 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk melaraskan rona dan ketepuan gambar dalam sai_Tutorial melaraskan rona dan ketepuan gambar dalam sai
Bagaimana untuk melaraskan rona dan ketepuan gambar dalam sai_Tutorial melaraskan rona dan ketepuan gambar dalam sai
Bagaimana untuk melaraskan rona dan ketepuan gambar dalam sai_Tutorial melaraskan rona dan ketepuan gambar dalam sai
Editor PHP Xinyi mengajar anda cara melaraskan rona dan ketepuan gambar. Rona, ketepuan dan kecerahan imej adalah faktor penting yang mempengaruhi kesan keseluruhan imej. Apabila memproses imej, kadangkala kita perlu melaraskan faktor ini untuk mencapai kesan visual yang lebih baik. Sebagai perisian lukisan seni profesional, sai juga mempunyai sokongan yang baik dalam hal ini. Berikut akan memperkenalkan secara terperinci cara menggunakan sai untuk melaraskan rona, ketepuan dan kecerahan gambar.
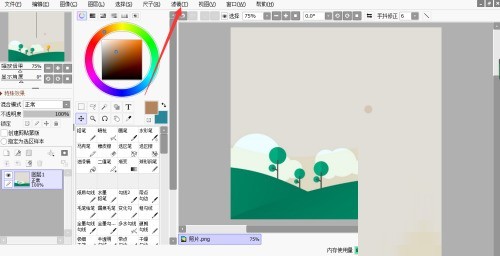
1 Mula-mula buka perisian sai, buka gambar, dan klik Penapis dalam bar menu.

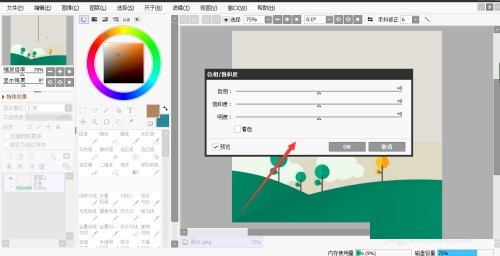
2 Kemudian dalam pelarasan warna penapis, klik Hue/Saturation.

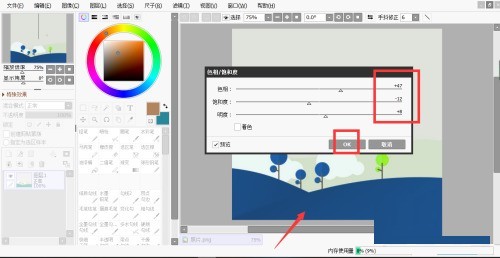
3 Akhir sekali laraskan nilai rona/tepu dan anda boleh melihat perubahan warna gambar.

Atas ialah kandungan terperinci Bagaimana untuk melaraskan rona dan ketepuan gambar dalam sai_Tutorial melaraskan rona dan ketepuan gambar dalam sai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Mengapa memuat turun stim begitu perlahan
Mar 11, 2025 pm 07:36 PM
Mengapa memuat turun stim begitu perlahan
Mar 11, 2025 pm 07:36 PM
Muat turun stim perlahan berasal dari pelbagai faktor: kesesakan rangkaian (rumah atau ISP), isu pelayan stim/permainan, jalur lebar terhad, latency tinggi, dan batasan perkakasan komputer. Penyelesaian Masalah melibatkan memeriksa kelajuan internet, mengoptimumkan stim settin
 Cara Unlink Rockstar Akaun dari Steam
Mar 11, 2025 pm 07:39 PM
Cara Unlink Rockstar Akaun dari Steam
Mar 11, 2025 pm 07:39 PM
Artikel ini menerangkan bagaimana untuk menghilangkan akaun Rockstar Games Social Club dari Steam. Proses ini melibatkan penggunaan peluncur permainan rockstar untuk menguruskan akaun yang dipautkan, mengeluarkan sambungan stim tanpa memberi kesan kepada kemajuan permainan atau purc stim masa depan
![[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
Artikel membincangkan penyebab ralat stim E87, termasuk isu rangkaian, perisian keselamatan, masalah pelayan, pelanggan yang sudah lapuk, dan fail yang rosak. Menawarkan strategi pencegahan dan penyelesaian. [159 aksara]
 Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87 berlaku semasa kemas kini klien Steam atau dilancarkan kerana masalah sambungan. Betulkan dengan memulakan semula peranti, memeriksa status pelayan, menukar DNS, melumpuhkan perisian keselamatan, membersihkan cache, atau memasang semula stim.
 Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Artikel membincangkan penetapan kod ralat stim E87, yang disebabkan oleh isu rangkaian, fail rasuah, atau masalah pelanggan. Menyediakan langkah -langkah penyelesaian masalah dan petua pencegahan.
 Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Ralat Steam E87, yang disebabkan oleh isu sambungan, boleh diperbaiki tanpa memasang semula dengan memulakan semula, memeriksa internet, dan membersihkan cache. Melaraskan tetapan stim membantu mencegah kejadian masa depan.
 Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87 mengganggu permainan pada stim kerana masalah sambungan. Artikel ini membincangkan sebab -sebab seperti internet dan pelayan yang tidak stabil, dan menawarkan pembetulan seperti memulakan semula stim dan menyemak kemas kini.
 Cara Menambah Nombor Halaman Dalam Dokumen Google
Mar 14, 2025 pm 02:57 PM
Cara Menambah Nombor Halaman Dalam Dokumen Google
Mar 14, 2025 pm 02:57 PM
Butir artikel bagaimana untuk menambah, menyesuaikan, mulakan dari halaman tertentu, dan mengalih keluar nombor halaman dalam Google Docs menggunakan arahan langkah demi langkah.



