Rumah
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Javascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandang
Javascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandang
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Javascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandang
Javascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandang
Javascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandang
javascript
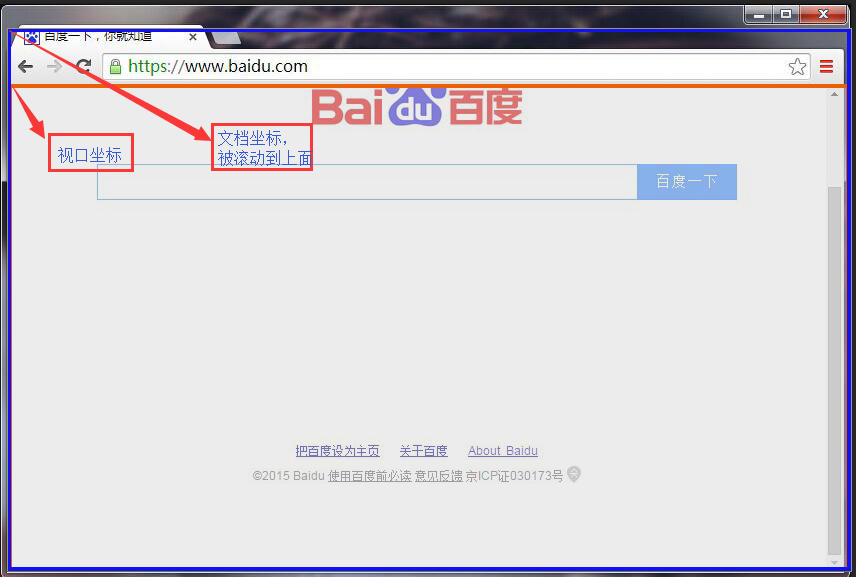
Kedudukan elemen diukur dalam piksel, dengan koordinat X meningkat ke kanan dan koordinat Y meningkat turun, namun, terdapat dua titik berbeza sebagai asal sistem koordinat: koordinat X dan Y bagi sesuatu elemen boleh menjadi relatif Di penjuru kiri sebelah atas dokumen atau relatif kepada penjuru kiri sebelah atas port pandangan di mana dokumen itu dipaparkan.
Dalam tetingkap dan tab yang dinilai, "port pandangan" hanyalah sebahagian daripada penyemak imbas yang sebenarnya memaparkan kandungan dokumen: ia tidak termasuk "cangkang" penyemak imbas (seperti menu, bar alat dan tab).

Untuk dokumen yang dipaparkan dalam bingkai, elemen

