 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk memasang sambungan kekunci pintasan dalam Vscode_Cara memasang sambungan kekunci pintasan dalam Vscode
Bagaimana untuk memasang sambungan kekunci pintasan dalam Vscode_Cara memasang sambungan kekunci pintasan dalam Vscode
Bagaimana untuk memasang sambungan kekunci pintasan dalam Vscode_Cara memasang sambungan kekunci pintasan dalam Vscode
Bagi pengguna yang biasanya suka menggunakan editor teks Vscode, sambungan kekunci pintasan sudah pasti akan memberikan kemudahan yang besar kepada kerja pembangunan, tetapi cara memasang sambungan kekunci pintasan telah menyusahkan ramai orang. Editor PHP Zimo membawakan anda cara memasang sambungan kekunci pintasan untuk Vscode, meliputi langkah dan ilustrasi terperinci untuk membantu pembangun meningkatkan kecekapan pembangunan dengan mudah. Sila teruskan membaca untuk butiran.
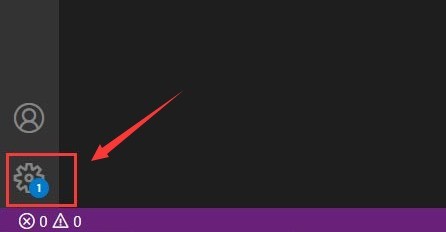
1 Mula-mula buka antara muka dan klik ikon pengurusan di sudut kiri bawah.

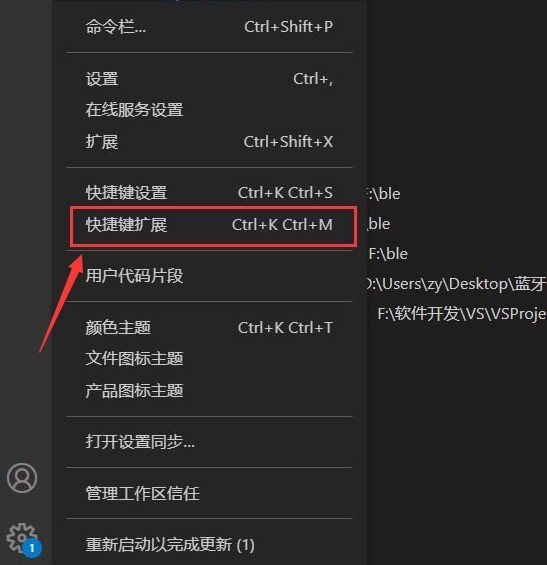
2. Kemudian klik butang sambungan kekunci pintasan.

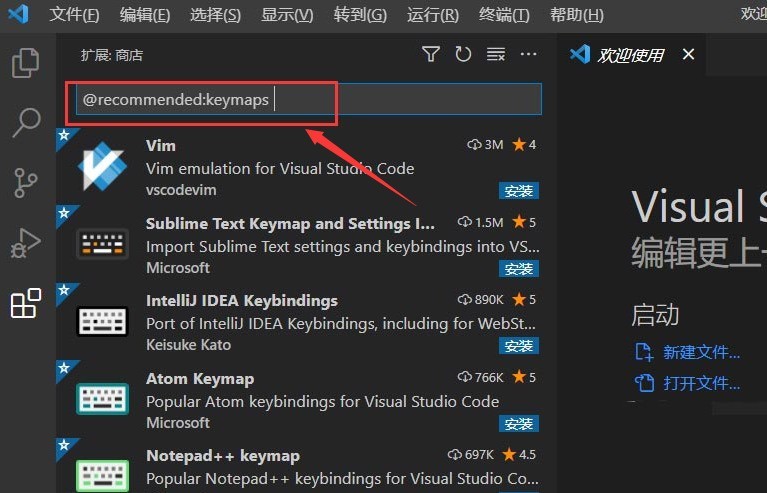
3 Dalam lajur kedai sambungan yang dibuka, masukkan @recommended:keymaps untuk mencari.

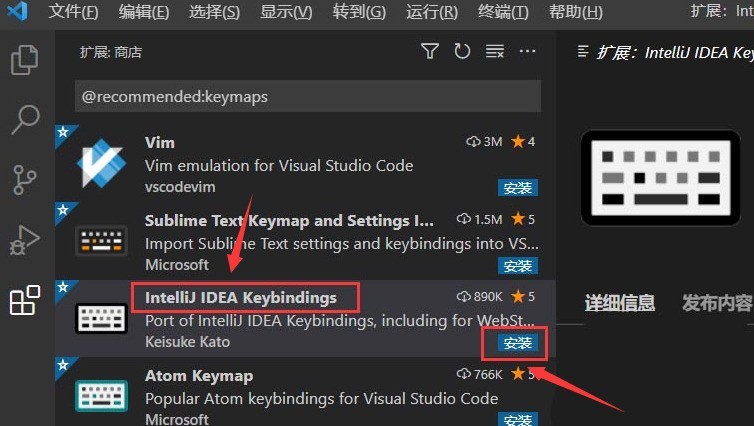
4 Akhir sekali, klik pilihan IntelliJ IDEA Keybindings untuk menyelesaikan pemasangan.

Atas ialah kandungan terperinci Bagaimana untuk memasang sambungan kekunci pintasan dalam Vscode_Cara memasang sambungan kekunci pintasan dalam Vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Bagaimanakah Idea IntelliJ mengenal pasti nombor port projek boot musim bunga tanpa mengeluarkan log?
Apr 19, 2025 pm 11:45 PM
Bagaimanakah Idea IntelliJ mengenal pasti nombor port projek boot musim bunga tanpa mengeluarkan log?
Apr 19, 2025 pm 11:45 PM
Mula musim bunga menggunakan versi IntelliJideaultimate ...
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Kenapa tag repositori baru yang dihasilkan dan bukannya versi yang diubahsuai dari fail POM menggunakan kekunci pintasan dalam Idea Intellij?
Apr 19, 2025 pm 02:00 PM
Kenapa tag repositori baru yang dihasilkan dan bukannya versi yang diubahsuai dari fail POM menggunakan kekunci pintasan dalam Idea Intellij?
Apr 19, 2025 pm 02:00 PM
Dalam Intellij ...
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Cara membuat projek web dengan vscode
Apr 16, 2025 am 06:06 AM
Cara membuat projek web dengan vscode
Apr 16, 2025 am 06:06 AM
Mewujudkan projek web dalam kod VS memerlukan: Pasang sambungan yang diperlukan: HTML, CSS, JavaScript, dan Server Live. Buat folder baru dan simpan fail projek. Buat indeks.html, style.css, dan fail script.js. Sediakan pelayan langsung. Masukkan kod HTML, CSS, dan JavaScript. Jalankan projek dan buka di penyemak imbas anda.
 Bagaimana cara menetapkan senarai konfigurasi lalai projek springboot dalam idea untuk ahli pasukan untuk berkongsi?
Apr 19, 2025 pm 11:24 PM
Bagaimana cara menetapkan senarai konfigurasi lalai projek springboot dalam idea untuk ahli pasukan untuk berkongsi?
Apr 19, 2025 pm 11:24 PM
Cara Menetapkan Senarai Konfigurasi Run SpringBoot Projek Dalam Idea Menggunakan Intellij ...



