 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
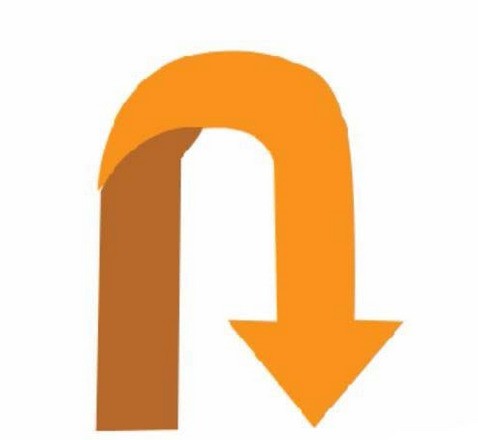
 Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6
Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6
Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6
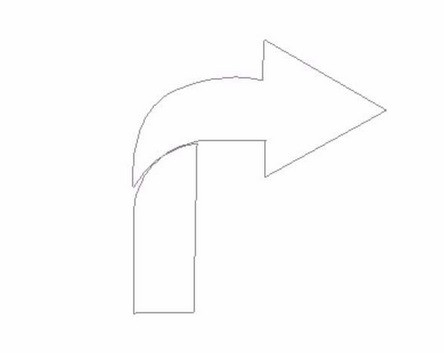
Masalah: Bagaimana untuk melukis anak panah berpusing dengan CS6 untuk menunjukkan kesan origami yang realistik? Editor PHP Xigua membawakan anda tutorial terperinci untuk mengajar anda langkah demi langkah cara membuatnya Dari pemula hingga pakar, semua orang boleh menguasainya dengan mudah.
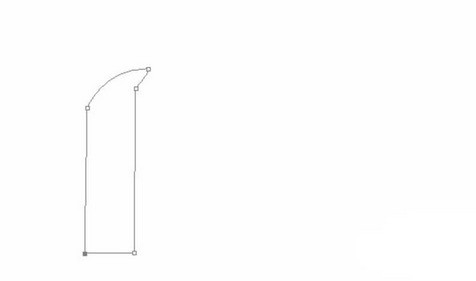
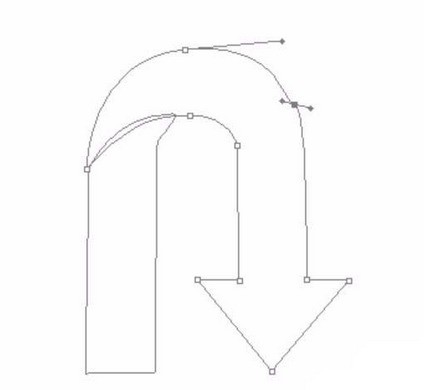
Mari analisa dahulu Untuk anak panah yang membelok seperti itu, kita hanya perlu membuat dua laluan tertutup untuk melukisnya, satu untuk kawasan yang lebih cerah dan satu untuk bahagian bayang-bayang. Gunakan Alat Pen untuk melukis dua laluan ini.

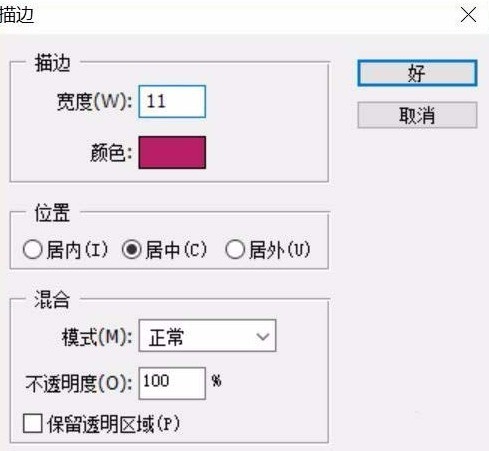
Sekarang kami mempunyai laluan tertutup, kami menukarnya kepada pilihan yang berbeza dan mengisinya dengan warna yang berbeza, supaya anak panah membelok akhirnya boleh terbentuk.

Pelarasan juga perlu Jika anda mendapati jurang antara dua laluan, kami boleh memilih bahagian dan membelahnya untuk menjadikan anak panah pusingan terakhir lebih lengkap.

Maka anak panah pusing ini adalah anak panah pusing yang lengkap Kami juga membahagikannya kepada dua bahagian untuk dilukis, satu adalah kawasan gelap anak panah berputar, dan satu lagi adalah kawasan terang.

Selepas kita lukis jalan tertutup, kita lukis jalan tertutup lagi. Ini akan membolehkan keseluruhan laluan anak panah membelok keluar.

Seterusnya kita perlu memilih salah satu laluan tertutup untuk diisi dengan warna gelap, dan kemudian pilih laluan tertutup lain untuk diisi dengan warna terang. Ini akan menjadikan keseluruhan anak panah pusing muncul.

Atas ialah kandungan terperinci Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
![[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
Artikel membincangkan penyebab ralat stim E87, termasuk isu rangkaian, perisian keselamatan, masalah pelayan, pelanggan yang sudah lapuk, dan fail yang rosak. Menawarkan strategi pencegahan dan penyelesaian. [159 aksara]
 Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87 berlaku semasa kemas kini klien Steam atau dilancarkan kerana masalah sambungan. Betulkan dengan memulakan semula peranti, memeriksa status pelayan, menukar DNS, melumpuhkan perisian keselamatan, membersihkan cache, atau memasang semula stim.
 Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Ralat Steam E87, yang disebabkan oleh isu sambungan, boleh diperbaiki tanpa memasang semula dengan memulakan semula, memeriksa internet, dan membersihkan cache. Melaraskan tetapan stim membantu mencegah kejadian masa depan.
 Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Artikel membincangkan penetapan kod ralat stim E87, yang disebabkan oleh isu rangkaian, fail rasuah, atau masalah pelanggan. Menyediakan langkah -langkah penyelesaian masalah dan petua pencegahan.
 Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87 mengganggu permainan pada stim kerana masalah sambungan. Artikel ini membincangkan sebab -sebab seperti internet dan pelayan yang tidak stabil, dan menawarkan pembetulan seperti memulakan semula stim dan menyemak kemas kini.
 Cara Menambah Nombor Halaman Dalam Dokumen Google
Mar 14, 2025 pm 02:57 PM
Cara Menambah Nombor Halaman Dalam Dokumen Google
Mar 14, 2025 pm 02:57 PM
Butir artikel bagaimana untuk menambah, menyesuaikan, mulakan dari halaman tertentu, dan mengalih keluar nombor halaman dalam Google Docs menggunakan arahan langkah demi langkah.
 Kod Ralat Steam E87: Kembali ke Permainan Cepat!
Mar 18, 2025 pm 05:52 PM
Kod Ralat Steam E87: Kembali ke Permainan Cepat!
Mar 18, 2025 pm 05:52 PM
Artikel ini membincangkan kod ralat stim e87, sebabnya seperti isu rangkaian, masalah pelayan, dan fail yang rosak, dan menyediakan perbaikan dan langkah pencegahan untuk mengelakkannya.
 Cara membetulkan: err_response_headers_multiple_access_control_allow_origin Ralat di Google Chrome
Mar 21, 2025 pm 06:19 PM
Cara membetulkan: err_response_headers_multiple_access_control_allow_origin Ralat di Google Chrome
Mar 21, 2025 pm 06:19 PM
Artikel membincangkan penetapan "err_response_headers_multiple_access_control_allow_origin" dalam Chrome dengan menangani pelbagai pengepala akses-kawalan-alow-asal.



