
editor php Banana membawakan anda petua tentang menggunakan editor formula MathType. Sama ada superskrip, melanggan, menambah teks atau langkah terperinci lain, kami akan menerangkannya kepada anda satu demi satu. MathType ialah alat penyunting formula matematik yang berkuasa yang boleh meningkatkan kecekapan dan kualiti penyuntingan dokumen anda dengan sangat baik. Mari terokai cara menggunakan MathType dengan lebih baik untuk penyuntingan formula!
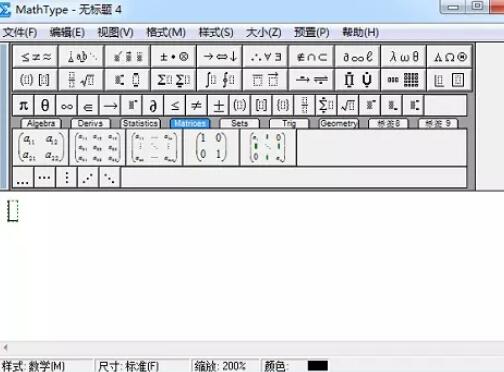
1 Buka editor formula MathType, masukkan keadaan penyuntingan formula, dan edit formula yang sepadan.

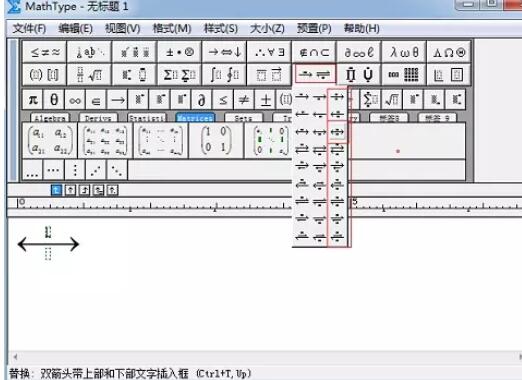
2. Di mana anak panah diperlukan, pilih templat simbol anak panah dalam templat MathType Pilih templat dengan kotak input atas dan bawah dalam templat simbol anak panah mengikut keperluan anda sendiri. Anak panah tunggal, anak panah berganda, anak panah berganda, anak panah tunggal kanan, anak panah tunggal kanan, dll. Templat ini boleh dipilih.

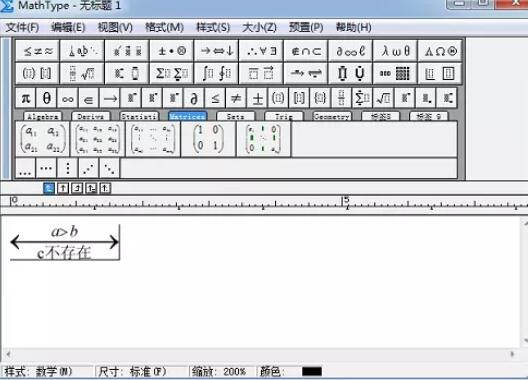
3. Selepas memilih templat simbol anak panah yang sepadan dengan kotak input atas dan bawah, masukkan terus dalam kotak input atas dan bawah Anda boleh memasukkan formula matematik atau bahasa Cina.

Atas ialah kandungan terperinci Langkah terperinci untuk menambah teks di atas dan di bawah anak panah MathType. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyambung ke pangkalan data dalam vb
Bagaimana untuk menyambung ke pangkalan data dalam vb
 Apa yang berlaku apabila perisian ranap?
Apa yang berlaku apabila perisian ranap?
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Apakah resolusi 1080p?
Apakah resolusi 1080p?
 Apakah maksud aktiviti status pengaktifan win11?
Apakah maksud aktiviti status pengaktifan win11?
 Penggunaan tali serut
Penggunaan tali serut
 Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
Apa yang perlu dilakukan jika fail chm tidak boleh dibuka




