 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk memusatkan halaman dalam coreldraw_coreldraw tutorial halaman memusatkan
Bagaimana untuk memusatkan halaman dalam coreldraw_coreldraw tutorial halaman memusatkan
Bagaimana untuk memusatkan halaman dalam coreldraw_coreldraw tutorial halaman memusatkan
Editor PHP Xigua memperkenalkan anda kepada tutorial halaman berpusat CorelDRAW. Dengan mempelajari tutorial ini, anda akan belajar cara memusatkan kandungan halaman dengan cepat dan mudah dalam CorelDRAW untuk meningkatkan kecekapan reka bentuk. Memusatkan halaman ialah teknik yang biasa digunakan dalam reka bentuk Menguasai teknik memusatkan akan membawa profesionalisme dan keindahan yang lebih besar kepada kerja reka bentuk anda. Marilah kita belajar bersama cara menggunakan fungsi halaman berpusat dalam CorelDRAW dengan mahir untuk meningkatkan kesan reka bentuk!
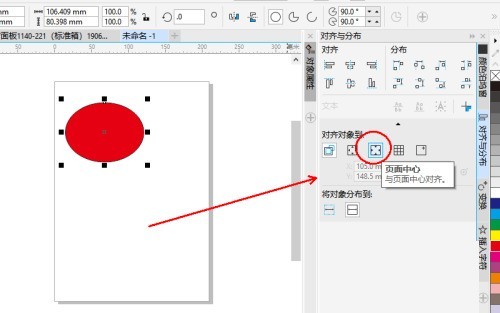
1 Mula-mula buka fail coreldraw yang perlu dikendalikan, pilih grafik sasaran, dan dalam panel Alignment and Distribution, pilih [Align Object To] dan pilih [Page Center].

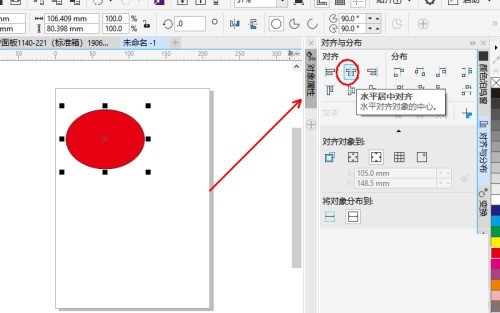
2. Kemudian dalam penjajaran, klik [Penjajaran Pusat Mendatar].

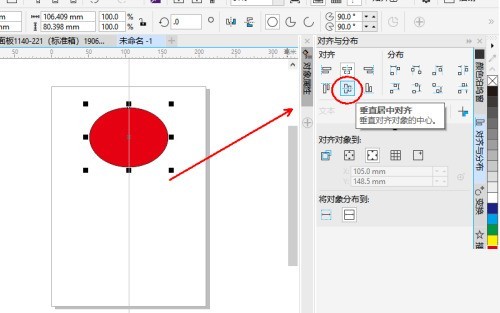
3. Dengan cara yang sama, klik [Jajarkan Pusat Menegak].

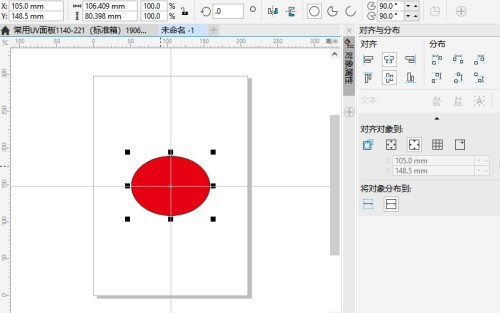
4 Akhir sekali, kembali ke dokumen dan anda akan mendapati bahawa sasaran coreldraw telah berjaya dipusatkan dan diselaraskan pada halaman.

Atas ialah kandungan terperinci Bagaimana untuk memusatkan halaman dalam coreldraw_coreldraw tutorial halaman memusatkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Dalam HTML, terdapat dua cara untuk menyelaraskan imej: gunakan CSS: margin: 0 auto untuk memusatkan imej secara mendatar, dan paparan: blok untuk menjadikannya menempati keseluruhan lebar. Gunakan elemen HTML: <center> untuk memusatkan imej secara mendatar, tetapi ia kurang fleksibel dan tidak mematuhi piawaian web terkini.
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Terdapat banyak cara untuk memusatkan kotak teks HTML: kotak input teks: gunakan input kod CSS[type="text"] { text-align: center } text area: use the CSS code textarea { text-align: center; } pemusatan mendatar: Gunakan gaya penjajaran teks: tengah pada elemen induk kotak teks untuk memusatkannya secara menegak: gunakan input atribut penjajaran menegak[type="text"] { vertical-align: middle }Flexbox: use display:
 Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Terdapat empat cara untuk memusatkan bingkai HTML: margin: 0 auto;: Pusatkan bingkai secara mendatar. text-align: center;: Tengahkan kandungan bingkai secara mendatar. paparan: flex; align-item: center;: Pusatkan bingkai secara menegak. kedudukan: mutlak; atas: 50%; kiri: 50%; ubah: terjemah(-50%, -50%);: Menggunakan transformasi CSS untuk meletakkan bingkai di tengah-tengah bekas bersaiz tetap.
 Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress Apabila membina tapak web menggunakan WordPress, anda mungkin menghadapi tipografi tidak sejajar, yang akan menjejaskan keindahan keseluruhan dan pengalaman pengguna tapak web. Terdapat banyak sebab untuk salah jajaran tipografi, yang mungkin disebabkan oleh isu keserasian tema, konflik pemalam, konflik gaya CSS, dsb. Artikel ini akan menganalisis punca biasa tipografi tidak sejajar dalam WordPress dan menyediakan beberapa penyelesaian, termasuk contoh kod khusus. 1. Analisis Sebab Isu Keserasian Tema: Beberapa WordPress
 Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Kaedah untuk menjajarkan teks dalam Teks Sublime termasuk: menggunakan kekunci pintasan (perenggan: Ctrl + Alt + C, baris tunggal: Ctrl + Alt + E), menggunakan pilihan "Sejajar" dalam bar menu dan memasang pemalam penjajaran (seperti sebagai AlignTab, Alignment Plugin ), atau penjajaran manual (berpusat: mengisi ruang, wajar: mencipta sempadan).
 Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Pusatkan kandungan UL dalam CSS: Gunakan sifat penjajaran teks: Tetapkan penjajaran teks, termasuk kandungan item senarai. Gunakan atribut margin: Tetapkan margin kiri dan kanan elemen, dan gunakan margin: auto untuk mencapai pemusatan mendatar. Gunakan atribut paparan: Tetapkan elemen kepada inline-block, kemudian tengahkannya secara menegak menggunakan text-align: center. Gunakan sifat flexbox: Pemusatan mendatar dan menegak melalui justify-content: center dan align-item: center.
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan



