 Tutorial perisian
Tutorial perisian
 aplikasi mudah alih
aplikasi mudah alih
 Bagaimana untuk menetapkan skrin penuh dalam 'Pelayar UC'
Bagaimana untuk menetapkan skrin penuh dalam 'Pelayar UC'
Bagaimana untuk menetapkan skrin penuh dalam 'Pelayar UC'
Dalam era digital moden, apabila permintaan untuk menyemak imbas Internet terus meningkat, mod "pelayaran skrin penuh" telah menjadi salah satu fungsi penting untuk meningkatkan pengalaman menyemak imbas web. Hari ini, editor PHP Xinyi akan memperkenalkan anda secara terperinci cara menetapkan mod skrin penuh dalam "UC Browser" untuk membantu anda mendapatkan pengalaman visual yang lebih mendalam dan luas semasa menyemak imbas web. Ciri ini bukan sahaja memaksimumkan penggunaan skrin tetapi juga mengurangkan gangguan luaran, membolehkan anda memfokus pada kandungan itu sendiri.
Bagaimana untuk menetapkan skrin penuh dalam pelayar uc
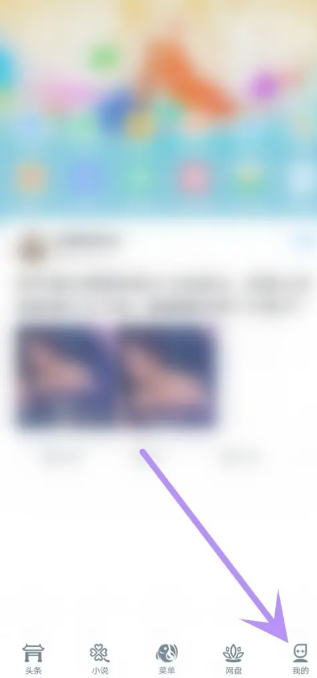
1. Mula-mula buka pelayar uc dan masukkan halaman utama, klik [Saya] di sudut kanan bawah untuk datang ke kawasan khas;

2. Kemudian klik ikon [Tetapan] di penjuru kanan sebelah atas Kawasan Saya;

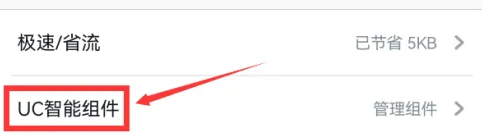
3. Kemudian dalam antara muka fungsi tetapan, luncurkan halaman ke kedudukan yang ditunjukkan di bawah dan klik perkhidmatan [uc intelligent component];

4. Akhir sekali, lompat ke halaman fungsi seperti yang ditunjukkan di bawah, dan klik [Tambah] di bawah mod skrin penuh untuk melengkapkan tetapan.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan skrin penuh dalam 'Pelayar UC'. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk membatalkan langganan bulanan berterusan dalam 'UC Browser'
Apr 10, 2024 pm 03:43 PM
Bagaimana untuk membatalkan langganan bulanan berterusan dalam 'UC Browser'
Apr 10, 2024 pm 03:43 PM
Selepas menggunakan perkhidmatan langganan bulanan berterusan Pelayar UC, jika anda ingin membatalkan langganan anda, anda boleh mengikuti langkah mudah berikut. Dalam artikel ini, kami akan memperkenalkan anda secara terperinci cara membatalkan perkhidmatan langganan bulanan berterusan Pelayar UC, membolehkan anda membatalkan langganan dengan mudah dan mengelakkan perbelanjaan yang tidak perlu. Cara membatalkan langganan bulanan berterusan dalam pelayar uc Kaedah 1: pelayar uc 1. Mula-mula buka pelayar uc dan masukkan halaman utama, klik [Saya] di sudut kiri bawah 2. Kemudian masukkan kawasan fungsi Saya, perkhidmatan [Tetapan]. di sudut kanan atas Fungsi; 3. Kemudian pada halaman perkhidmatan tetapan yang lebih banyak, luncurkan ke fungsi [Bantuan dan Maklum Balas] di bahagian bawah 4. Akhirnya lompat ke antara muka di bawah, cari [Batalkan Pembaharuan Automatik] dalam perkhidmatan automatik ke; membatalkan langganan bulanan berterusan. Kaedah 2: WeChat 1. Hubungi dahulu
 Bagaimana untuk memindahkan fail dalam pelayar uc
Apr 09, 2024 pm 05:10 PM
Bagaimana untuk memindahkan fail dalam pelayar uc
Apr 09, 2024 pm 05:10 PM
Bagaimana untuk memindahkan fail dalam pelayar uc? Fail dan video yang dimuat turun dalam pelayar uc boleh dipindahkan ke komputer, pengguna yang berminat datang dan lihat! Tutorial penggunaan pelayar uc Cara memindahkan fail dalam pelayar uc 1. Mula-mula buka pelayar uc dan masuk ke halaman utama, klik [Network Disk] di sudut kanan bawah untuk memasuki kawasan khas 2. Kemudian lompat ke halaman fungsi cakera rangkaian, [Network Disk] di sebelah kanan Klik butang + 3. Kemudian klik butang [Tambah Pautan Magnet] di bar menu bawah 4. Kemudian masukkan halaman Tambah Pautan Magnet dan salin pautan untuk dipindahkan; Akhirnya lompat ke antara muka untuk memilih fail , klik butang [Transfer] di sudut kanan bawah
 Tidak bolehkah video UC dimuat turun? Bagaimana untuk memuat turun video dalam pelayar UC
Mar 20, 2024 pm 08:51 PM
Tidak bolehkah video UC dimuat turun? Bagaimana untuk memuat turun video dalam pelayar UC
Mar 20, 2024 pm 08:51 PM
UC Browser ialah penyemak imbas yang digunakan oleh semua orang. Ia membolehkan semua orang mendapatkan pengalaman dalam talian yang unik. Ia sangat mudah dan boleh mencari pelbagai sumber untuk anda, beberapa daripadanya anda tidak dapat menikmati videonya berfungsi di sini. Kandungannya sangat menarik dan tidak boleh berhenti sama sekali. Mereka juga mahu memuat turun video secara tempatan supaya mereka boleh menontonnya pada bila-bila masa sahaja Apabila saya menontonnya, saya telah menyelesaikan kaedah khusus untuk memuat turun video. Saya harap ia dapat membantu anda. Cara memuat turun video ke komputer tempatan melalui Pelayar UC: 1. Buka UC Browser, klik pada bar menu, dan pilih Muat turun/Video 2. Klik pada video yang dicache 3. Klik pada pilihan video;
 Bagaimana untuk membolehkan terjemahan halaman web dalam pelayar uc_Cara untuk membolehkan terjemahan halaman web dalam pelayar uc
Apr 02, 2024 pm 03:25 PM
Bagaimana untuk membolehkan terjemahan halaman web dalam pelayar uc_Cara untuk membolehkan terjemahan halaman web dalam pelayar uc
Apr 02, 2024 pm 03:25 PM
1. Mula-mula buka pelayar uc, masukkan lokasi yang anda ingin terjemah, dan klik [Menu]. 2. Kemudian klik butang [Tools] di sudut kanan bawah. 3. Kemudian klik [Terjemahan Halaman Web] di sudut kiri bawah. 4. Pemalam terjemahan akan dimuat turun dan dipasang secara automatik. 5. Selepas pemasangan terakhir selesai, kembali ke halaman tadi dan klik [Terjemahan Halaman Web] untuk memulakan terjemahan.
 Bagaimana untuk melihat laman web yang dilarang dalam 'Pelayar UC'
Apr 10, 2024 pm 04:16 PM
Bagaimana untuk melihat laman web yang dilarang dalam 'Pelayar UC'
Apr 10, 2024 pm 04:16 PM
Dalam dunia dalam talian, kadangkala kita mungkin menemui beberapa tapak web yang disekat. Walau bagaimanapun, jika anda menggunakan Pelayar UC, jangan risau! Di bawah ini saya akan memperkenalkan kepada anda cara memintas akses yang disekat dalam Pelayar UC dan menikmati Internet. Cara melihat laman web yang dilarang dalam pelayar uc 1. Mula-mula buka pelayar uc pada komputer dan pergi ke halaman utama untuk menyelesaikan semua masalah 2. Selepas menyelesaikan semua masalah, klik pada [avatar] di sudut kanan atas; . Kemudian di bawah Bar berbilang menu akan berkembang dan pilih fungsi [Tetapan] 4. Kemudian lompat ke halaman fungsi tetapan, luncurkan bar fungsi kiri dan klik [Penyekatan Iklan] 5. Akhir sekali, tetapkan semua pautan tapak web yang dilarang; Anda boleh melayari bahagian laman web.
 Langkah-langkah untuk menyelesaikan masalah bahawa halaman web UC Browser tidak boleh dibuka kerana kekeliruan
Apr 02, 2024 pm 09:52 PM
Langkah-langkah untuk menyelesaikan masalah bahawa halaman web UC Browser tidak boleh dibuka kerana kekeliruan
Apr 02, 2024 pm 09:52 PM
1. Kosongkan cache (1) Buka UC Browser, klik [Menu] dan masukkan [Settings]. (2) Leret ke atas untuk mencari [Clear History] (3) Semak dan klik [Clear] 2. Hidupkan/matikan pecutan awan (1) Masukkan tetapan dan klik [High Speed/Save Data]. (2) Cuba hidupkan/matikan butang pecutan awan 3. Matikan penapisan iklan (1) Masukkan tetapan dan klik [Penapis Iklan]. (2) Matikan butang penapisan iklan 4. Tukar rangkaian (jika anda disambungkan ke wif yang sah, matikan wif dan gunakan data mudah alih) 5. Tunggu kira-kira dua minit dan cuba lagi
 Di mana untuk menetapkan mod inkognito dalam 'Pelayar UC'
Apr 10, 2024 pm 05:00 PM
Di mana untuk menetapkan mod inkognito dalam 'Pelayar UC'
Apr 10, 2024 pm 05:00 PM
Mod inkognito UC Browser boleh membantu melindungi privasi anda dan menghalang sejarah penyemakan imbas anda daripada disimpan. Di bawah saya akan memperkenalkan kepada anda cara menyediakan mod inkognito dalam Pelayar UC. Seterusnya, saya akan memberikan anda langkah dan arahan terperinci untuk membantu anda menggunakan mod inkognito UC Browser dengan lebih baik. Di mana untuk menetapkan mod inkognito pelayar uc Kaedah 1: Versi mudah alih 1. Mula-mula buka pelayar uc dan masukkan halaman utama, klik pada tiga baris mendatar di bahagian bawah [Menu] 2. Kemudian bar menu akan berkembang di bawah, pilih [Multiple] Window] Service; 3. Akhir sekali masukkan halaman berbilang tetingkap seperti yang ditunjukkan di bawah, klik [Incognito Browsing] seperti yang ditunjukkan di bawah untuk menyediakannya. Kaedah 2: Bahagian komputer 1. Mula-mula buka pelayar uc pada komputer, dan klik [tiga garisan mendatar] di sudut kanan atas halaman utama 2
 Bagaimana untuk menutup tetingkap terapung dalam pelayar uc
Apr 10, 2024 pm 04:52 PM
Bagaimana untuk menutup tetingkap terapung dalam pelayar uc
Apr 10, 2024 pm 04:52 PM
Bagaimana untuk menutup tetingkap terapung Pelayar UC? Terdapat tetingkap terapung yang boleh ditutup dalam Pelayar UC Kebanyakan pengguna tidak tahu bagaimana untuk menutup tetingkap terapung dibawa oleh editor , pengguna yang berminat datang dan lihat! Tutorial penggunaan pelayar uc Cara menutup tetingkap terapung pelayar uc 1. Tetingkap terapung video 1. Mula-mula buka pelayar uc, klik [My] di sudut kanan bawah halaman utama 2. Pilih [Settings] di sudut kanan atas halaman Perkhidmatan Saya; 3. Kemudian pada halaman tetapan, cari [tetapan tajuk uc] di bahagian bawah 4. Akhir sekali, luncurkan butang di belakang [tetingkap kecil yang digantung untuk memainkan video]. 2. Tetingkap gesaan terapung maklumat halaman web 1. Mula-mula buka pelayar uc dan masukkan halaman saya, pilih [Tetapan] di sudut kanan atas





