浅析响应式框架中,table表头自动换行的快速解决方法_HTML/Xhtml_网页制作
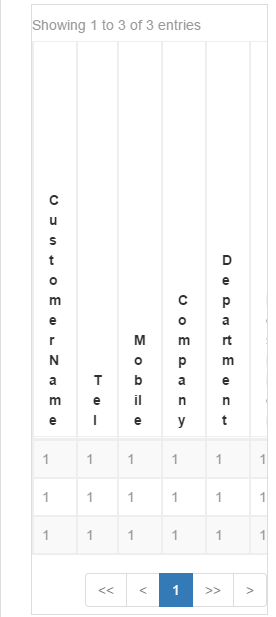
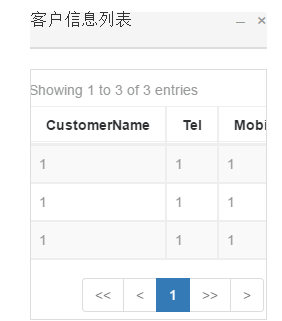
最近在用bootstrap开发网站,在处理一张table的时候发现,通过PC端查看样式正常,在手机上查看时,因为屏幕小,表格被压缩的厉害,表头和数据变形如下图

后来网上找了一下,发现一个好用的CSS属性,加上就可以解决该问题

在此记录一下。
以上这篇浅析响应式框架中,table表头自动换行的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Bagaimana untuk menilai keberkesanan kos sokongan komersial untuk rangka kerja Java
Jun 05, 2024 pm 05:25 PM
Bagaimana untuk menilai keberkesanan kos sokongan komersial untuk rangka kerja Java
Jun 05, 2024 pm 05:25 PM
Menilai kos/prestasi sokongan komersial untuk rangka kerja Java melibatkan langkah-langkah berikut: Tentukan tahap jaminan yang diperlukan dan jaminan perjanjian tahap perkhidmatan (SLA). Pengalaman dan kepakaran pasukan sokongan penyelidikan. Pertimbangkan perkhidmatan tambahan seperti peningkatan, penyelesaian masalah dan pengoptimuman prestasi. Timbang kos sokongan perniagaan terhadap pengurangan risiko dan peningkatan kecekapan.
 Bagaimanakah keluk pembelajaran rangka kerja PHP berbanding rangka kerja bahasa lain?
Jun 06, 2024 pm 12:41 PM
Bagaimanakah keluk pembelajaran rangka kerja PHP berbanding rangka kerja bahasa lain?
Jun 06, 2024 pm 12:41 PM
Keluk pembelajaran rangka kerja PHP bergantung pada kecekapan bahasa, kerumitan rangka kerja, kualiti dokumentasi dan sokongan komuniti. Keluk pembelajaran rangka kerja PHP adalah lebih tinggi jika dibandingkan dengan rangka kerja Python dan lebih rendah jika dibandingkan dengan rangka kerja Ruby. Berbanding dengan rangka kerja Java, rangka kerja PHP mempunyai keluk pembelajaran yang sederhana tetapi masa yang lebih singkat untuk bermula.
 Bagaimanakah pilihan rangka kerja PHP yang ringan mempengaruhi prestasi aplikasi?
Jun 06, 2024 am 10:53 AM
Bagaimanakah pilihan rangka kerja PHP yang ringan mempengaruhi prestasi aplikasi?
Jun 06, 2024 am 10:53 AM
Rangka kerja PHP yang ringan meningkatkan prestasi aplikasi melalui saiz kecil dan penggunaan sumber yang rendah. Ciri-cirinya termasuk: saiz kecil, permulaan pantas, penggunaan memori yang rendah, kelajuan dan daya tindak balas yang dipertingkatkan, dan penggunaan sumber yang dikurangkan: SlimFramework mencipta API REST, hanya 500KB, responsif yang tinggi dan daya pemprosesan yang tinggi.
 Perbandingan prestasi rangka kerja Java
Jun 04, 2024 pm 03:56 PM
Perbandingan prestasi rangka kerja Java
Jun 04, 2024 pm 03:56 PM
Mengikut penanda aras, untuk aplikasi kecil dan berprestasi tinggi, Quarkus (permulaan pantas, memori rendah) atau Micronaut (TechEmpower cemerlang) adalah pilihan yang ideal. SpringBoot sesuai untuk aplikasi bertindan penuh yang besar, tetapi mempunyai masa permulaan dan penggunaan memori yang lebih perlahan.
 Amalan terbaik dokumentasi rangka kerja Golang
Jun 04, 2024 pm 05:00 PM
Amalan terbaik dokumentasi rangka kerja Golang
Jun 04, 2024 pm 05:00 PM
Menulis dokumentasi yang jelas dan komprehensif adalah penting untuk rangka kerja Golang. Amalan terbaik termasuk mengikut gaya dokumentasi yang ditetapkan, seperti Panduan Gaya Pengekodan Google. Gunakan struktur organisasi yang jelas, termasuk tajuk, subtajuk dan senarai, serta sediakan navigasi. Menyediakan maklumat yang komprehensif dan tepat, termasuk panduan permulaan, rujukan API dan konsep. Gunakan contoh kod untuk menggambarkan konsep dan penggunaan. Pastikan dokumentasi dikemas kini, jejak perubahan dan dokumen ciri baharu. Sediakan sokongan dan sumber komuniti seperti isu dan forum GitHub. Buat contoh praktikal, seperti dokumentasi API.
 Bagaimana untuk memilih rangka kerja golang terbaik untuk senario aplikasi yang berbeza
Jun 05, 2024 pm 04:05 PM
Bagaimana untuk memilih rangka kerja golang terbaik untuk senario aplikasi yang berbeza
Jun 05, 2024 pm 04:05 PM
Pilih rangka kerja Go terbaik berdasarkan senario aplikasi: pertimbangkan jenis aplikasi, ciri bahasa, keperluan prestasi dan ekosistem. Rangka kerja Common Go: Gin (aplikasi Web), Echo (Perkhidmatan Web), Fiber (daya pemprosesan tinggi), gorm (ORM), fasthttp (kelajuan). Kes praktikal: membina REST API (Fiber) dan berinteraksi dengan pangkalan data (gorm). Pilih rangka kerja: pilih fasthttp untuk prestasi utama, Gin/Echo untuk aplikasi web yang fleksibel, dan gorm untuk interaksi pangkalan data.
 Apakah salah faham yang biasa berlaku dalam proses pembelajaran kerangka Golang?
Jun 05, 2024 pm 09:59 PM
Apakah salah faham yang biasa berlaku dalam proses pembelajaran kerangka Golang?
Jun 05, 2024 pm 09:59 PM
Terdapat lima salah faham dalam pembelajaran rangka kerja Go: terlalu bergantung pada rangka kerja dan fleksibiliti terhad. Jika anda tidak mengikut konvensyen rangka kerja, kod tersebut akan menjadi sukar untuk dikekalkan. Menggunakan perpustakaan lapuk boleh menyebabkan isu keselamatan dan keserasian. Penggunaan pakej yang berlebihan mengaburkan struktur kod. Mengabaikan pengendalian ralat membawa kepada tingkah laku yang tidak dijangka dan ranap sistem.
 Penjelasan praktikal terperinci pembangunan rangka kerja golang: Soalan dan Jawapan
Jun 06, 2024 am 10:57 AM
Penjelasan praktikal terperinci pembangunan rangka kerja golang: Soalan dan Jawapan
Jun 06, 2024 am 10:57 AM
Dalam pembangunan rangka kerja Go, cabaran biasa dan penyelesaiannya ialah: Pengendalian ralat: Gunakan pakej ralat untuk pengurusan dan gunakan perisian tengah untuk mengendalikan ralat secara berpusat. Pengesahan dan kebenaran: Sepadukan perpustakaan pihak ketiga dan cipta perisian tengah tersuai untuk menyemak bukti kelayakan. Pemprosesan serentak: Gunakan goroutine, mutex dan saluran untuk mengawal akses sumber. Ujian unit: Gunakan pakej, olok-olok dan stub untuk pengasingan dan alat liputan kod untuk memastikan kecukupan. Penerapan dan pemantauan: Gunakan bekas Docker untuk membungkus penggunaan, menyediakan sandaran data dan menjejak prestasi dan ralat dengan alat pengelogan dan pemantauan.




