 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk menetapkan format baris tambahan dalam VSCode_Cara untuk menetapkan format baris tambahan dalam VSCode
Bagaimana untuk menetapkan format baris tambahan dalam VSCode_Cara untuk menetapkan format baris tambahan dalam VSCode
Bagaimana untuk menetapkan format baris tambahan dalam VSCode_Cara untuk menetapkan format baris tambahan dalam VSCode
Editor PHP Zimo hari ini membawakan anda pengenalan tentang cara menetapkan format baris tambahan dalam VSCode. VSCode kini merupakan salah satu editor kod yang paling popular, dengan keupayaan menyunting kod dan nyahpepijat yang berkuasa Menetapkan format baris tambahan juga merupakan ciri penting VSCode, yang boleh meningkatkan kebolehbacaan dan estetika kod. Artikel ini akan memperkenalkan cara untuk menetapkan format baris tambahan untuk menjadikan anda lebih selesa apabila menggunakan VSCode.
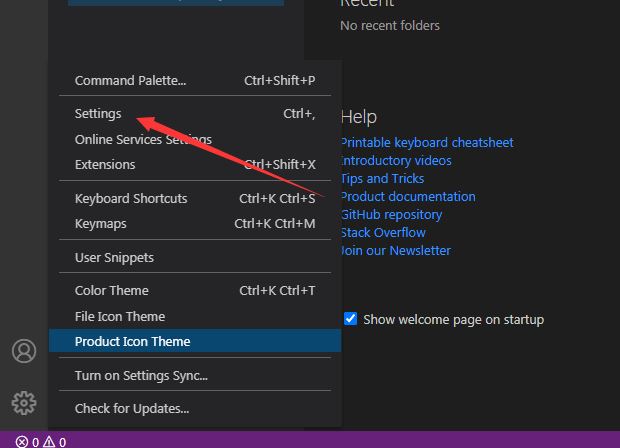
1 Mula-mula, klik pada menu Lagi dalam menu, dan menu lungsur akan muncul dan pilih pilihan tetapan (seperti yang ditunjukkan dalam gambar).

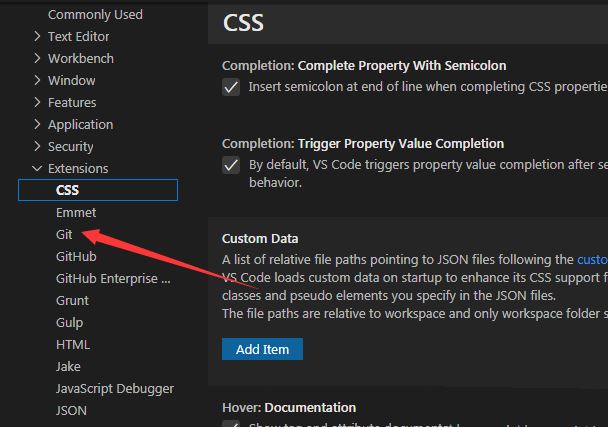
2 Klik pilihan git di sebelah kiri (seperti yang ditunjukkan dalam gambar).

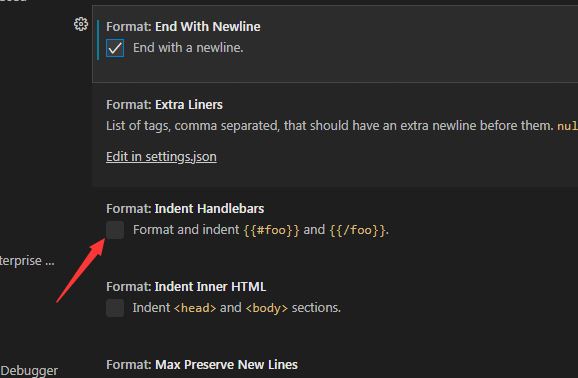
3. Semak pilihan bar hendal inden (seperti yang ditunjukkan dalam gambar).

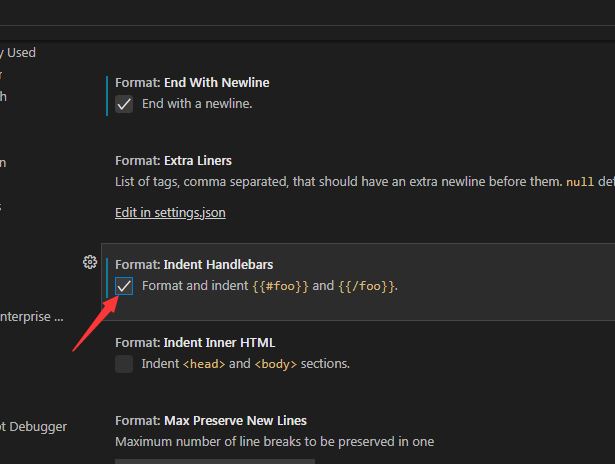
4. Selepas menyemak pilihan bar hendal inden, tetapan akan disimpan secara automatik (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk menetapkan format baris tambahan dalam VSCode_Cara untuk menetapkan format baris tambahan dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menghidupkan komit pintar dalam vscode Langkah-langkah untuk menghidupkan komit pintar dalam vscode
May 09, 2024 am 10:40 AM
Cara menghidupkan komit pintar dalam vscode Langkah-langkah untuk menghidupkan komit pintar dalam vscode
May 09, 2024 am 10:40 AM
Langkah 1: Selepas membuka antara muka perisian vscode, klik butang tetapan dalam menu tetapan di bawah Langkah 2: Cari pilihan Git di bawah lajur Sambungan Langkah 3: Klik untuk menyemak butang enablesmartcommit.
 Bagaimana untuk menjalankan html dengan vscode Bagaimana untuk menjalankan html dengan vscode
May 09, 2024 pm 12:25 PM
Bagaimana untuk menjalankan html dengan vscode Bagaimana untuk menjalankan html dengan vscode
May 09, 2024 pm 12:25 PM
1. Pertama, gunakan perisian vscode untuk menulis program html. 2. Kemudian, klik butang carian dan masukkan openinbrowser. 3. Selepas pemasangan selesai, anda perlu memulakan semula perisian, kemudian klik kanan pada dokumen HTML dan pilih openindefaultbrowser dalam menu lungsur. 4. Akhirnya, perisian akan dibuka dengan penyemak imbas lalai.
 Bagaimana untuk menutup folder projek dalam vscode_Cara menutup folder projek dalam vscode
May 09, 2024 pm 02:13 PM
Bagaimana untuk menutup folder projek dalam vscode_Cara menutup folder projek dalam vscode
May 09, 2024 pm 02:13 PM
1. Selepas membuka antara muka, klik tetikus untuk memilih item yang perlu dipadamkan 2. Cari pilihan folder tutup dalam menu fail di sudut kiri atas dokumen, dan klik kanan untuk memadamkannya.
 Bagaimana untuk menetapkan nilai sensitiviti tatal menegak dalam Vscode Bagaimana untuk menetapkan nilai sensitiviti tatal menegak.
May 09, 2024 pm 02:40 PM
Bagaimana untuk menetapkan nilai sensitiviti tatal menegak dalam Vscode Bagaimana untuk menetapkan nilai sensitiviti tatal menegak.
May 09, 2024 pm 02:40 PM
1. Mula-mula, selepas membuka antara muka Vscode, klik pilihan Tetapan dalam menu Git 2. Kemudian, klik butang Lanjutan dalam lajur penyunting teks 3. Akhir sekali, tatal ke bawah dengan tetikus dan cari sensitiviti tatal menegak pilihan dalam bahagian kepekaan tatal , cuma ubah suai parameter
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Bagaimana untuk menetapkan syarat carian dalam tutorial tetapan keadaan carian vscode vscode
May 09, 2024 pm 01:28 PM
Bagaimana untuk menetapkan syarat carian dalam tutorial tetapan keadaan carian vscode vscode
May 09, 2024 pm 01:28 PM
1. Selepas membuka antara muka, klik ikon carian di sebelah kiri 2. Masukkan kandungan kata kunci yang anda perlukan untuk mencari dalam kotak dialog 3. Tekan kekunci Enter untuk memaparkan semua item yang sepadan 5. Klik kanan tetikus dan pilih butang FindinFolder.
 Era baharu pembangunan bahagian hadapan VSCode: 12 pembantu kod AI yang sangat disyorkan
Jun 11, 2024 pm 07:47 PM
Era baharu pembangunan bahagian hadapan VSCode: 12 pembantu kod AI yang sangat disyorkan
Jun 11, 2024 pm 07:47 PM
Dalam dunia pembangunan bahagian hadapan, VSCode telah menjadi alat pilihan untuk banyak pembangun dengan fungsi yang berkuasa dan ekosistem pemalam yang kaya. Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat teknologi kecerdasan buatan, pembantu kod AI pada VSCode telah muncul, meningkatkan kecekapan pengekodan pembangun. Pembantu kod AI pada VSCode telah muncul seperti cendawan selepas hujan, meningkatkan kecekapan pengekodan pembangun. Ia menggunakan teknologi kecerdasan buatan untuk menganalisis kod secara bijak dan menyediakan penyiapan kod yang tepat, pembetulan ralat automatik, semakan tatabahasa dan fungsi lain, yang mengurangkan kesilapan pembangun dan kerja manual yang membosankan semasa proses pengekodan. Hari ini, saya akan mengesyorkan 12 pembantu kod AI pembangunan bahagian hadapan VSCode untuk membantu anda dalam perjalanan pengaturcaraan anda.
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .



