 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Langkah terperinci untuk mencipta animasi bergerak kiub dalam C4D
Langkah terperinci untuk mencipta animasi bergerak kiub dalam C4D
Langkah terperinci untuk mencipta animasi bergerak kiub dalam C4D
Maaf, format kandungan yang anda masukkan tidak betul dan tidak boleh dikenali. Sila edit semula perenggan pertama artikel yang memenuhi keperluan dan saya akan cuba sedaya upaya untuk membantu anda memperbaikinya.
1. Buka C4D dan masukkan antara muka operasi, seperti yang ditunjukkan dalam gambar:

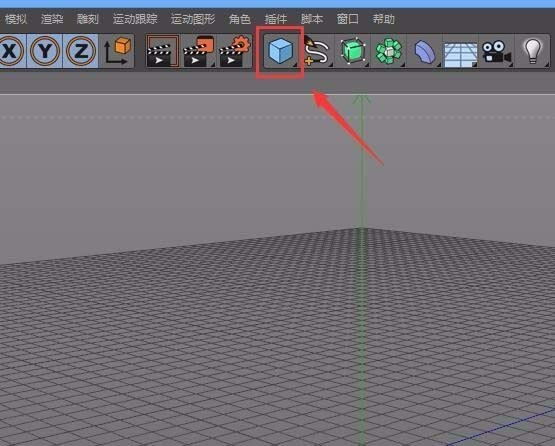
2 Cari pilihan kiub dalam menu biasa dalam antara muka operasi, seperti yang ditunjukkan dalam gambar:

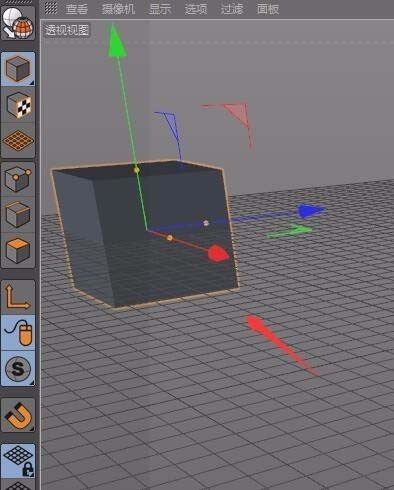
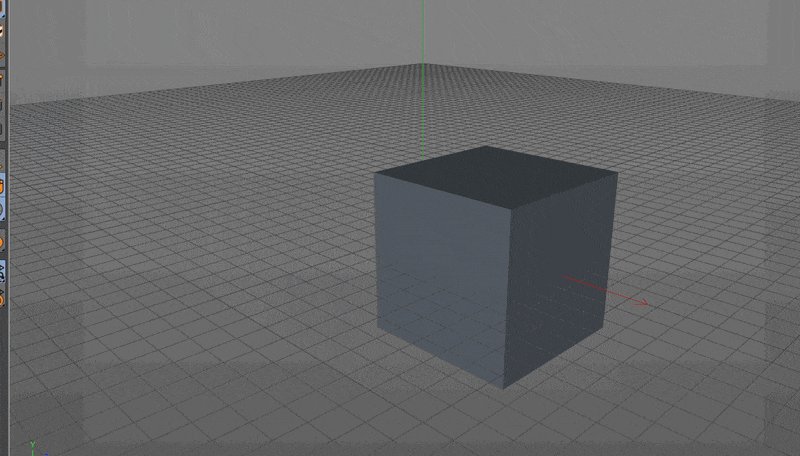
3 mengklik pilihan kiub , kiub dibuat dalam paparan perspektif, seperti yang ditunjukkan dalam gambar:

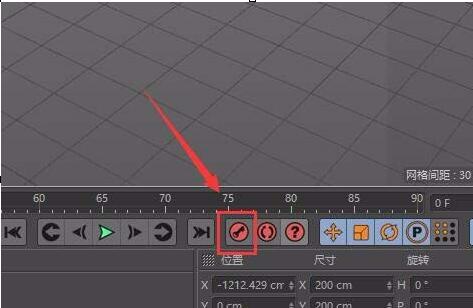
4 Selepas mencipta kiub, tetapkan masa kepada bingkai pertama, dan kemudian cari pilihan objek aktif rekod, seperti yang ditunjukkan dalam gambar:

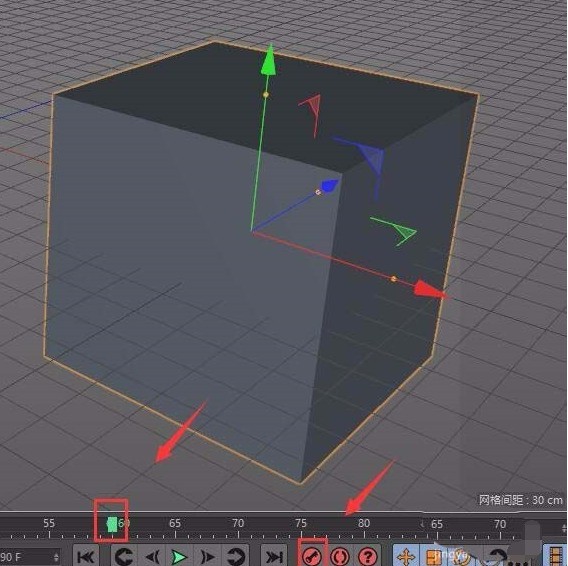
5 Klik pilihan objek aktif rekod, letakkan masa pada bingkai 60, dan cari semula pilihan objek aktif rekod, seperti yang ditunjukkan dalam gambar:

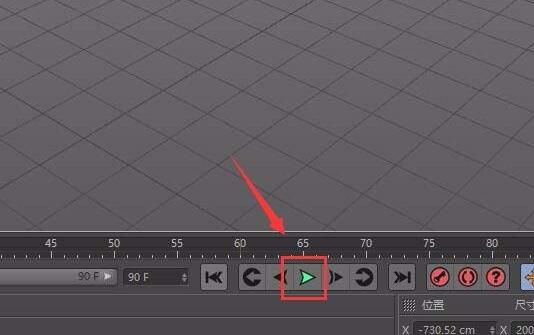
6 pilihan dan kemudian cari pilihan main balik ke hadapan, seperti Seperti yang ditunjukkan dalam gambar:

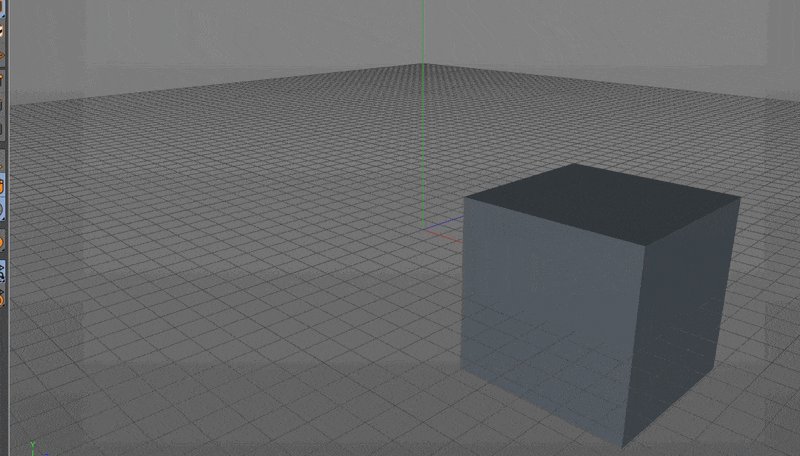
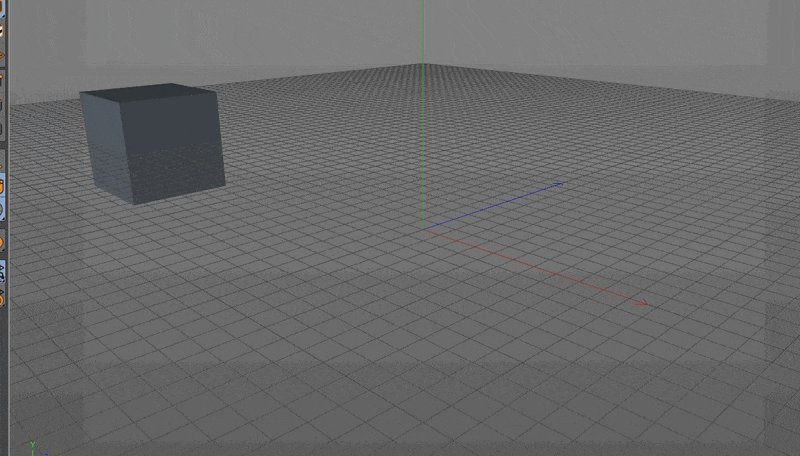
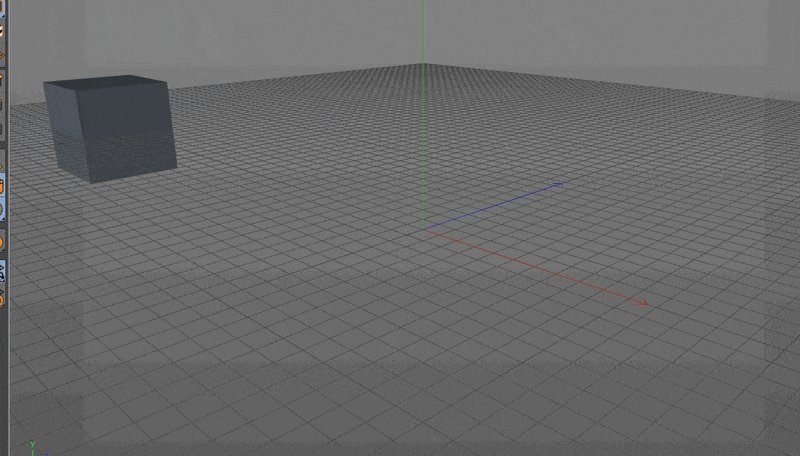
7 Klik pilihan main ke hadapan, dan kiub akan mula bergerak seperti yang ditunjukkan dalam gambar:

Atas ialah kandungan terperinci Langkah terperinci untuk mencipta animasi bergerak kiub dalam C4D. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Unlink Rockstar Akaun dari Steam
Mar 11, 2025 pm 07:39 PM
Cara Unlink Rockstar Akaun dari Steam
Mar 11, 2025 pm 07:39 PM
Artikel ini menerangkan bagaimana untuk menghilangkan akaun Rockstar Games Social Club dari Steam. Proses ini melibatkan penggunaan peluncur permainan rockstar untuk menguruskan akaun yang dipautkan, mengeluarkan sambungan stim tanpa memberi kesan kepada kemajuan permainan atau purc stim masa depan
![[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
Artikel membincangkan penyebab ralat stim E87, termasuk isu rangkaian, perisian keselamatan, masalah pelayan, pelanggan yang sudah lapuk, dan fail yang rosak. Menawarkan strategi pencegahan dan penyelesaian. [159 aksara]
 Mengapa memuat turun stim begitu perlahan
Mar 11, 2025 pm 07:36 PM
Mengapa memuat turun stim begitu perlahan
Mar 11, 2025 pm 07:36 PM
Muat turun stim perlahan berasal dari pelbagai faktor: kesesakan rangkaian (rumah atau ISP), isu pelayan stim/permainan, jalur lebar terhad, latency tinggi, dan batasan perkakasan komputer. Penyelesaian Masalah melibatkan memeriksa kelajuan internet, mengoptimumkan stim settin
 Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87 berlaku semasa kemas kini klien Steam atau dilancarkan kerana masalah sambungan. Betulkan dengan memulakan semula peranti, memeriksa status pelayan, menukar DNS, melumpuhkan perisian keselamatan, membersihkan cache, atau memasang semula stim.
 Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Ralat Steam E87, yang disebabkan oleh isu sambungan, boleh diperbaiki tanpa memasang semula dengan memulakan semula, memeriksa internet, dan membersihkan cache. Melaraskan tetapan stim membantu mencegah kejadian masa depan.
 Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87 mengganggu permainan pada stim kerana masalah sambungan. Artikel ini membincangkan sebab -sebab seperti internet dan pelayan yang tidak stabil, dan menawarkan pembetulan seperti memulakan semula stim dan menyemak kemas kini.
 Cara Menambah Nombor Halaman Dalam Dokumen Google
Mar 14, 2025 pm 02:57 PM
Cara Menambah Nombor Halaman Dalam Dokumen Google
Mar 14, 2025 pm 02:57 PM
Butir artikel bagaimana untuk menambah, menyesuaikan, mulakan dari halaman tertentu, dan mengalih keluar nombor halaman dalam Google Docs menggunakan arahan langkah demi langkah.
 Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Artikel membincangkan penetapan kod ralat stim E87, yang disebabkan oleh isu rangkaian, fail rasuah, atau masalah pelanggan. Menyediakan langkah -langkah penyelesaian masalah dan petua pencegahan.





