
PHP Editor Strawberry membawakan anda perisian membuat rajah yang menarik, yang boleh menambah sambungan tanpa anak panah tanpa had, menjadikan pembuatan rajah lebih terperinci dan profesional. Sama ada anda perlu membuat carta alir, carta organisasi atau peta minda, perisian ini boleh memenuhi keperluan anda. Bukan itu sahaja, perisian ini juga mempunyai antara muka yang ringkas dan operasi yang mesra pengguna, membolehkan anda bermula dengan mudah dan menyelesaikan penciptaan carta dengan cepat. Sama ada anda seorang pemula atau profesional, anda boleh merasai kemudahan dan kebahagiaan yang dibawa oleh perisian membuat gambar ini. Sama ada anda sedang belajar, bekerja atau memberikan pembentangan, sukar untuk hidup tanpa alat praktikal ini. Ia sangat meningkatkan kecekapan kerja dan kualiti pengeluaran anda, datang dan alami sekarang!
1 Buka perisian penciptaan carta alir Edraw dan sediakan dua ikon untuk disambungkan dalam dokumen yang dibuat oleh perisian.

2. Buat sambungan sudut kanan dahulu: Mulakan tab-Alat Asas-Talian Sambungan-Talian sambungan sudut kanan.

3. Lukiskan garis sambungan antara dua ikon
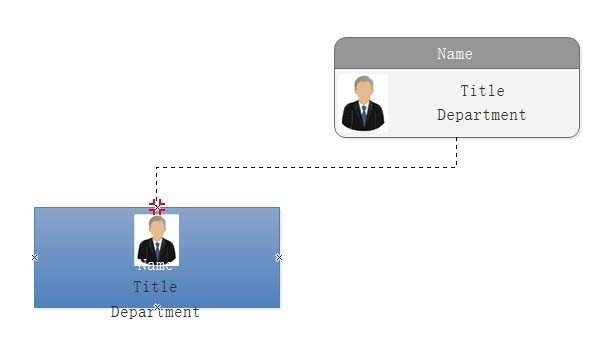
① Gerakkan tetikus ke titik permulaan untuk disambungkan dikelilingi oleh empat sudut tepat kecil, atau ia berubah daripada X kecil kepada cara ia kelihatan seperti dikelilingi oleh empat sudut tepat kecil.

Beginilah rupanya sebelum melepaskan tetikus

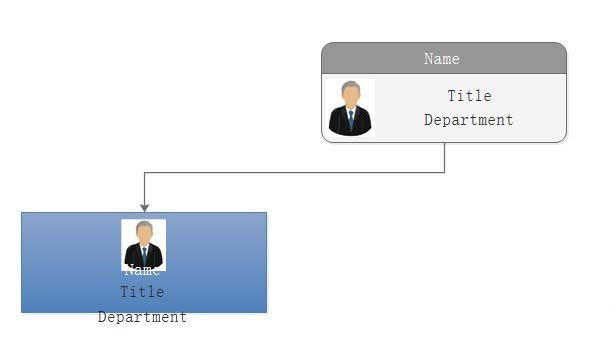
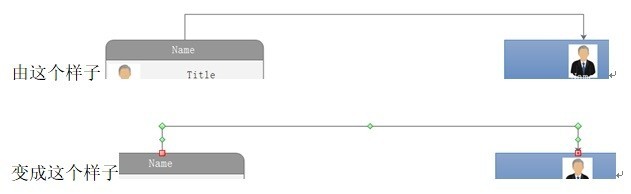
② Tahan butang kiri tetikus dan seretnya ke titik akhir untuk disambungkan -sambungan sudut dengan anak panah , dan tidak kira bagaimana anda menggerakkan graf dua titik yang disambungkan, garis bersudut tepat tidak akan diputuskan dan akan berubah secara automatik dengan pergerakan graf.
Gambar di bawah menunjukkan rupanya selepas melepaskan butang tetikus Anda boleh melihat bahawa sambungan sudut kanan pada masa ini mempunyai anak panah.

3 Lukis garis sambungan antara dua ikon,
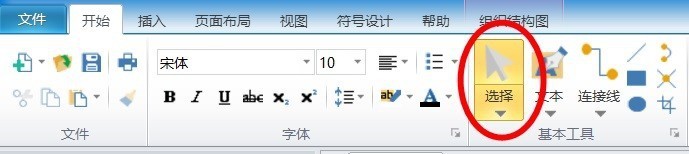
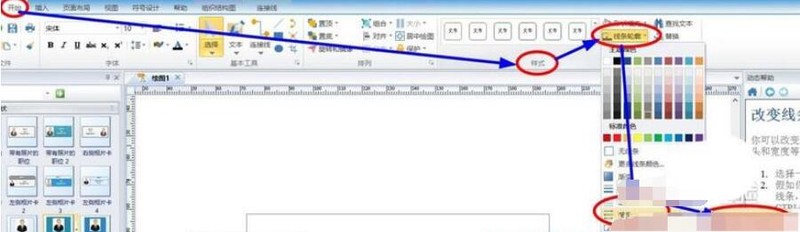
①, pilih alat [Pilih], seperti yang ditunjukkan di sebelah kanan: tab Mula - Alat Asas - Pilih

②, klik Jadikan yang betul- sambungan bersudut untuk diedit dipilih,

③ Pilih gaya tanpa anak panah: Mula - Gaya - Garis Garis - Anak Panah - (Item pertama menu yang muncul pada gaya yang betul)

Kemudian kanan-. anak panah penyambung sudut telah hilang, dan perisian Edraw sangat mesra pengguna dan mudah apabila membuat pelbagai ilustrasi, dan sentiasa terdapat banyak fungsi yang mengejutkan.
Atas ialah kandungan terperinci Langkah terperinci untuk menambah sambungan tanpa anak panah dalam perisian penciptaan carta alir Edraw. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




