
editor php Apple memperkenalkan anda cara menyesuaikan penampilan dalam pelayar Microsoft Edge. Microsoft Edge menyediakan pelbagai pilihan pemperibadian Pengguna boleh menetapkan penampilan dan fungsi penyemak imbas mengikut keutamaan mereka dan menyesuaikan pengalaman penyemakan imbas mereka sendiri. Dengan operasi mudah, anda boleh melaraskan tema, mendayakan sambungan, menetapkan halaman utama dan banyak lagi untuk menjadikan penyemak imbas lebih sesuai untuk keperluan dan gaya anda. Ikuti panduan kami untuk mencipta penyemak imbas Microsoft Edge anda sendiri dengan mudah!
1 Mula-mula mulakan Microsoft Edge.

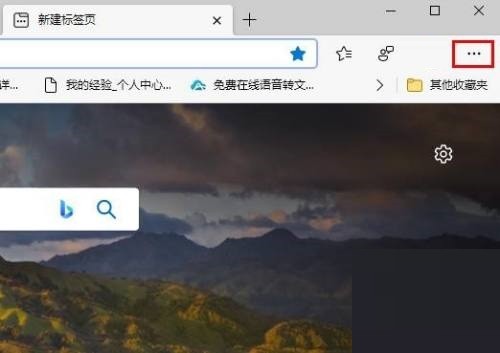
2. Kemudian klik ikon tiga titik di penjuru kanan sebelah atas.

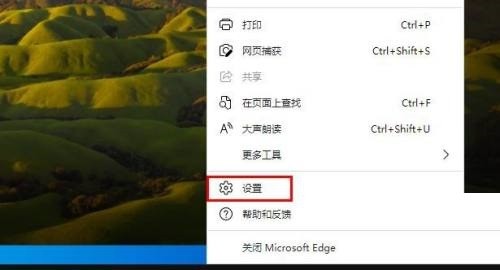
3. Klik [Tetapan].

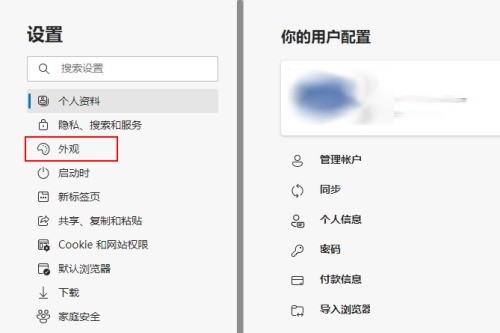
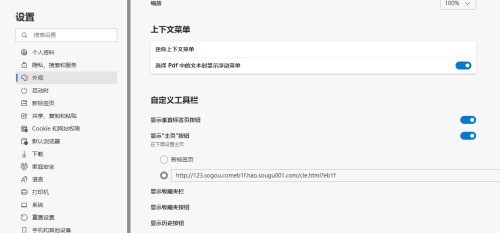
4. Kemudian tukar ke tab [Penampilan] dalam anak tetingkap bar sisi.

5 Akhirnya di sini, anda boleh memilih dan menyesuaikan penampilan pelayar Edge mengikut keperluan anda.

Atas ialah kandungan terperinci Bagaimana untuk menyesuaikan penampilan microsoft edge_Bagaimana untuk menyesuaikan penampilan microsoft edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tetapan keserasian pelayar tepi
tetapan keserasian pelayar tepi
 Apakah pelayar edge?
Apakah pelayar edge?
 Pelayar tepi tidak boleh mencari
Pelayar tepi tidak boleh mencari
 Bagaimana untuk mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
Bagaimana untuk mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
 Bagaimana untuk menyelesaikan ralat 0xc000409
Bagaimana untuk menyelesaikan ralat 0xc000409
 Bolehkah ahli Weibo melihat rekod pelawat?
Bolehkah ahli Weibo melihat rekod pelawat?
 Kaedah pembaikan kelemahan pangkalan data
Kaedah pembaikan kelemahan pangkalan data
 Apakah peranan pelayan sip
Apakah peranan pelayan sip




