

Hello semua, nama saya Xu Xiaoxi. Baru-baru ini saya menemui rangka kerja yang sangat menarik pada Github - js-pytorch. Ia membolehkan bahagian hadapan menggunakan JavaScript dengan mudah untuk menjalankan rangka kerja pembelajaran mendalam. Sebagai pemain teknologi hadapan kanan, saya ingin berkongsi rangka kerja ini dengan anda hari ini.
Dalam bidang kecerdasan buatan semasa, teknologi pembelajaran mendalam telah menjadi teknologi yang telah menarik perhatian ramai. PyTorch ialah salah satu rangka kerja pembelajaran mendalam yang telah menarik perhatian ramai. Rangka kerja ini mempunyai kadar pembangunan yang penting dalam bidang pembelajaran mendalam. js-pytorch memanfaatkan teknologi JavaScript untuk memperkenalkan kuasa PyTorch, membolehkannya digunakan dan dibangunkan dalam dunia JavaScript.
Sebuah projek yang menggabungkan JavaScript dan PyTorch, yang boleh menukar model PyTorch kepada format JavaScript dan menjalankannya dalam penyemak imbas. Ini bermakna anda boleh menjalankan model PyTorch terus di web, tanpa sokongan bahagian pelayan. Ini sangat berguna dalam banyak senario, seperti inferens model pembelajaran mendalam pada sisi klien. Pada masa ini, projek itu sangat matang dan mempunyai pangkalan pengguna yang luas.
Alamat Github: https://github.com/eduardoleao052/js-pytorch
Jika anda mempunyai sebarang soalan atau mempunyai rangka kerja pembelajaran mendalam yang lebih baik berdasarkan javascript, sila kongsikan di ruangan komen.
js-pytorch menyediakan kemudahan untuk inferens masa nyata dan penggunaan model pada halaman web. Berikut ialah beberapa senario penggunaan yang saya rumuskan:
Teknologi pengecaman imej dalam halaman web: Kami boleh menggunakan model pengelasan imej terlatih untuk membolehkan pengguna memuat naik imej dan mendapatkan hasil ramalan dalam masa nyata dalam penyemak imbas. Ini membolehkan pengguna melakukan pengecaman imej dengan mudah tanpa data tambahan atau latihan model.

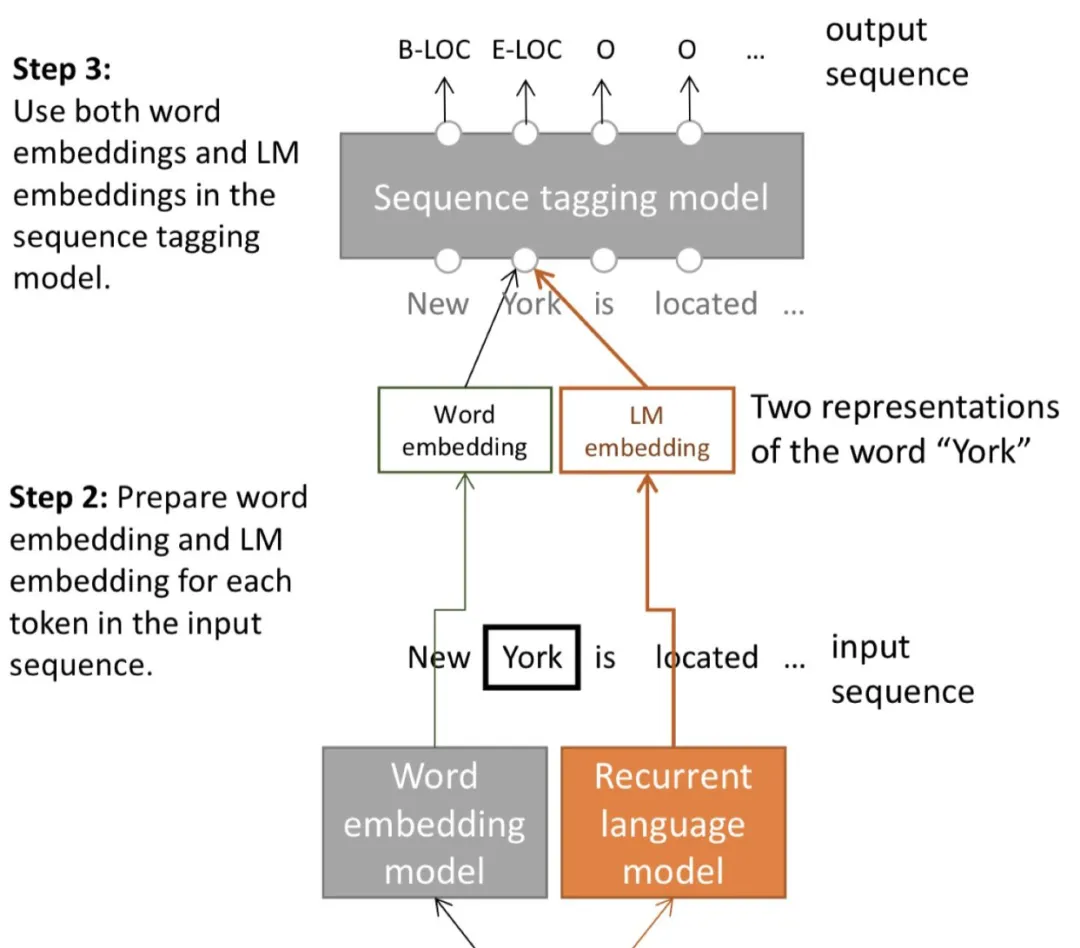
Pemprosesan bahasa semula jadi: Mengintegrasikan model bahasa ke dalam halaman web untuk mencapai penjanaan teks masa nyata, sistem soal jawab, dsb.

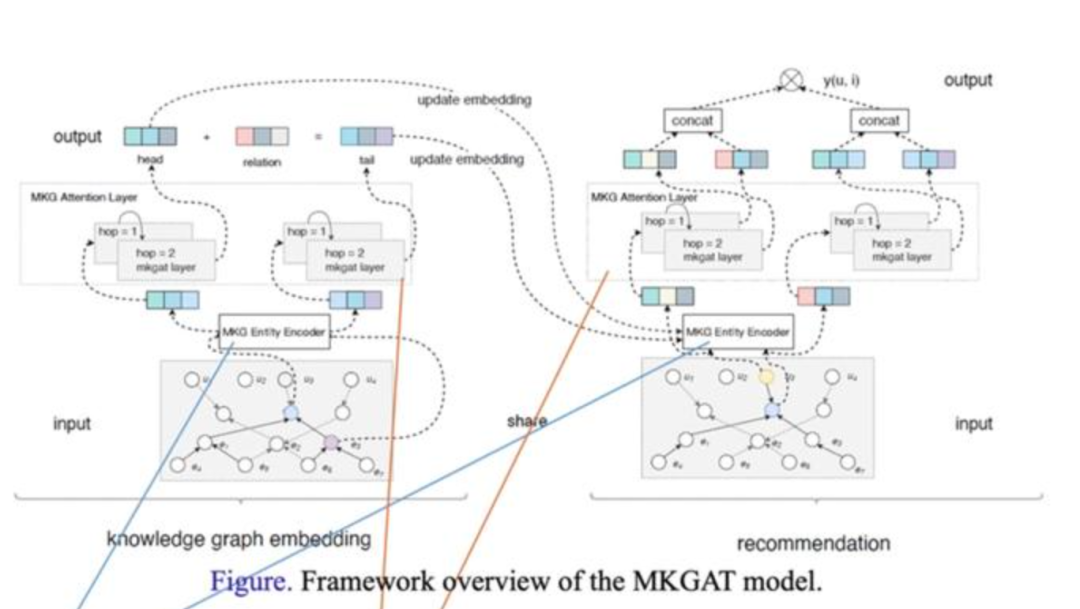
Sistem ramalan dan pengesyoran dalam talian: Buat pengesyoran diperibadikan masa nyata berdasarkan gelagat dan data pengguna.
Berikut ialah beberapa kes aplikasi menggunakan js-pytorch:

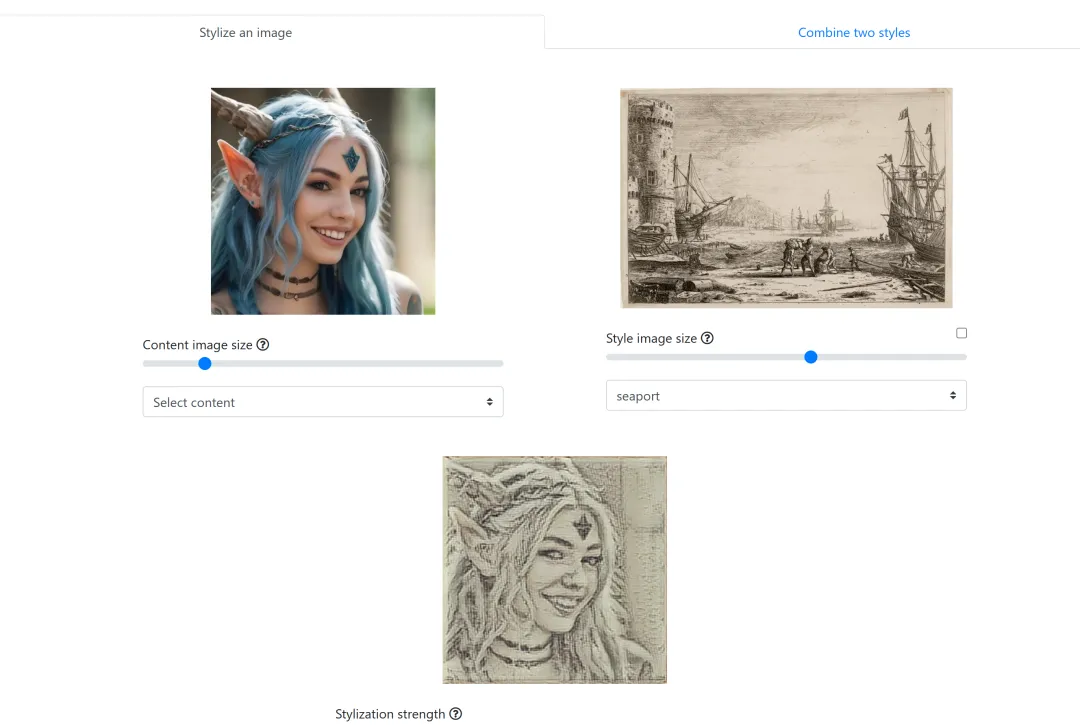
Projek ini menunjukkan cara mig gaya dalam masa nyata.
2. Pengesanan Objek Masa Nyata dengan YOLO v5:

Ia menunjukkan penggunaan YOLO v5 untuk pengesanan objek masa nyata dalam penyemak imbas.
Menurut tutorial dokumentasi, langkah-langkah untuk memasang dan menggunakan js-pytorch dalam projek JavaScript adalah seperti berikut:
Pemasangan: Anda boleh menggunakan alat baris arahan npm untuk memasang js-pytorch, laksanakan arahan berikut:
npm install js-pytorch
Penggunaan: Selepas pemasangan selesai, anda boleh memperkenalkan perpustakaan js-pytorch ke dalam kod JavaScript dan menggunakan fungsi dan kelas di dalamnya. Berikut ialah contoh mudah:
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);Dalam contoh ini, kami mula-mula memperkenalkan perpustakaan js-pytorch dan menggunakan obor untuk mencipta tensor x rawak dan lapisan fc yang bersambung sepenuhnya. Kami kemudian menggunakan kaedah hadapan fc untuk melakukan perambatan ke hadapan dan menyimpan hasilnya dalam y . Akhir sekali, kami mencetak nilai y.
Sila ambil perhatian bahawa perpustakaan js-pytorch perlu digunakan dengan persekitaran Node.js. Jika anda belum memasang Node.js lagi, anda boleh memuat turun dan memasangnya daripada tapak web rasmi Node.js.
torch.randn([8, 4, 5]) ialah panggilan fungsi yang digunakan untuk menjana tensor rawak dalam rangka kerja pembelajaran mendalam PyTorch. Penjelasan khususnya adalah seperti berikut:
Ringkasnya, torch.randn([8, 4, 5]) akan menjana tensor rawak dengan bentuk [8, 4, 5], di mana setiap elemen mematuhi taburan normal dan mempunyai nilai min 0 , sisihan piawai ialah 1. Tensor rawak ini boleh digunakan untuk operasi seperti permulaan model pembelajaran mendalam dan penjanaan berat rawak. Setiap panggilan ke fungsi ini akan menghasilkan tensor rawak baharu.

Melalui js-pytorch, kami boleh membawa kuasa pembelajaran mendalam ke hujung jari pengguna dan memberikan pengguna pengalaman yang lebih pintar dan lebih interaktif.
Jika anda berminat dengan pembelajaran mendalam dan pembangunan bahagian hadapan, saya amat mengesyorkan anda meneroka projek js-pytorch. Ia membuka pintu baharu untuk pembangun membina aplikasi yang lebih pintar dan berkuasa di web.
Alamat Github: https://github.com/eduardoleao052/js-pytorch
Saya harap artikel ini dapat membantu semua orang memahami daya tarikan js-pytorch.
Atas ialah kandungan terperinci Js-pytorch: Membuka dunia baharu bahagian hadapan + AI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




