 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Langkah terperinci untuk melukis garisan grid dengan MathType
Langkah terperinci untuk melukis garisan grid dengan MathType
Langkah terperinci untuk melukis garisan grid dengan MathType
PHP Editor Apple memberikan anda panduan langkah demi langkah terperinci untuk melukis garisan grid menggunakan MathType. MathType ialah perisian penyuntingan formula matematik yang berkuasa yang boleh membantu pengguna menaip formula matematik dengan lebih tepat dengan menetapkan garis grid. Mengikuti panduan kami, anda akan mudah menguasai cara melukis garis grid dalam MathType, menjadikan formula matematik anda lebih profesional dan piawai.
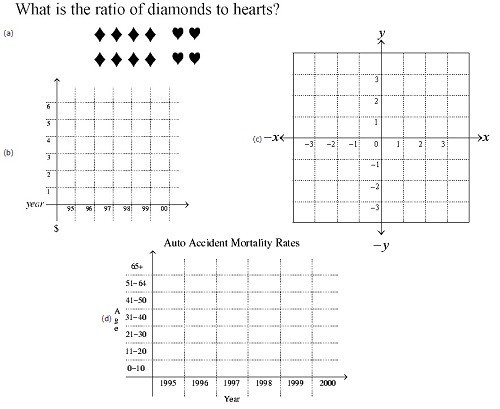
Letakkan garis pembahagi dalam templat matriks MathType supaya anda boleh mensimulasikan satah bersudut tegak; dalam templat matriks tanpa garis pembahagi, anda boleh mencipta piktogram dan carta statistik,

Buat satah konkrit dengan sudut tepat Operasi:
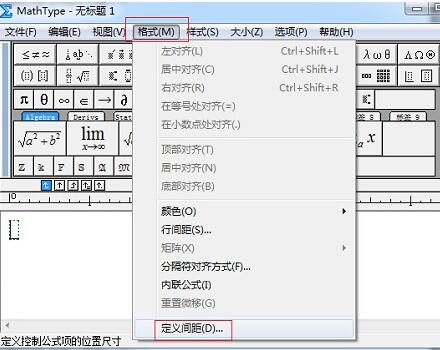
1 Buka tetingkap penyuntingan formula MathType dan pilih [Define Spacing] daripada menu format MathType.

2. Tetapkan jarak baris kepada 100% dan jarak operator kepada 1%. Klik [OK].
Nota: Jangan lupa untuk menetapkan semula nilai ini apabila anda menyelesaikan kerja semasa, jika tidak, format akan menjadi salah apabila persamaan yang dimasukkan pada masa hadapan dipaparkan. Kaedah yang lebih baik ialah menyimpan format MathType ini sebagai fail parameter. Jika anda tidak biasa dengan fail parameter, anda boleh merujuk kepada dokumentasi MathType yang berkaitan.
3 Masukkan y dan tekan kekunci Enter untuk memasukkan baris baharu dalam MathType.
4 Pilih Penjajaran Tengah dalam menu format MathType.
5 Pilih anak panah ke atas daripada templat anak panah MathType dan tekan Enter. Masukkan [-x].
6. Masukkan anak panah menghala ke kiri daripada templat anak panah MathType.
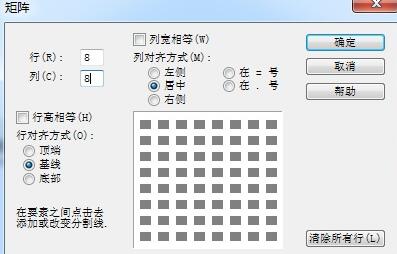
7 Pilih [Saiz boleh ubah matriks atau carta] daripada templat matriks MathType:
Tentukan berapa besar grid yang anda inginkan, anda boleh membina grid 32×32. Dalam contoh dalam artikel ini, grid 8×8 dicipta.
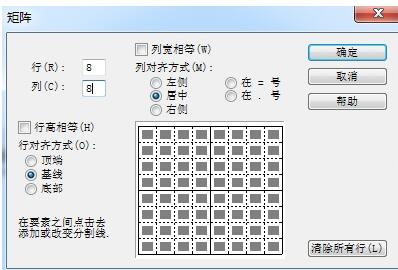
8 Dalam kotak dialog matriks, tetapkan baris dan lajur masing-masing kepada 8, maka kotak dialog matriks akan menjadi seperti berikut:

9 Selepas menentukan matriks, mula mengisi baris pembahagi. Terdapat empat garis pembahagi untuk dipilih: tiada garisan, garis padat, garis putus-putus dan garis putus-putus. Garis boleh disisipkan dengan mengklik dengan tetikus di antara sel kelabu grid. Teruskan mengklik untuk berkitar antara empat baris ini. Dalam contoh berikut, kami menggunakan garis pepejal untuk paksi-x, paksi-y dan garis sempadan, dan menggunakan garis putus-putus dalam satah untuk membentuk segi empat sama, seperti yang ditunjukkan dalam rajah:

10. dalam tetingkap MathType Cipta matriks yang penjajarannya akan diperbetulkan kemudian.
11 Gerakkan kursor pangkah ke kanan matriks. Masukkan anak panah kanan, taip x dan tekan enter.
12 Masukkan templat ke bawah ke dalam templat anak panah MathType yang besar dan tekan Enter, masukkan [-y].
13 Masukkan paksi koordinat dalam grid matriks. Selepas penyisipan selesai, pilih masing-masing dan pilih [Subskrip] dalam menu saiz MathType untuk mengurangkan nilai.
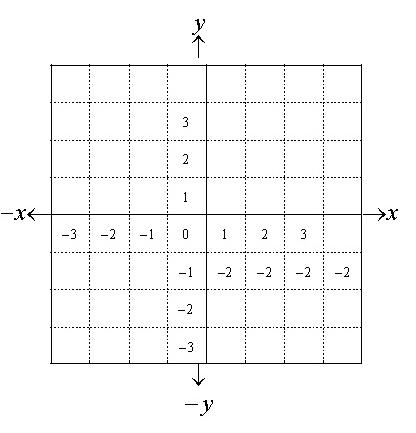
14 Masukkan label 1, 2, dan 3 dalam kotak teks paksi-x, tetapkan warna kotak kepada putih dan masukkan -2. 2 kelihatan dalam MathType, tetapi tidak dalam dokumen anda. Semua elemen dalam sudut tegak satah ini kini disunting sepenuhnya, seperti yang ditunjukkan di bawah:

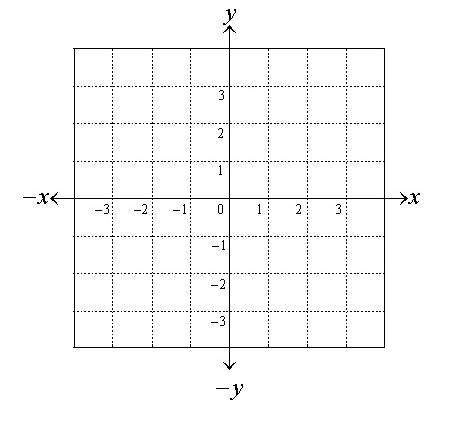
15 Untuk menjajarkan titik, anak panah dan label paksi pada paksi, anda perlu mengalihkan sedikit anak panah dan label ke kedudukan yang lebih tinggi. . Selepas membuat pelarasan kasar, anda akan melengkapkan grid satah koordinat yang lengkap, seperti yang ditunjukkan dalam rajah:

Atas ialah kandungan terperinci Langkah terperinci untuk melukis garisan grid dengan MathType. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue
Aug 25, 2023 pm 04:20 PM
Cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue
Aug 25, 2023 pm 04:20 PM
Cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue Pengenalan: Dalam beberapa tahun kebelakangan ini, analisis data dan visualisasi telah memainkan peranan yang semakin penting dalam semua lapisan masyarakat. Dalam pembangunan bahagian hadapan, carta ialah salah satu cara yang paling biasa dan intuitif untuk memaparkan data. Rangka kerja Vue ialah rangka kerja JavaScript yang progresif untuk membina antara muka pengguna Ia menyediakan banyak alat dan perpustakaan yang berkuasa yang boleh membantu kami membina carta dan memaparkan data yang besar. Artikel ini akan memperkenalkan cara melaksanakan carta statistik data besar-besaran di bawah rangka kerja Vue dan lampirkan
 Pelaksanaan carta pai dan fungsi carta radar dalam carta statistik Vue
Aug 18, 2023 pm 12:28 PM
Pelaksanaan carta pai dan fungsi carta radar dalam carta statistik Vue
Aug 18, 2023 pm 12:28 PM
Pelaksanaan carta pai dan fungsi carta radar carta statistik Vue Pengenalan: Dengan perkembangan Internet, permintaan untuk analisis data dan paparan carta menjadi semakin mendesak. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan banyak pemalam dan komponen visualisasi data untuk memudahkan pembangun melaksanakan pelbagai carta statistik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi carta pai dan carta radar, serta menyediakan contoh kod yang berkaitan. Memperkenalkan pemalam carta statistik Dalam pembangunan Vue, kami boleh menggunakan beberapa pemalam carta statistik yang sangat baik untuk membantu kami melaksanakan
 Cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata
Aug 18, 2023 pm 10:41 PM
Cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata
Aug 18, 2023 pm 10:41 PM
Cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata Pengenalan: Dengan perkembangan pesat Internet dan pertumbuhan data yang meletup, visualisasi data telah menjadi cara yang semakin penting untuk menyampaikan maklumat dan menganalisis data. Dalam pembangunan bahagian hadapan, rangka kerja Vue, sebagai rangka kerja JavaScript yang popular, boleh membantu kami membina carta visualisasi data interaktif dengan lebih cekap. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan carta statistik dikemas kini masa nyata, mendapatkan data dalam masa nyata dan mengemas kini carta melalui WebSocket dan memberikan maklumat yang berkaitan pada masa yang sama.
 Pelaksanaan carta kawasan dan fungsi carta serakan carta statistik Vue
Aug 20, 2023 am 11:58 AM
Pelaksanaan carta kawasan dan fungsi carta serakan carta statistik Vue
Aug 20, 2023 am 11:58 AM
Carta kawasan dan fungsi carta serakan carta statistik Vue dilaksanakan Dengan pembangunan berterusan teknologi visualisasi data, carta statistik memainkan peranan penting dalam analisis dan paparan data. Di bawah rangka kerja Vue, kami boleh menggunakan pustaka carta sedia ada dan menggabungkannya dengan ciri pengikatan data dan komponenisasi dua hala Vue untuk melaksanakan fungsi carta kawasan dan carta serakan dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue dan pustaka carta yang biasa digunakan untuk melaksanakan kedua-dua carta statistik ini. Pelaksanaan carta kawasan Carta kawasan sering digunakan untuk menunjukkan arah aliran perubahan data dari semasa ke semasa. Dalam Vue, kita boleh menggunakan v
 Pelaksanaan fungsi kedudukan dan perbandingan carta statistik Vue
Aug 26, 2023 am 09:45 AM
Pelaksanaan fungsi kedudukan dan perbandingan carta statistik Vue
Aug 26, 2023 am 09:45 AM
Kedudukan dan fungsi perbandingan carta statistik Vue dilaksanakan dalam bidang visualisasi data Carta statistik ialah cara yang intuitif dan jelas untuk memaparkan data. Sebagai rangka kerja bahagian hadapan yang popular, Vue menyediakan pelbagai alatan dan komponen untuk melaksanakan pelbagai carta. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi kedudukan dan perbandingan carta statistik. Sebelum bermula, kami perlu memasang Vue dan perpustakaan carta yang berkaitan. Kami akan menggunakan Chart.js sebagai perpustakaan carta, yang menyediakan jenis carta yang kaya dan fungsi interaktif. C boleh dipasang melalui arahan berikut
 Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: Petua praktikal untuk mencipta pelbagai carta statistik, contoh kod khusus diperlukan Pengenalan: Dalam bidang visualisasi data moden, carta statistik adalah alat penting untuk analisis dan visualisasi data. ECharts ialah perpustakaan visualisasi data yang berkuasa, manakala golang ialah bahasa pengaturcaraan yang pantas, boleh dipercayai dan cekap. Artikel ini akan memperkenalkan anda kepada cara menggunakan ECharts dan golang untuk mencipta pelbagai jenis carta statistik dan memberikan contoh kod untuk membantu anda menguasai kemahiran ini. Persediaan
 Pengoptimuman kesan animasi untuk carta statistik Vue
Aug 26, 2023 pm 01:03 PM
Pengoptimuman kesan animasi untuk carta statistik Vue
Aug 26, 2023 pm 01:03 PM
Mengoptimumkan kesan animasi carta statistik Vue Dalam pembangunan web, visualisasi data adalah arah yang penting. Carta statistik boleh membantu pengguna memahami data dengan lebih intuitif, dan kesan animasi boleh meningkatkan lagi pengalaman pengguna. Sebagai rangka kerja hadapan yang popular, Vue menyediakan pelbagai alatan dan komponen untuk mencapai visualisasi data. Artikel ini akan memperkenalkan cara mengoptimumkan kesan animasi carta statistik Vue. Pertama, kita perlu memilih perpustakaan carta statistik yang sesuai. Pada masa ini, beberapa perpustakaan carta popular seperti Chart.js, ECharts dan Ap
 Struktur pokok dan pengoptimuman gambarajah topologi carta statistik Vue
Aug 19, 2023 pm 03:05 PM
Struktur pokok dan pengoptimuman gambarajah topologi carta statistik Vue
Aug 19, 2023 pm 03:05 PM
Pengoptimuman struktur pokok dan gambar rajah topologi carta statistik Vue Dalam pembangunan web, carta statistik adalah salah satu fungsi yang sangat biasa. Sebagai rangka kerja JavaScript yang popular, Vue juga menyediakan pelbagai alatan dan komponen untuk melaksanakan pelbagai carta kompleks. Dalam artikel ini, kami akan menumpukan pada dua struktur carta statistik biasa: struktur pokok dan carta topologi, dan memperkenalkan cara menggunakan Vue untuk pengoptimuman. Struktur Pokok Struktur pokok ialah cara menyusun data ke dalam perhubungan hierarki. Dalam carta statistik, struktur pokok boleh memaparkan data dengan jelas



