 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Dioptimumkan untuk SEO: Penyelesaian muktamad untuk fail HTML kepada pemampatan ZIP
Dioptimumkan untuk SEO: Penyelesaian muktamad untuk fail HTML kepada pemampatan ZIP
Dioptimumkan untuk SEO: Penyelesaian muktamad untuk fail HTML kepada pemampatan ZIP
Penyelesaian terbaik untuk memampatkan fail HTML kepada format ZIP ialah menggunakan perpustakaan JS-Zip atau Node.js: Gunakan perpustakaan JS-Zip: pasang kebergantungan, gunakan kod JavaScript untuk memampatkan fail HTML dan jana fail ZIP. Menggunakan Node.js: Gunakan pustaka JSZip, buat contoh JS-Zip, tambah fail HTML dan jana fail ZIP. Aplikasi praktikal: Memampatkan fail HTML boleh mengoptimumkan kelajuan tapak web, mengurangkan saiz fail dan masa muat.

Penyelesaian muktamad untuk fail HTML kepada pemampatan ZIP
Memampatkan fail HTML kepada format ZIP adalah penting untuk mengoptimumkan kelajuan tapak web dan menjimatkan lebar jalur. Artikel ini akan membimbing anda melalui cara untuk mencapai ini dengan mudah menggunakan perpustakaan JavaScript dan Node.js.
Langkah 1: Pasang dependencies
npm install --save js-zip
Langkah 2: Gunakan perpustakaan JS-Zip
Kod JavaScript berikut menggunakan perpustakaan JS-Zip untuk memampatkan fail HTML yang mengandungi data ke dalam fail ZIP
// 获得 HTML 内容
const htmlContent = document.querySelector('body').innerHTML;
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('index.html', htmlContent);
// 压缩 ZIP 文件(可选,但推荐)
zip.generateAsync({
type: 'blob'
})
.then(function(content) {
// 保存 ZIP 文件
saveAs(content, 'compressed.zip');
});Kod Node.js berikut menggunakan perpustakaan JSZip untuk memampatkan berbilang fail HTML ke dalam fail ZIP:
const JSZip = require('jszip');
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('file1.html', '<h1>文件 1</h1>');
zip.file('file2.html', '<h1>文件 2</h1>');
// 压缩并生成 ZIP 文件
zip.generateNodeStream()
.pipe(fs.createWriteStream('compressed.zip'))
.on('finish', () => {
// 压缩完成后执行
});Dengan memampatkan fail HTML ke dalam format ZIP, Anda boleh mengurangkan saiz fail dengan ketara, dengan itu meningkatkan masa muat tapak web anda. Ini benar terutamanya untuk tapak web yang mengandungi banyak kandungan, imej atau video.
Kesimpulan:Menggunakan perpustakaan JS-Zip atau Node.js, anda boleh dengan mudah memampatkan fail HTML ke dalam format ZIP, menjimatkan lebar jalur dan mengoptimumkan kelajuan tapak web.
Atas ialah kandungan terperinci Dioptimumkan untuk SEO: Penyelesaian muktamad untuk fail HTML kepada pemampatan ZIP. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melakukan pengoptimuman SEO SEO (SearchEngineOptimization) merujuk kepada mengoptimumkan struktur, kandungan dan kata kunci tapak web untuk meletakkannya lebih tinggi dalam enjin carian, dengan itu meningkatkan trafik dan pendedahan tapak web . Dalam pembangunan teknologi hadapan moden seperti Vue3+TS+Vite, cara mengoptimumkan SEO adalah isu yang sangat penting. Artikel ini akan memperkenalkan beberapa teknik dan kaedah pembangunan Vue3+TS+Vite untuk membantu
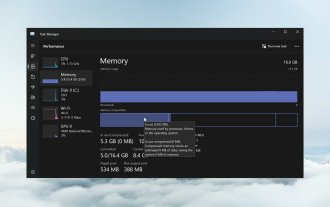
 Bagaimana untuk mendayakan atau melumpuhkan pemampatan memori pada Windows 11
Sep 19, 2023 pm 11:33 PM
Bagaimana untuk mendayakan atau melumpuhkan pemampatan memori pada Windows 11
Sep 19, 2023 pm 11:33 PM
Dengan pemampatan memori pada Windows 11, peranti anda akan tercekik walaupun dengan jumlah RAM yang terhad. Dalam artikel ini, kami akan menunjukkan kepada anda cara mendayakan atau melumpuhkan pemampatan memori pada Windows 11. Apakah pemampatan memori? Pemampatan memori ialah ciri yang memampatkan data sebelum menulisnya ke RAM, sekali gus menyediakan lebih banyak ruang storan padanya. Sudah tentu, lebih banyak data yang disimpan dalam memori fizikal diterjemahkan kepada operasi sistem yang lebih pantas dan prestasi keseluruhan yang lebih baik. Ciri ini didayakan secara lalai dalam Windows 11, tetapi jika ia tidak aktif entah bagaimana, anda boleh melumpuhkan atau mendayakannya semula. Bagaimana untuk membolehkan pemampatan memori dalam Windows 11? Klik bar carian, taip powershell dan klik
 Tetapan kadar mampatan maksimum 7-zip, bagaimana untuk memampatkan 7zip kepada minimum
Jun 18, 2024 pm 06:12 PM
Tetapan kadar mampatan maksimum 7-zip, bagaimana untuk memampatkan 7zip kepada minimum
Jun 18, 2024 pm 06:12 PM
Saya mendapati bahawa pakej termampat yang dimuat turun dari laman web muat turun tertentu akan lebih besar daripada pakej termampat asal selepas penyahmampatan Perbezaannya ialah berpuluh-puluh Kb dan berpuluh-puluh Mb jika fail kecil, jika terdapat banyak fail, kos penyimpanan akan meningkat dengan banyak. Saya telah membuat beberapa kajian mengenainya dan boleh belajar daripadanya jika perlu. Tahap mampatan: 9-mampatan melampau Saiz kamus: 256 atau 384, semakin dimampatkan kamus, semakin perlahan perbezaan kadar mampatan lebih besar sebelum 256MB dan tiada perbezaan dalam kadar mampatan selepas 384MB: maksimum 273 Parameter: f=BCJ2, uji dan tambah kadar mampatan parameter akan lebih tinggi
 Cara menggunakan Nginx untuk pemampatan dan penyahmampatan permintaan HTTP
Aug 02, 2023 am 10:09 AM
Cara menggunakan Nginx untuk pemampatan dan penyahmampatan permintaan HTTP
Aug 02, 2023 am 10:09 AM
Cara menggunakan Nginx untuk memampatkan dan menyahmampat permintaan HTTP Nginx ialah pelayan web berprestasi tinggi dan pelayan proksi terbalik yang berkuasa dan fleksibel. Apabila memproses permintaan HTTP, anda boleh menggunakan modul gzip dan gunzip yang disediakan oleh Nginx untuk memampatkan dan menyahmampat permintaan untuk mengurangkan jumlah penghantaran data dan meningkatkan kelajuan tindak balas permintaan. Artikel ini akan memperkenalkan langkah khusus tentang cara menggunakan Nginx untuk memampatkan dan menyahmampat permintaan HTTP, dan memberikan contoh kod yang sepadan. Konfigurasikan modul gzip
 Petua untuk mengurangkan saiz fail rakaman skrin win10
Jan 04, 2024 pm 12:05 PM
Petua untuk mengurangkan saiz fail rakaman skrin win10
Jan 04, 2024 pm 12:05 PM
Ramai rakan perlu merakam skrin untuk kerja pejabat atau memindahkan fail, tetapi kadangkala masalah fail yang terlalu besar menyebabkan banyak masalah berikut adalah penyelesaian kepada masalah fail yang terlalu besar, mari kita lihat. Apa yang perlu dilakukan jika fail rakaman skrin win10 terlalu besar: 1. Muat turun perisian Format Factory untuk memampatkan fail. Alamat muat turun >> 2. Masukkan halaman utama dan klik pilihan "Video-MP4". 3. Klik "Tambah Fail" pada halaman format penukaran dan pilih fail MP4 untuk dimampatkan. 4. Klik "Konfigurasi Output" pada halaman untuk memampatkan fail mengikut kualiti output. 5. Pilih "Kualiti dan Saiz Rendah" daripada senarai konfigurasi juntai bawah dan klik "OK". 6. Klik "OK" untuk melengkapkan import fail video. 7. Klik "Mula" untuk memulakan penukaran. 8. Selepas selesai, anda boleh
 Kaedah Golang untuk mencapai pemampatan kualiti imej
Aug 17, 2023 pm 10:28 PM
Kaedah Golang untuk mencapai pemampatan kualiti imej
Aug 17, 2023 pm 10:28 PM
Kaedah Golang untuk mencapai pemampatan kualiti imej Dengan perkembangan pesat Internet, imej telah menjadi salah satu media penting untuk orang ramai berkomunikasi dan menghantar maklumat dalam talian. Walau bagaimanapun, imej resolusi tinggi bukan sahaja mengambil banyak ruang storan, tetapi juga meningkatkan masa pemuatan semasa penghantaran rangkaian, yang mempunyai kesan tertentu pada pengalaman pengguna. Oleh itu, dalam aplikasi praktikal, pemampatan imej adalah tugas yang sangat bermakna. Artikel ini akan memperkenalkan cara menggunakan Golang untuk memampatkan kualiti imej. Pertama, kita perlu mengimport Gola
 Amalan aplikasi teknologi SSR dalam Vue 3 untuk meningkatkan kesan SEO aplikasi
Sep 08, 2023 pm 12:15 PM
Amalan aplikasi teknologi SSR dalam Vue 3 untuk meningkatkan kesan SEO aplikasi
Sep 08, 2023 pm 12:15 PM
Amalan aplikasi teknologi SSR dalam Vue3 untuk meningkatkan kesan SEO aplikasi Dengan perkembangan pesat pembangunan bahagian hadapan, SPA (Aplikasi Halaman Tunggal) telah menjadi arus perdana. Faedah SPA adalah jelas dan boleh memberikan pengalaman pengguna yang lancar, tetapi terdapat beberapa cabaran dari segi SEO (pengoptimuman enjin carian). Memandangkan SPA hanya mengembalikan templat HTML dalam peringkat pemaparan bahagian hadapan, kebanyakan kandungan dimuatkan secara dinamik melalui JavaScript, menyebabkan enjin carian mengalami kesukaran dalam merangkak, mengindeks dan kedudukan. Untuk menyelesaikan masalah ini,
 Ringkasan pengalaman pembangunan Vue: Berlatih dalam menyelesaikan SEO dan pengoptimuman enjin carian
Nov 22, 2023 am 08:44 AM
Ringkasan pengalaman pembangunan Vue: Berlatih dalam menyelesaikan SEO dan pengoptimuman enjin carian
Nov 22, 2023 am 08:44 AM
Ringkasan pengalaman pembangunan Vue: Amalan dalam menyelesaikan SEO dan pengoptimuman enjin carian Dalam era perkembangan pesat Internet mudah alih dan teknologi Web semasa, enjin carian masih merupakan salah satu cara yang paling penting untuk mendapatkan maklumat di Internet. Untuk laman web yang perlu mendapat pendedahan tinggi dalam enjin carian, SEO (SearchEngineOptimization) adalah tugas yang penting. Jadi, untuk projek pembangunan web menggunakan teknologi Vue, bagaimana untuk mencapai SEO dan pengoptimuman enjin carian? Vue



