
editor php Xiaoxin membawakan anda tutorial berkaitan tentang mencipta fon berlipat dalam Photoshop. Dalam tutorial ini, kami akan menunjukkan kepada anda cara menggunakan alatan dan teknik Photoshop untuk mencipta kesan fon terlipat unik yang akan menjadikan reka bentuk anda berfungsi dengan lebih jelas dan menarik. Dengan langkah mudah dan petua praktikal, anda boleh menguasai kaedah membuat fon terlipat dengan mudah, menambahkan kesan visual novel pada karya reka bentuk anda. Mari kita terokai teknik reka bentuk kreatif yang menyeronokkan ini bersama-sama!
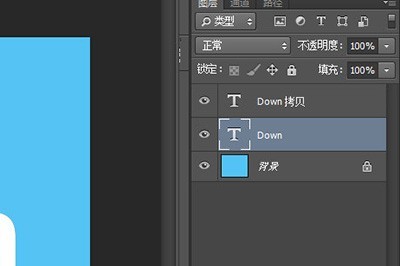
1. Anda perlu menaip perkataan yang ingin anda tulis pada kanvas.
2 Salin lapisan dan tukar warna teks di bawah kepada hitam.

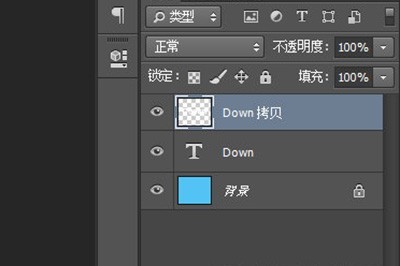
3 Klik kanan lapisan teks yang disalin di atas dan pilih [Rasterize Text].

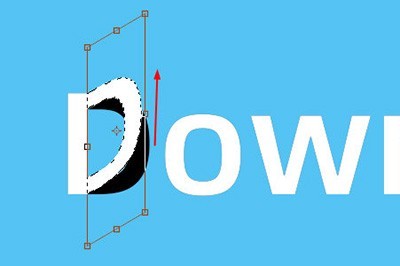
4. Langkah seterusnya ialah langkah utama Gunakan alat marquee untuk memilih separuh daripada satu huruf, dan kemudian gunakan CTRL+T untuk memasuki keadaan transformasi bebas.

6 Akhir sekali, kita tahan kekunci CTRL, klik pada kotak kecil di tengah dan seret ke atas, supaya kesan lipatan keluar.

7. Kemudian kendalikan perkataan huruf lain dengan cara yang sama, dan akhirnya dapatkan kesan lipatan perkataan.

Atas ialah kandungan terperinci Tutorial berkaitan membuat fon berlipat dalam Photoshop. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Skrin komputer tidak menunjukkan isyarat
Skrin komputer tidak menunjukkan isyarat
 Apakah maksud permulaan warisan?
Apakah maksud permulaan warisan?
 Pengenalan kepada Dokumen dalam JS
Pengenalan kepada Dokumen dalam JS
 Aplikasi rasmi Euro-Italian Exchange
Aplikasi rasmi Euro-Italian Exchange
 Cara memuat turun dan menyimpan video tajuk hari ini
Cara memuat turun dan menyimpan video tajuk hari ini
 Sebab mengapa akses tapak web menggesa ralat pelayan dalaman
Sebab mengapa akses tapak web menggesa ralat pelayan dalaman
 Kaedah pelaksanaan fungsi halaman seterusnya VUE
Kaedah pelaksanaan fungsi halaman seterusnya VUE
 Pertukaran Bitcoin
Pertukaran Bitcoin
 Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
Apa yang perlu dilakukan jika fail chm tidak boleh dibuka




