
Peristiwa menggelegak dan tangkapan peristiwa masing-masing dicadangkan oleh Microsoft dan Netscape Kedua-dua konsep direka untuk menyelesaikan masalah aliran peristiwa (jujukan kejadian) dalam halaman.
<div id="outer"> <p id="inner">Click me!</p> </div>
Dalam kod di atas, terdapat sub-elemen p dalam elemen div Jika kedua-dua elemen mempunyai fungsi pemprosesan klik, maka bagaimanakah kita boleh mengetahui fungsi mana yang akan dicetuskan dahulu?
Untuk menyelesaikan masalah ini, Microsoft dan Netscape mencadangkan dua konsep yang hampir bertentangan sepenuhnya.
Acara menggelegak
Microsoft mencadangkan aliran acara yang dipanggil acara menggelegak. Peristiwa menggelegak boleh dibandingkan dengan melemparkan batu ke dalam air, dan buih akan terus naik dari bawah ke permukaan. Maksudnya, acara akan bermula dari elemen paling dalam dan merambat ke atas ke objek dokumen.
Jadi dalam contoh di atas, di bawah konsep acara menggelegak, urutan peristiwa klik haruslah p -> div ->
Tangkapan acara
Dalam contoh di atas, di bawah konsep tangkapan peristiwa, urutan peristiwa klik berlaku hendaklah dokumen -> Parameter ketiga addEventListener
Aliran peristiwa yang dinyatakan dalam "peristiwa peringkat DOM2" menyokong kedua-dua fasa tangkapan peristiwa dan fasa menggelegak acara, dan sebagai pembangun, kita boleh memilih fasa mana fungsi pemprosesan acara dipanggil.
addEventListener digunakan untuk mengikat fungsi pengendalian acara kepada elemen tertentu Ia adalah kaedah biasa dalam JavaScript. addEventListener mempunyai tiga parameter:
elemen.addEventListener(acara, fungsi, useCapture)
Parameter pertama ialah peristiwa yang perlu diikat, dan parameter kedua ialah fungsi yang akan dilaksanakan selepas peristiwa itu dicetuskan. Nilai lalai bagi parameter ketiga adalah palsu, yang bermaksud bahawa fungsi pemprosesan acara dipanggil semasa peringkat menggelegak acara Jika parameter adalah benar, ini bermakna fungsi pemprosesan acara dipanggil semasa peringkat tangkapan acara. Sila lihat contoh.
Dalam pembangunan sebenar, mengambil kesempatan daripada ciri-ciri aliran acara, kita boleh menggunakan kaedah yang dipanggil proksi acara.
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>
Der Vorteil der Verwendung eines Event-Proxys besteht nicht nur darin, dass mehrere Event-Handling-Funktionen auf eine reduziert werden, sondern auch unterschiedliche Verarbeitungsmethoden für verschiedene Elemente zur Verfügung stehen. Wenn den obigen Listenelementen andere Elemente (z. B. a, span usw.) hinzugefügt werden, müssen wir die Bindungsereignisse nicht erneut an jedes Element durchlaufen und können die Ereignisverarbeitungsfunktion des Ereignisproxys direkt ändern.
Bubble oder Capture?
Bei Ereignis-Proxys gibt es keinen offensichtlichen Unterschied zwischen der Verarbeitung in der Ereigniserfassungs- und der Ereignis-Bubbling-Phase. Da das Ereignisflussmodell der Ereignis-Bubbling-Phase jedoch mit allen gängigen Browsern kompatibel ist, wird dies dennoch empfohlen Verwenden Sie das Event-Bubbling-Modell.
IE-Browser-kompatibel
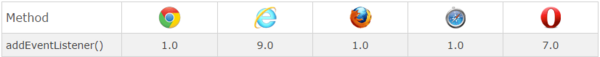
Die Kompatibilität des IE-Browsers mit addEventListener ist nicht sehr gut und kann nur von IE9 und höher verwendet werden.

Um mit älteren Versionen von IE-Browsern kompatibel zu sein, können Sie die attachmentEvent-Funktion von IE verwenden
object.setCapture();
object.attachEvent(event, function)
Die beiden Parameter ähneln addEventListener, d. „onload“, „onclick“ usw.).
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




