
Apabila mereka bentuk slaid, corak anak panah adalah elemen biasa yang digunakan untuk membimbing penonton memfokus pada perkara utama. Untuk membantu pengguna mencipta corak anak panah yang cantik, editor PHP Xiaoxin akan memperkenalkan proses operasinya secara terperinci. Kandungan berikut akan membimbing anda langkah demi langkah, daripada memilih alat bentuk kepada menyesuaikan gaya anak panah, meliputi semua langkah menggunakan PPT untuk mencipta corak anak panah.
Banyak kali kita perlu menyatakan proses sesuatu peristiwa atau langkah-langkah operasi Dalam kes ini, kita boleh mencuba anak panah langkah.

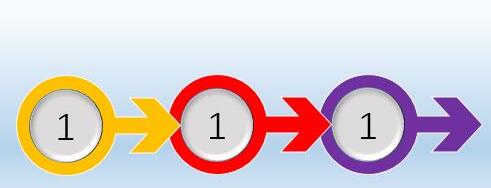
Gambar di atas nampak cantik, tetapi ia tidak rumit untuk dibuat sebenarnya. Mari kita laksanakan langkah demi langkah. Selepas memulakan PPT, tukar ke tab [Sisipkan], klik [Shape], dan pilih untuk melukis bulatan sempurna Semasa melukis, anda boleh menahan kekunci Shift.
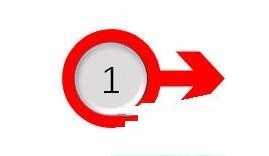
Sila lukis anak panah biasa dan anak panah isolinear tanpa ekor dalam editor ini. Di sini, saya mula-mula melukis anak panah biasa dan anak panah terpencil tanpa ekor, kemudian menggabungkannya dan menggabungkannya menjadi satu bentuk melalui [Gabung Bentuk] di bawah tab [Format Alat Lukisan]. Bentuk akhir ialah kepala anak panah khas, terdiri daripada anak panah biasa dan anak panah isometrik tanpa ekor.

Gabungkan anak panah dengan bulatan yang dilukis sebelum ini, dan juga gabungkan mereka menjadi satu bentuk melalui [Gabung Bentuk → Kesatuan].

Buat beberapa hiasan. Lukis satu lagi bulatan sempurna, lebih kecil sedikit daripada pusat bulatan asal, dan tindih dua bulatan. Isi bulatan yang dilukis kemudian dengan kelabu, dan kemudian dalam tab [Format Alat Lukisan], klik [Kesan Bentuk → Prisma] dan pilih kesan tiga dimensi. Akhir sekali, tandakan bulatan dengan urutan berangka.

Salin bentuk ini dan tampal dua lagi, kemudian tetapkan warna isian yang berbeza untuk mereka dan susunkannya bersama-sama. Selepas mengatur kedudukan, ubah suai nombor di tengah.

Akhir sekali, tambahkan latar belakang kecerunan pada keseluruhan slaid, kemudian tambahkan kesan pantulan [Imej] pada tiga grafik anak panah yang dibuat, tambah teks, dsb., dan anda boleh mendapatkan kesan contoh pada permulaan artikel ini.
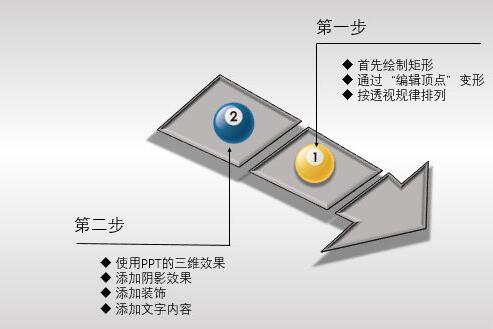
Anak panah tiga dimensi
Seterusnya, saya akan menunjukkan kaedah membuat anak panah tiga dimensi Mari kita lihat kesannya terlebih dahulu.

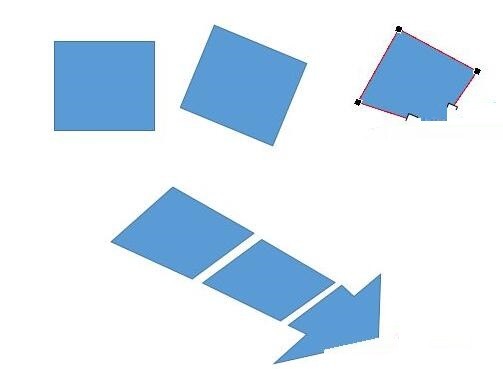
Untuk menjana kesan perspektif, kita perlu membuat beberapa perubahan garisan pada segi empat tepat yang biasa dilukis. Lukis segi empat tepat, putarkannya pada sudut tertentu, kemudian klik kanan pada segi empat tepat dan pilih [Edit Vertices]. peraturan perspektif dekat, jauh dan kecil.

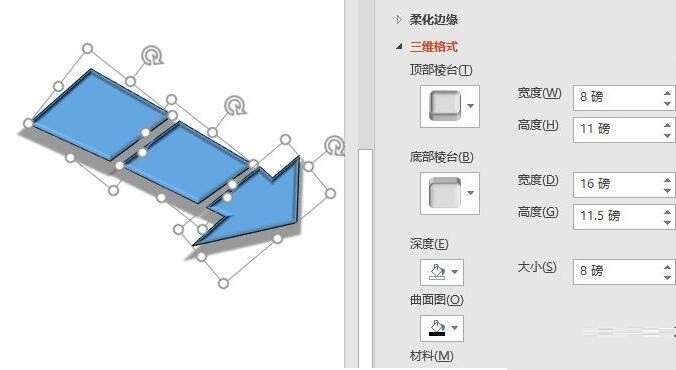
Pilih semua grafik, tukar ke tab [Format Alat Lukisan] dan klik kesan [Bulatan Lembut] di bawah [Kesan Bentuk → Prisma]. Klik kanan grafik, pilih [Format Shape], buka anak tetingkap tetapan di sebelah kanan, dan tukar ke item [Kesan] (ikon pentagon). Tetapkan pelbagai parameter tiga dimensi di sini, seperti lebar, tinggi, kedalaman, dsb. Kemudian kembangkan [Bayang] untuk menetapkan kesan unjuran tiga dimensi.

Akhirnya tetapkan latar belakang keseluruhan slaid, tambah hiasan lain dan tambah kandungan teks untuk mendapatkan gambar kesan yang ditunjukkan di atas.
Atas ialah kandungan terperinci Proses operasi membuat corak anak panah menggunakan PPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Formula pilih atur dan gabungan yang biasa digunakan
Formula pilih atur dan gabungan yang biasa digunakan
 Pengenalan kepada penggunaan fungsi sort() dalam python
Pengenalan kepada penggunaan fungsi sort() dalam python
 Pindahkan data daripada telefon Android ke telefon Apple
Pindahkan data daripada telefon Android ke telefon Apple
 Bitcoin Halving
Bitcoin Halving
 Prestasi mikrokomputer terutamanya bergantung kepada
Prestasi mikrokomputer terutamanya bergantung kepada
 suis bluetooth win10 tiada
suis bluetooth win10 tiada
 Apakah aplikasi Internet of Things?
Apakah aplikasi Internet of Things?
 Apakah sistem pengendalian awan?
Apakah sistem pengendalian awan?




