 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis perbezaan antara jenis asas dan jenis rujukan dalam kemahiran javascript_javascript
Analisis perbezaan antara jenis asas dan jenis rujukan dalam kemahiran javascript_javascript
Analisis perbezaan antara jenis asas dan jenis rujukan dalam kemahiran javascript_javascript
Jenis asas dan jenis rujukan
ECMAScript mengandungi dua jenis nilai yang berbeza: nilai jenis asas dan nilai jenis rujukan. Nilai jenis primitif merujuk kepada segmen data mudah; nilai jenis rujukan merujuk kepada objek yang terdiri daripada berbilang nilai. Apabila kita menetapkan pembolehubah kepada pembolehubah, perkara pertama yang perlu dilakukan oleh penghurai ialah untuk mengesahkan sama ada nilai itu ialah nilai jenis asas atau nilai jenis rujukan.
Lima jenis data asas yang biasa ialah:
Tidak ditentukan, Null, Boolean, Nombor dan Rentetan. Lima jenis data asas ini boleh beroperasi secara langsung pada nilai sebenar yang disimpan dalam pembolehubah.
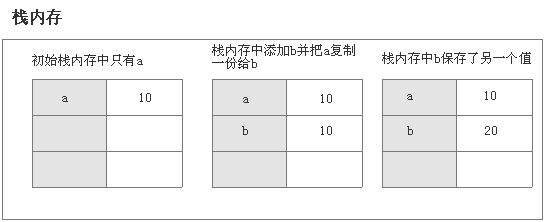
Lihat contoh di bawah:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
Di atas, nilai yang diperolehi oleh b ialah salinan nilai a Walaupun nilai kedua-dua pembolehubah adalah sama, kedua-dua pembolehubah menyimpan dua nilai jenis data asas yang berbeza. b hanya menyimpan salinan salinan a. Oleh itu, apabila nilai b berubah, nilai a masih 10;
Di bawah, dua pembolehubah Boolean bl dan bl1 juga merupakan jenis data asas dan juga menyimpan dua nilai jenis data asas yang berbeza bl1 menyimpan salinan bl.
Rajah berikut menunjukkan proses penugasan jenis data asas ini:

Mari kita lihat data jenis rujukan:
Jenis data rujukan JavaScript ialah objek yang disimpan dalam memori timbunan Tidak seperti bahasa lain, anda tidak boleh mengakses lokasi secara langsung dalam ruang ingatan timbunan dan mengendalikan ruang ingatan timbunan. Anda hanya boleh beroperasi pada alamat rujukan objek dalam memori tindanan. Oleh itu, data jenis rujukan yang disimpan dalam memori tindanan sebenarnya adalah alamat rujukan objek dalam ingatan timbunan. Melalui alamat rujukan ini, anda boleh mencari objek yang disimpan dalam memori timbunan dengan cepat.
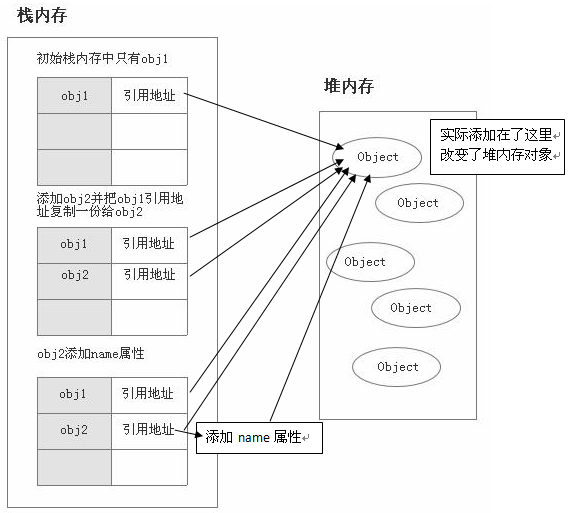
Lihat contoh di bawah:
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
Daripada contoh di atas, kami mengisytiharkan pembolehubah jenis data rujukan obj1 dan memperuntukkannya kepada pembolehubah jenis data rujukan yang lain obj2. Apabila kita obj2 menambah atribut nama dan memberikan nilai "Saya mempunyai nama". obj1 juga mempunyai atribut nama yang sama seperti obj2. Ini bermakna kedua-dua pembolehubah jenis data rujukan ini menghala ke objek memori timbunan yang sama. Apabila obj1 ditugaskan kepada obj2, ia sebenarnya hanya menyalin alamat rujukan objek ingatan timbunan ini dalam ingatan tindanan kepada obj2, tetapi ia pada asasnya menunjuk kepada objek ingatan timbunan yang sama.
Mari kita tunjukkan proses penetapan jenis data rujukan ini:

Sememangnya, menambahkan atribut nama pada obj2 sebenarnya menambahkan atribut nama pada objek dalam memori heap dan obj1 yang disimpan dalam memori tindanan hanyalah alamat rujukan objek memori timbunan. Objek yang ditunjuk adalah sama. Oleh itu, menukar obj2 menyebabkan perubahan dalam obj1.
Secara umumnya, jenis data asas terdiri daripada bilangan bait yang tetap, yang boleh dikendalikan pada peringkat bawah penghurai, seperti Nombor dan Boolean manakala jenis data rujukan boleh mengandungi sebarang bilangan atribut dan elemen. Oleh itu mereka tidak boleh dimanipulasi semudah jenis data primitif. Oleh kerana nilai jenis data rujukan akan berubah, tidak masuk akal untuk lulus nilai dengan cara yang sama seperti jenis data asas, kerana ia akan melibatkan sejumlah besar penyalinan dan perbandingan memori, dan kecekapannya terlalu rendah. Oleh itu, jenis data rujukan diluluskan melalui rujukan, dan apa yang sebenarnya diluluskan hanyalah alamat objek. Sebagai contoh, Array dan Function adalah kedua-dua jenis rujukan kerana ia adalah objek khas. Selain itu, jenis rujukan boleh menambah atribut Walaupun jenis asas juga boleh menambah atribut, tiada ralat akan dilaporkan Selepas ujian, ia tidak boleh diakses.
Lihat kod di bawah:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
Rentetan ialah jenis data asas khas
Dalam banyak bahasa, String diwakili dalam bentuk objek, tetapi tradisi ini tidak diikuti dalam ECMAScript String digunakan sebagai jenis data asas, tetapi ia adalah jenis asas yang agak istimewa.
Nampaknya String harus digunakan sebagai jenis rujukan, tetapi sebenarnya ia bukan kerana ia bukan objek. Kemudian nampaknya ia harus menjadi jenis data asas dan harus dikendalikan dengan lulus nilai.
Lihat contoh di bawah:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
Dalam contoh di atas, kita melihat bahawa nampaknya stra menyalin salinan ke strb melalui pemindahan nilai. Apabila stra berubah, strb tidak berubah Nampaknya kita sudah boleh membuat kesimpulan bahawa String ialah jenis data asas.
Namun, kerana String boleh mempunyai sebarang panjang dan dilalui oleh nilai, kecekapan paparan menyalin bait satu demi satu masih sangat rendah Nampaknya String juga boleh digunakan sebagai jenis rujukan.
Lihat contoh di bawah:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
Menunjukkan bahawa String tidak boleh dianggap sebagai objek. Sebenarnya, String dalam JavaScript tidak boleh diubah, dan JavaScript tidak menyediakan sebarang kaedah atau sintaks untuk menukar rentetan.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
Denken Sie daran, dass dadurch der String „myobject“ nicht geändert wird, sondern nur a auf einen anderen String „bj“ verweist und „myobject“ recycelt wird.
Man kann also sagen, dass String tatsächlich nicht den beiden oben genannten Datentypklassifizierungen entspricht. Es handelt sich um einen speziellen Typ mit zwei Attributen dazwischen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimanakah fungsi generik mengendalikan penunjuk dan jenis rujukan dalam Golang?
Apr 16, 2024 pm 04:06 PM
Bagaimanakah fungsi generik mengendalikan penunjuk dan jenis rujukan dalam Golang?
Apr 16, 2024 pm 04:06 PM
Apabila fungsi generik mengendalikan jenis penuding dalam Go, ia akan menerima rujukan kepada pembolehubah asal, membenarkan nilai pembolehubah diubah suai. Jenis rujukan disalin apabila diluluskan, menjadikan fungsi tidak dapat mengubah suai nilai pembolehubah asal. Contoh praktikal termasuk menggunakan fungsi generik untuk membandingkan rentetan atau kepingan nombor.
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).





