
Apa yang dibawa oleh Editor PHP Apple kepada anda hari ini ialah proses operasi menggunakan blok warna untuk menambah kesan tiga dimensi pada teks dalam Photoshop. Dengan menggunakan blok warna untuk menambah bayang-bayang dan sorotan pada teks anda, anda boleh menjadikannya kelihatan lebih tiga dimensi dan terang. Seterusnya, kami akan memperkenalkan secara terperinci cara melaksanakan operasi ini dalam Photoshop untuk menjadikan reka bentuk anda berfungsi dengan lebih cemerlang!
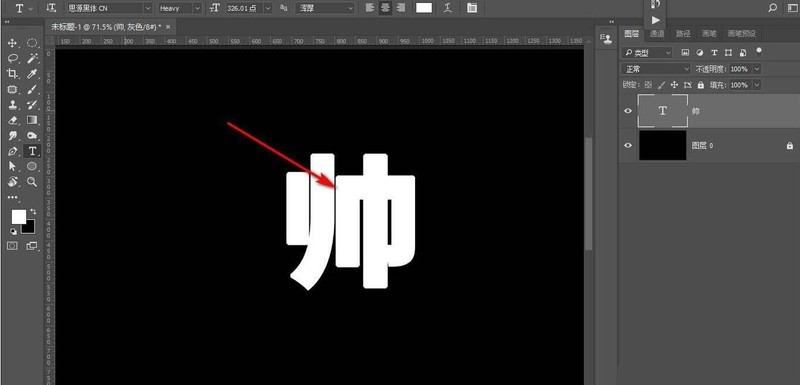
1 Gunakan alat teks dalam photoshop untuk memasukkan teks.

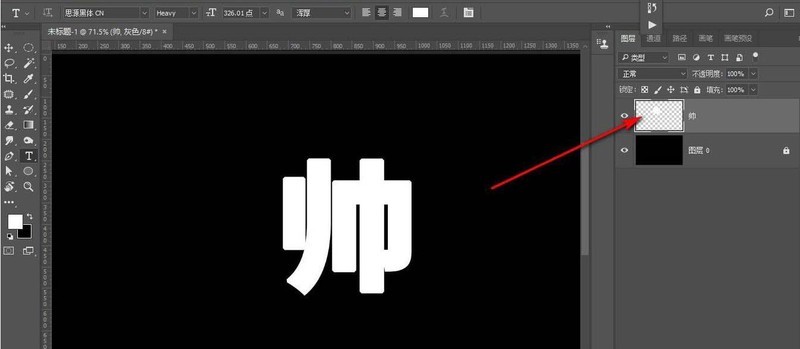
2. Rasterkan lapisan teks terlebih dahulu supaya ia boleh diedit.

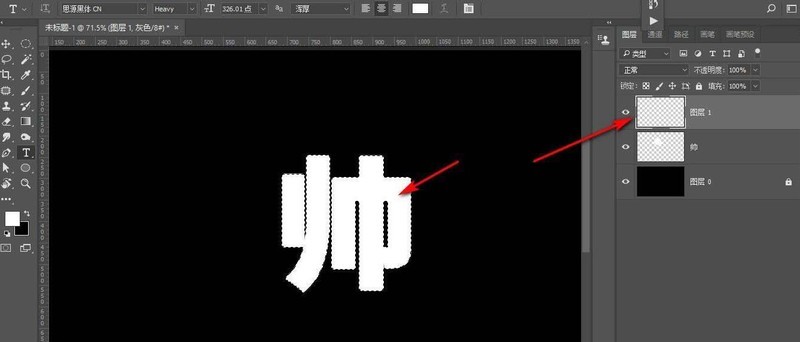
3. Tahan kekunci kawalan, buat pilihan teks dan buat lapisan kosong baharu.

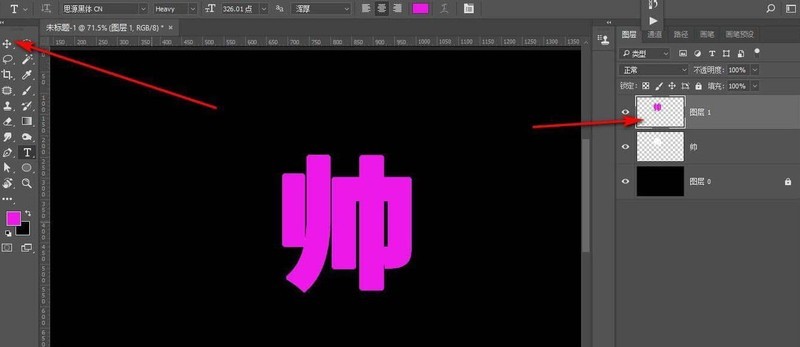
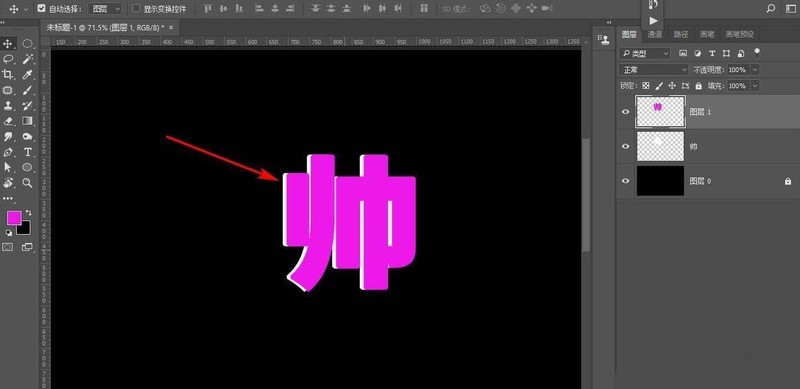
4. Kemudian isi dengan warna dan pilih alat gerak.

5. Tekan kekunci arah pada papan kekunci untuk membuat pelarasan halus Anda dapat melihat bahawa terdapat perasaan tiga dimensi.

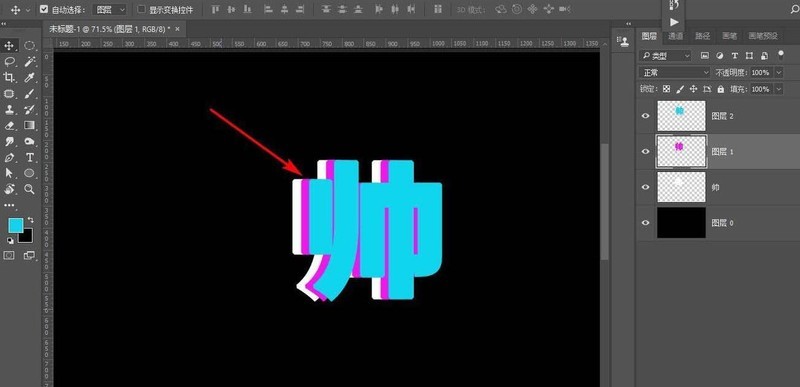
6. Ulangi operasi sekali lagi dan isikan dengan warna lain supaya kesannya lebih ketara.

Atas ialah kandungan terperinci Cara menggunakan blok warna untuk menambah kesan tiga dimensi pada teks dalam photoshop. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara mengubah suai teks dalam gambar
Cara mengubah suai teks dalam gambar
 penggunaan pasangan soket
penggunaan pasangan soket
 Bagaimana untuk menyatakan ruang dalam ungkapan biasa
Bagaimana untuk menyatakan ruang dalam ungkapan biasa
 Tukar pdf kepada lukisan cad
Tukar pdf kepada lukisan cad
 Apple pay tidak boleh menambah kad
Apple pay tidak boleh menambah kad
 nama penuh aplikasi
nama penuh aplikasi
 Apakah kawasan aplikasi mongodb?
Apakah kawasan aplikasi mongodb?
 Apakah pelayan yang terdapat di web?
Apakah pelayan yang terdapat di web?
 Berapakah Dimensity 8200 bersamaan dengan Snapdragon?
Berapakah Dimensity 8200 bersamaan dengan Snapdragon?




