
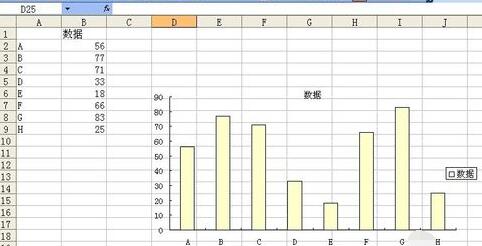
Untuk kemudahan demonstrasi, buat jadual Excel berikut dan jana carta lajur terbenam

Klik dua kali lajur seperti

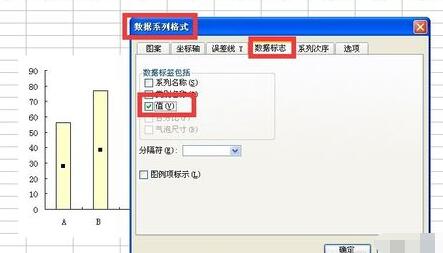
untuk muncul format siri data, dan tetapkan label data kepada nilai

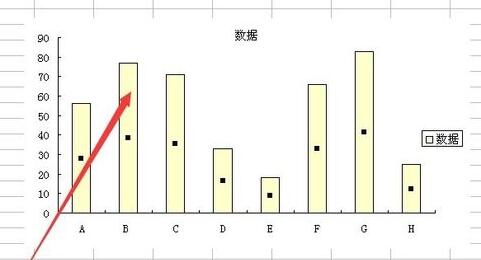
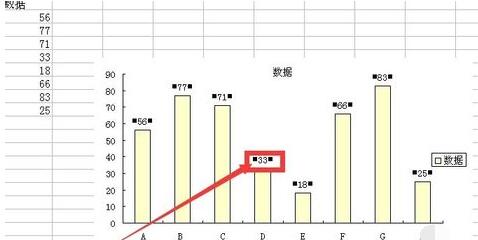
Selepas penetapan, nilai akan dipaparkan dalam

Klik dua kali label data pada ikon

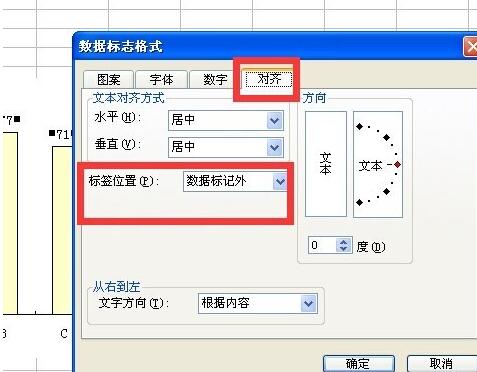
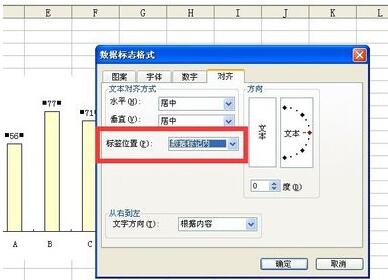
Format label data muncul

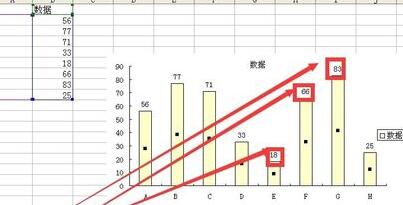
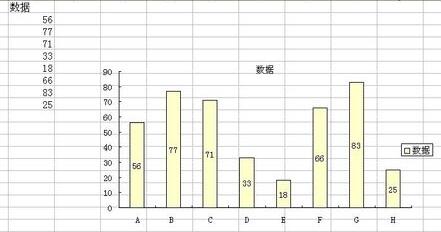
Tetapkan seperti berikut, label berada dalam tanda, kesan adalah seperti berikut, nilai label ialah nombor, tanda merujuk kepada lajur


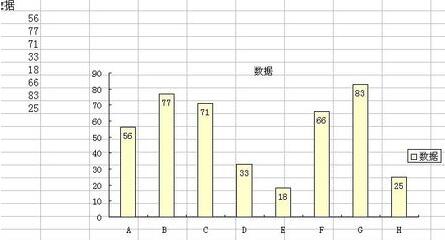
Ini Ini adalah kesan label yang dipusatkan

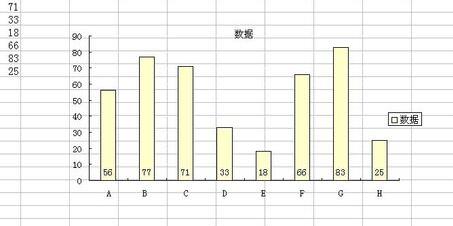
Ini adalah kesan label di dalam paksi

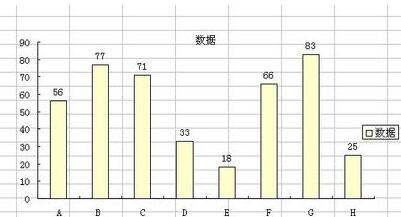
Ini ialah kesan label di luar tanda data

Nota
Label merujuk kepada nombor, dan label merujuk kepada lajur.
Atas ialah kandungan terperinci Kaedah terperinci untuk menetapkan kedudukan paparan tanda data dalam carta Excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Tidak dapat memulakan komputer anda dengan betul
Tidak dapat memulakan komputer anda dengan betul
 iaitu jalan pintas tidak boleh dipadam
iaitu jalan pintas tidak boleh dipadam
 Penggunaan item dalam python
Penggunaan item dalam python
 Cara membuat panggilan tanpa menunjukkan nombor anda
Cara membuat panggilan tanpa menunjukkan nombor anda
 Apakah perisian yang anda gunakan untuk membuka fail dat?
Apakah perisian yang anda gunakan untuk membuka fail dat?
 Komputer dijangkiti dan tidak boleh dihidupkan
Komputer dijangkiti dan tidak boleh dihidupkan
 Buku nota kad grafik dwi
Buku nota kad grafik dwi




