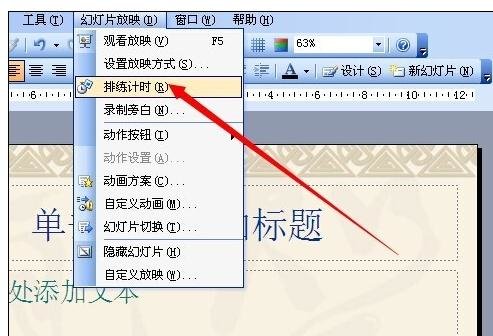
Bagaimana untuk menetapkan pemasa dalam ppt2013
Bagaimana untuk membuat masa PPT secara automatik? Ingin tahu bagaimana untuk menetapkan pemasa dalam ppt2013? Editor PHP Yuzai membawakan anda panduan operasi terperinci untuk membantu anda menguasai teknik ini dengan mudah dan menjadikan tayangan slaid anda lebih profesional dan cekap!
Apa yang kita bincangkan di sini bukanlah masa latihan, yang tidak dikawal secara automatik semasa main balik pratonton, tetapi pemasa jam randik, yang mempunyai tujuan dan kaedah yang berbeza.

Kaedah operasi satu
Gunakan FLASH untuk mencipta kesan kira detik, dan kemudian importnya ke dalam ppt untuk menggunakannya secara langsung. Ini memerlukan semua orang membuat animasi.

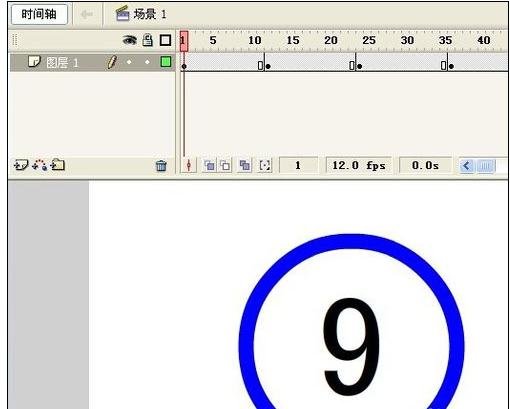
Mula-mula, masukkan FLASH dan gunakan alat lukisan bulatan untuk melukis bingkai luar jam, kemudian tulis nombor di bahagian dalam, dan laraskan tempoh masa mengikut keperluan kira detik.

Ia hanya undur Anda tidak perlu menyediakan dan memahami animasi Ia hanya memainkan nombor yang ditetapkan pada bilangan bingkai tertentu, yang merupakan kesan undur, anda juga boleh menggunakan fungsi untuk menciptanya.

Selepas anda selesai, anda perlu mengeksport fail dan mengubahnya menjadi ppt yang boleh dipanggil Klik menu [Fail] - [Eksport] - [Eksport Video], ingat untuk menggunakan format GIF.

Selepas membuka ppt, klik [Sisipkan] - [Gambar] - [Dari Fail], pilih fail tadi dan panggil masuk seperti yang ditunjukkan di bawah. Kaedah operasi dua teks untuk mencapai kesan yang sama.

Tetapkan sebagai gambar, dan tindih gambar yang disediakan. Tetapkan kepada teks, masukkan segi empat tepat, tambah teks dan tetapkan nombor, kemudian salin dan tampal untuk mencipta berbilang segi empat tepat dengan nombor Laraskannya mengikut keperluan anda, asalkan nombor itu boleh dipaparkan dalam urutan.
Klik [Lukisan] pada bar alat [Lukisan] - [Jajarkan atau Agihkan] - [Pusat Mendatar] dan tetapkannya ke tengah menegak Tujuannya adalah untuk membuat kiraan detik kelihatan seperti dikira di tempatnya. Laraskan kesan paparan dalam anak tetingkap tugas [Animasi Tersuai]. 
Sebarang kaedah boleh digunakan, dan pemasa yang diimport dari Internet juga boleh digunakan. 
Atas ialah kandungan terperinci Bagaimana untuk menetapkan pemasa dalam ppt2013. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Dalam HTML, terdapat dua cara untuk menyelaraskan imej: gunakan CSS: margin: 0 auto untuk memusatkan imej secara mendatar, dan paparan: blok untuk menjadikannya menempati keseluruhan lebar. Gunakan elemen HTML: <center> untuk memusatkan imej secara mendatar, tetapi ia kurang fleksibel dan tidak mematuhi piawaian web terkini.
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Terdapat banyak cara untuk memusatkan kotak teks HTML: kotak input teks: gunakan input kod CSS[type="text"] { text-align: center } text area: use the CSS code textarea { text-align: center; } pemusatan mendatar: Gunakan gaya penjajaran teks: tengah pada elemen induk kotak teks untuk memusatkannya secara menegak: gunakan input atribut penjajaran menegak[type="text"] { vertical-align: middle }Flexbox: use display:
 Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Pusatkan kandungan UL dalam CSS: Gunakan sifat penjajaran teks: Tetapkan penjajaran teks, termasuk kandungan item senarai. Gunakan atribut margin: Tetapkan margin kiri dan kanan elemen, dan gunakan margin: auto untuk mencapai pemusatan mendatar. Gunakan atribut paparan: Tetapkan elemen kepada inline-block, kemudian tengahkannya secara menegak menggunakan text-align: center. Gunakan sifat flexbox: Pemusatan mendatar dan menegak melalui justify-content: center dan align-item: center.
 Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress Apabila membina tapak web menggunakan WordPress, anda mungkin menghadapi tipografi tidak sejajar, yang akan menjejaskan keindahan keseluruhan dan pengalaman pengguna tapak web. Terdapat banyak sebab untuk salah jajaran tipografi, yang mungkin disebabkan oleh isu keserasian tema, konflik pemalam, konflik gaya CSS, dsb. Artikel ini akan menganalisis punca biasa tipografi tidak sejajar dalam WordPress dan menyediakan beberapa penyelesaian, termasuk contoh kod khusus. 1. Analisis Sebab Isu Keserasian Tema: Beberapa WordPress
 Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Terdapat empat cara untuk memusatkan bingkai HTML: margin: 0 auto;: Pusatkan bingkai secara mendatar. text-align: center;: Tengahkan kandungan bingkai secara mendatar. paparan: flex; align-item: center;: Pusatkan bingkai secara menegak. kedudukan: mutlak; atas: 50%; kiri: 50%; ubah: terjemah(-50%, -50%);: Menggunakan transformasi CSS untuk meletakkan bingkai di tengah-tengah bekas bersaiz tetap.
 Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Kaedah untuk menjajarkan teks dalam Teks Sublime termasuk: menggunakan kekunci pintasan (perenggan: Ctrl + Alt + C, baris tunggal: Ctrl + Alt + E), menggunakan pilihan "Sejajar" dalam bar menu dan memasang pemalam penjajaran (seperti sebagai AlignTab, Alignment Plugin ), atau penjajaran manual (berpusat: mengisi ruang, wajar: mencipta sempadan).
 Bagaimana untuk meletakkan imej di tengah dengan css
Apr 25, 2024 am 11:51 AM
Bagaimana untuk meletakkan imej di tengah dengan css
Apr 25, 2024 am 11:51 AM
Terdapat tiga cara utama untuk memusatkan imej dalam CSS: menggunakan paparan: blok dan margin: 0 auto;. Gunakan susun atur kotak flex atau susun atur grid dan tetapkan item jajar atau justify-kandungan ke tengah. Gunakan kedudukan mutlak, set atas dan kiri kepada 50%, dan gunakan transformasi: terjemah(-50%, -50%);.




