
Editor PHP Youzi mendapati bahawa semakin ramai orang menggunakan Apl Xingtu, tetapi apabila mengedit gambar, mereka kadangkala menghadapi keperluan untuk meletakkan gambar yang ditambahkan pada gambar latar belakang yang lain. Jadi bagaimanakah Apl Xingtu meletakkan gambar yang ditambahkan pada gambar lain? Sebenarnya, ia sangat mudah. Anda hanya perlu menggunakan fungsi "Mod Campuran" Apl Xingtu, membolehkan anda mengedit gambar dengan lebih bebas! Mari ketahui lebih lanjut mengenainya di bawah.

Cara meletakkan gambar yang dipotong pada gambar lain apabila anda bangun tidur
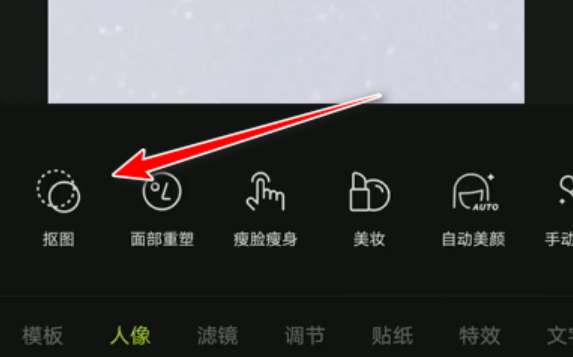
1. Mula-mula, buka imej latar belakang dalam apl Xingtu.

2. Pilih [Import Picture] dalam menu di bawah untuk memilih gambar yang ingin anda potong.
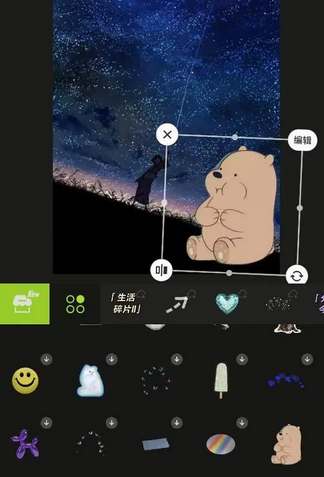
3. Gunakan fungsi potongan untuk menyimpan aksara atau item yang anda mahu tambah. Jika ia adalah aksara, anda boleh menggunakan pemilihan hanya untuk memilih dengan cepat, atau anda boleh menggunakan berus untuk membesarkan gambar dan melaraskan butiran pemilihan.

4. Selepas selesai, sahkan imej yang diimport, laraskan kedudukan dan saiz imej dan gabungkannya dengan peta asas latar belakang untuk melengkapkan potongan dan sintesis.
Cadangan editor: Apl Xingtu
Atas ialah kandungan terperinci Cara meletakkan gambar yang dipotong pada gambar lain dalam apl Xingtu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




