hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penyelesaian kepada masalah bahawa imej sudut pemalam kotak JQuery tidak dipaparkan dalam IE_jquery
Penyelesaian kepada masalah bahawa imej sudut pemalam kotak JQuery tidak dipaparkan dalam IE_jquery
Penyelesaian kepada masalah bahawa imej sudut pemalam kotak JQuery tidak dipaparkan dalam IE_jquery
Pemalam boxy JQuery mudah digunakan, tetapi terdapat juga beberapa masalah, contohnya, sudut kotak pop timbul tidak boleh dipaparkan dalam IE. Catatan blog ini akan menangani isu ini pada masa hadapan. Selepas merujuk pemalam boxy ke dalam projek, akan ada fail boxy.css dan fail jquery.boxy.js. Dalam fail boxy.css, gaya empat imej penjuru ditetapkan untuk kotak timbul, seperti ditunjukkan di bawah:
Tiada masalah dalam penyemak imbas Chrome tanpa membuat sebarang pengubahsuaian, seperti berikut:
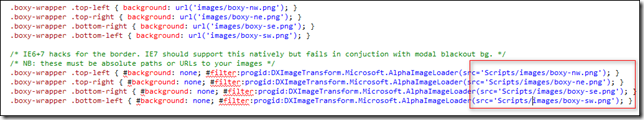
Saya menyemak beberapa maklumat di Internet dan mengatakan bahawa memberikan laluan penuh kepada laluan imej dalam fail css boleh menyelesaikan masalah, seperti berikut:
Saya dapati pengubahsuaian ini tiada kesan Selepas dijalankan, kesannya masih seperti berikut:
Penyelesaian yang berkesan
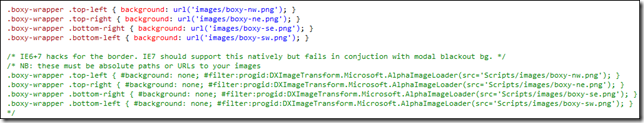
Ulas bahagian bawah tangkapan skrin css di atas, seperti yang ditunjukkan di bawah:
Kemudian tambahkan skrip pada fungsi Boxy dalam fail jquery.boxy.js Kod fungsi Boxy yang diubah suai disiarkan di bawah:
function Boxy(element, options) {
this.boxy = jQuery(Boxy.WRAPPER);
jQuery.data(this.boxy[0], 'boxy', this);
this.visible = false;
this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {});
if (this.options.modal) {
this.options = jQuery.extend(this.options, {center: true, draggable: false});
}
// options.actuator == DOM element that opened this boxy
// association will be automatically deleted when this boxy is remove()d
if (this.options.actuator) {
jQuery.data(this.options.actuator, 'active.boxy', this);
}
this.setContent(element || "<div></div>");
this._setupTitleBar();
this.boxy.css('display', 'none').appendTo(document.body);
this.toTop();
if (this.options.fixed) {
if (jQuery.browser.msie && jQuery.browser.version < 7) {
this.options.fixed = false; // IE6 doesn't support fixed positioning
} else {
this.boxy.addClass('fixed');
}
}
if (this.options.center && Boxy._u(this.options.x, this.options.y)) {
this.center();
} else {
this.moveTo(
Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X,
Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y
);
}
//fengwei add 2010-11-28
//用于解决弹出框的圆角在ie中的显示问题
if ($.browser.msie) {
var setFilter = function(cls) {
var obj = $(cls), ret = obj.css("background-image").match(/url\(\"(.+)\"\)/);
if (ret == null || ret.length < 1) return;
obj.css({
"background": "none", "filter": "alpha(opacity=0)",
"filter": "progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='" + ret[1] + "')"
});
};
setFilter(".top-left");
setFilter(".top-right");
setFilter(".bottom-left");
setFilter(".bottom-right");
}
if (this.options.show) this.show();
};Selepas mengubah suai fail css dan js, jalankan atur cara sekali lagi dan kotak dengan sudut boleh muncul seperti biasa dalam IE6, 7 dan 8.
Semoga artikel ini bermanfaat kepada anda.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Ringkasan pepijat Apple iOS18
Jun 14, 2024 pm 01:48 PM
Ringkasan pepijat Apple iOS18
Jun 14, 2024 pm 01:48 PM
Memandangkan persidangan WWDC Apple 2024 mencapai kesimpulan yang berjaya, bukan sahaja macos15 diumumkan, tetapi kemas kini sistem iOS18 baharu Apple paling menarik perhatian Walaupun terdapat banyak ciri baharu, sebagai versi pertama iOS18 Apple, orang ramai pasti tertanya-tanya sama ada ia adalah perlu untuk menaik taraf Apple iOS18, apakah jenis pepijat yang terdapat dalam keluaran terbaru Apple iOS18? Selepas penilaian penggunaan sebenar, berikut ialah ringkasan pepijat Apple iOS18, mari kita lihat. Pada masa ini, ramai pengguna iPhone tergesa-gesa untuk menaik taraf kepada iOS18 Namun, pelbagai pepijat sistem menyebabkan orang tidak selesa. Sesetengah penulis blog berkata bahawa anda harus berhati-hati semasa menaik taraf kepada iOS18 kerana "terdapat banyak pepijat." Blogger itu berkata bahawa jika iPhone anda adalah
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk membatalkan lompat automatik ke Edge apabila membuka IE dalam Win10_Solution ke lompat automatik halaman pelayar IE
Mar 20, 2024 pm 09:21 PM
Bagaimana untuk membatalkan lompat automatik ke Edge apabila membuka IE dalam Win10_Solution ke lompat automatik halaman pelayar IE
Mar 20, 2024 pm 09:21 PM
Baru-baru ini, ramai pengguna win10 mendapati bahawa pelayar IE mereka sentiasa melompat ke pelayar tepi secara automatik apabila menggunakan pelayar komputer Jadi bagaimana untuk mematikan lompat ke tepi automatik apabila membuka IE dalam win10? Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara melompat ke tepi dan menutup secara automatik apabila membuka IE dalam win10. 1. Kami log masuk ke pelayar tepi, klik... di penjuru kanan sebelah atas, dan cari pilihan tetapan lungsur turun. 2. Selepas kami memasukkan tetapan, klik Penyemak Imbas Lalai di lajur kiri. 3. Akhir sekali, dalam keserasian, kami menandakan kotak untuk tidak membenarkan tapak web dimuat semula dalam mod IE dan mulakan semula pelayar IE.
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu