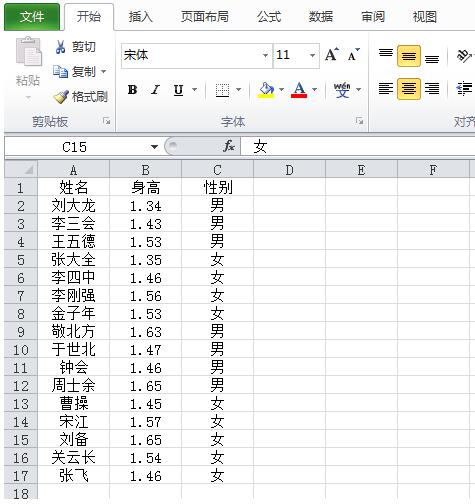
1 Pertama, masukkan data untuk dikira ke dalam Excel dalam baris atau lajur.

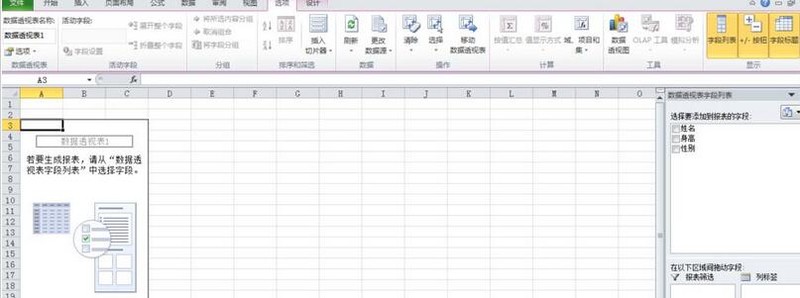
2. Pilih semua kandungan, klik bar menu dan butang masukkan. Pilih laporan Jadual Pangsi.
3 Lalai ialah lembaran kerja baharu, klik OK.

4 Pilih medan untuk menambah jadual Pilih ketiga-tiga medan di sini. Pada masa ini, pelbagai grafik statistik muncul dalam bar menu, klik pada grafik yang kita mahu.

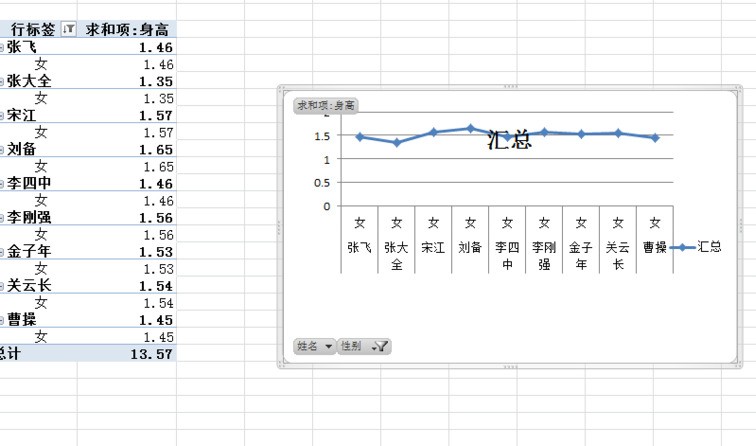
5 Klik pada graf polyline yang disisipkan di bawah bar menu untuk menjana graf polyline secara automatik.

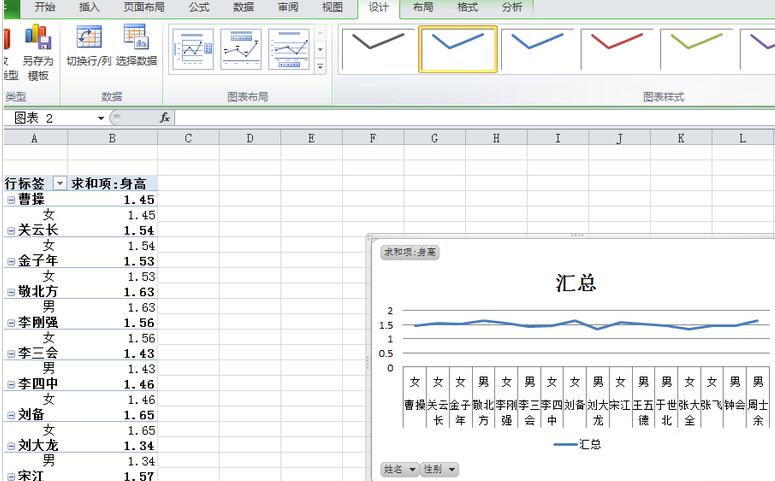
6. Tapis data mengikut tujuan penggunaan yang berbeza. Jika anda hanya mahu mengekalkan bilangan lelaki, nyahtanda kotak di hadapan perempuan.

Atas ialah kandungan terperinci Tutorial terperinci tentang membuat carta statistik intuitif dalam jadual Excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue
Aug 25, 2023 pm 04:20 PM
Cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue
Aug 25, 2023 pm 04:20 PM
Cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue Pengenalan: Dalam beberapa tahun kebelakangan ini, analisis data dan visualisasi telah memainkan peranan yang semakin penting dalam semua lapisan masyarakat. Dalam pembangunan bahagian hadapan, carta ialah salah satu cara yang paling biasa dan intuitif untuk memaparkan data. Rangka kerja Vue ialah rangka kerja JavaScript yang progresif untuk membina antara muka pengguna Ia menyediakan banyak alat dan perpustakaan yang berkuasa yang boleh membantu kami membina carta dan memaparkan data yang besar. Artikel ini akan memperkenalkan cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue dan lampirkan
 Pelaksanaan carta pai dan fungsi carta radar dalam carta statistik Vue
Aug 18, 2023 pm 12:28 PM
Pelaksanaan carta pai dan fungsi carta radar dalam carta statistik Vue
Aug 18, 2023 pm 12:28 PM
Pelaksanaan carta pai dan fungsi carta radar carta statistik Vue Pengenalan: Dengan perkembangan Internet, permintaan untuk analisis data dan paparan carta menjadi semakin mendesak. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan banyak pemalam dan komponen visualisasi data untuk memudahkan pembangun melaksanakan pelbagai carta statistik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi carta pai dan carta radar, serta menyediakan contoh kod yang berkaitan. Memperkenalkan pemalam carta statistik Dalam pembangunan Vue, kami boleh menggunakan beberapa pemalam carta statistik yang sangat baik untuk membantu kami melaksanakan
 Cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata
Aug 18, 2023 pm 10:41 PM
Cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata
Aug 18, 2023 pm 10:41 PM
Cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata Pengenalan: Dengan perkembangan pesat Internet dan pertumbuhan data yang meletup, visualisasi data telah menjadi cara yang semakin penting untuk menyampaikan maklumat dan menganalisis data. Dalam pembangunan bahagian hadapan, rangka kerja Vue, sebagai rangka kerja JavaScript yang popular, boleh membantu kami membina carta visualisasi data interaktif dengan lebih cekap. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata, mendapatkan data dalam masa nyata dan mengemas kini carta melalui WebSocket dan memberikan maklumat yang berkaitan pada masa yang sama.
 Pelaksanaan fungsi kedudukan dan perbandingan carta statistik Vue
Aug 26, 2023 am 09:45 AM
Pelaksanaan fungsi kedudukan dan perbandingan carta statistik Vue
Aug 26, 2023 am 09:45 AM
Kedudukan dan fungsi perbandingan carta statistik Vue dilaksanakan dalam bidang visualisasi data Carta statistik ialah cara yang intuitif dan jelas untuk memaparkan data. Sebagai rangka kerja bahagian hadapan yang popular, Vue menyediakan pelbagai alatan dan komponen untuk melaksanakan pelbagai carta. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi kedudukan dan perbandingan carta statistik. Sebelum bermula, kami perlu memasang Vue dan perpustakaan carta yang berkaitan. Kami akan menggunakan Chart.js sebagai perpustakaan carta, yang menyediakan jenis carta yang kaya dan fungsi interaktif. C boleh dipasang melalui arahan berikut
 Pelaksanaan carta kawasan dan fungsi carta serakan carta statistik Vue
Aug 20, 2023 am 11:58 AM
Pelaksanaan carta kawasan dan fungsi carta serakan carta statistik Vue
Aug 20, 2023 am 11:58 AM
Carta kawasan dan fungsi carta serakan carta statistik Vue dilaksanakan Dengan pembangunan berterusan teknologi visualisasi data, carta statistik memainkan peranan penting dalam analisis dan paparan data. Di bawah rangka kerja Vue, kami boleh menggunakan pustaka carta sedia ada dan menggabungkannya dengan ciri pengikatan data dan komponenisasi dua hala Vue untuk melaksanakan fungsi carta kawasan dan carta serakan dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue dan pustaka carta yang biasa digunakan untuk melaksanakan kedua-dua carta statistik ini. Pelaksanaan carta kawasan Carta kawasan sering digunakan untuk menunjukkan arah aliran perubahan data dari semasa ke semasa. Dalam Vue, kita boleh menggunakan v
 Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: Petua praktikal untuk mencipta pelbagai carta statistik, contoh kod khusus diperlukan Pengenalan: Dalam bidang visualisasi data moden, carta statistik adalah alat penting untuk analisis dan visualisasi data. ECharts ialah perpustakaan visualisasi data yang berkuasa, manakala golang ialah bahasa pengaturcaraan yang pantas, boleh dipercayai dan cekap. Artikel ini akan memperkenalkan anda kepada cara menggunakan ECharts dan golang untuk mencipta pelbagai jenis carta statistik dan memberikan contoh kod untuk membantu anda menguasai kemahiran ini. Persediaan
 Struktur pokok dan pengoptimuman gambarajah topologi carta statistik Vue
Aug 19, 2023 pm 03:05 PM
Struktur pokok dan pengoptimuman gambarajah topologi carta statistik Vue
Aug 19, 2023 pm 03:05 PM
Pengoptimuman struktur pokok dan gambar rajah topologi carta statistik Vue Dalam pembangunan web, carta statistik adalah salah satu fungsi yang sangat biasa. Sebagai rangka kerja JavaScript yang popular, Vue juga menyediakan pelbagai alatan dan komponen untuk melaksanakan pelbagai carta kompleks. Dalam artikel ini, kami akan menumpukan pada dua struktur carta statistik biasa: struktur pokok dan carta topologi, dan memperkenalkan cara menggunakan Vue untuk pengoptimuman. Struktur Pokok Struktur pokok ialah cara menyusun data ke dalam perhubungan hierarki. Dalam carta statistik, struktur pokok boleh memaparkan data dengan jelas
 Pengoptimuman kesan animasi untuk carta statistik Vue
Aug 26, 2023 pm 01:03 PM
Pengoptimuman kesan animasi untuk carta statistik Vue
Aug 26, 2023 pm 01:03 PM
Mengoptimumkan kesan animasi carta statistik Vue Dalam pembangunan web, visualisasi data adalah arah yang penting. Carta statistik boleh membantu pengguna memahami data dengan lebih intuitif, dan kesan animasi boleh meningkatkan lagi pengalaman pengguna. Sebagai rangka kerja hadapan yang popular, Vue menyediakan pelbagai alatan dan komponen untuk mencapai visualisasi data. Artikel ini akan memperkenalkan cara mengoptimumkan kesan animasi carta statistik Vue. Pertama, kita perlu memilih perpustakaan carta statistik yang sesuai. Pada masa ini, beberapa perpustakaan carta popular seperti Chart.js, ECharts dan Ap



