 Peranti teknologi
Peranti teknologi
 AI
AI
 Pemikiran dan amalan tentang penjanaan bantuan kod bahagian hadapan B-end di bawah model besar
Pemikiran dan amalan tentang penjanaan bantuan kod bahagian hadapan B-end di bawah model besar
Pemikiran dan amalan tentang penjanaan bantuan kod bahagian hadapan B-end di bawah model besar
1. Latar Belakang
Semasa kerja pemfaktoran semula, spesifikasi kod: Semasa proses pembangunan bahagian hadapan B-end, pembangun akan sentiasa menghadapi masalah pembangunan berulang Modul elemen bagi banyak halaman CRUD pada asasnya adalah serupa masih perlu dibangunkan secara manual, menghabiskan masa pada Pembinaan elemen mudah mengurangkan kecekapan pembangunan keperluan perniagaan Pada masa yang sama, kerana gaya pengekodan pembangun yang berbeza tidak konsisten, ia menjadikannya lebih mahal untuk orang lain bermula semasa lelaran. .
AI menggantikan kuasa otak yang mudah: Dengan pembangunan berterusan model AI yang besar, ia mempunyai keupayaan pemahaman yang mudah dan boleh menukar bahasa kepada arahan. Arahan am untuk membina halaman asas boleh memenuhi keperluan pembinaan halaman asas harian dan meningkatkan kecekapan pembangunan perniagaan dalam senario umum.
2. Gambaran keseluruhan pautan yang dijana
Senarai halaman sebelah B, borang dan butiran semua Pautan boleh dibahagikan secara kasar kepada langkah berikut.
 Gambar
Gambar
- Masukkan bahasa semula jadi
- Digabungkan dengan model besar untuk mengekstrak maklumat pembinaan yang sepadan mengikut peraturan yang ditetapkan
- Maklumat bangunan digabungkan dengan templat kod dan AST untuk mengeluarkan kod hadapan
Tiga. Keperluan Ekspres
Secara grafik Langkah pertama dalam mengkonfigurasi
ialah memberitahu jenis antara muka yang hendak dibangunkan. Dalam hal ini, perkara pertama yang kami fikirkan ialah konfigurasi halaman, yang merupakan bentuk arus perdana produk kod rendah semasa Pengguna membina halaman melalui satu siri konfigurasi grafik, seperti yang ditunjukkan di bawah:
 Gambar
Gambar
. Ditujukan kepada senario umum (seperti Ia mempunyai kesan yang baik pada meningkatkan kecekapan untuk halaman CURD dengan pengurusan latar belakang yang agak mudah) atau senario perniagaan tertentu (seperti pembinaan tempat). Untuk keperluan yang agak kompleks yang memerlukan lelaran logik yang berterusan, memandangkan konfigurasi dilakukan melalui operasi grafik, keperluan untuk reka bentuk interaktif adalah lebih tinggi, dan terdapat kos tertentu untuk bermula Pada masa yang sama, kerana kerumitan keperluan menjadi lebih tinggi dan lebih tinggi, interaksi Borang konfigurasi menjadi lebih dan lebih kompleks dan kos penyelenggaraan semakin tinggi dan lebih tinggi. Oleh itu, penggunaan medan bahagian hadapan dalam konfigurasi halaman agak terhad.
AI terus menjana kod
Kod yang dijana AI lebih biasa digunakan dalam senario fungsi alat, tetapi untuk keperluan senario perniagaan tertentu dalam syarikat, perkara berikut mungkin perlu dipertimbangkan:
- Penyesuaian penjanaan : pasukan syarikat Ia mempunyai tindanan teknologi sendiri dan komponen am tugas berat secara dalaman, dan pengetahuan ini perlu dilatih terlebih dahulu Pada masa ini, hanya suntikan sesi tunggal disokong untuk kandungan pra-latihan teks yang panjang, dan penggunaan token adalah tinggi ;
- Ketepatan: Ketepatan kod yang dihasilkan oleh AI Cabarannya agak besar Selain itu, pra-latihan mengandungi sebahagian besar gesaan Kerana kandungan keluaran kod terlalu terperinci, ditambah dengan ilusi model kadar kod perniagaan pada masa ini agak tinggi, dan ketepatan adalah untuk mempertimbangkan pengekodan tambahan Jika ini tidak dapat diselesaikan, kesan pengekodan tambahan akan dikurangkan dengan banyaknya
- Kandungan terjana yang tidak lengkap: Disebabkan oleh pengehadan satu sesi GPT. keperluan yang kompleks, terdapat kemungkinan tertentu penjanaan kod akan dipotong, menjejaskan kadar kejayaan penjanaan.
Bahasa semula jadi kepada arahan
GPT sebenarnya mempunyai keupayaan yang sangat penting, iaitu, bahasa semula jadi kepada arahan, arahan adalah tindakan Contohnya: kita menganggap bahawa kaedah fungsi dilaksanakan, dan input adalah semula jadi Menggabungkan GPT dengan gesaan terbina dalam dan membenarkannya mengeluarkan perkataan tertentu secara stabil, bolehkah kita mengambil tindakan selanjutnya dengan mengeluarkan perkataan ini? Ini mempunyai kelebihan berikut berbanding konfigurasi grafik:
- Ambang pembelajaran yang rendah: kerana bahasa semula jadi itu sendiri adalah bahasa ibunda manusia, anda hanya perlu menerangkan halaman mengikut idea anda Sudah tentu, kandungan huraian perlu ikut beberapa spesifikasi Ya, tetapi kecekapan meningkat dengan ketara berbanding dengan konfigurasi grafik
- Kotak hitam kerumitan: Kerumitan konfigurasi grafik akan meningkat apabila kerumitan halaman konfigurasi meningkat, dan kerumitan ini akan kelihatan sepintas lalu Dipaparkan di hadapan; daripada pengguna, pengguna mungkin tersesat dalam interaksi halaman konfigurasi yang kompleks dan kos konfigurasi meningkat secara beransur-ansur
- Lelaran tangkas: Jika anda ingin menambah fungsi konfigurasi halaman pada bahagian pengguna, kaedah interaksi berdasarkan model besar mungkin hanya memerlukan Tambah baharu; beberapa gesaan, tetapi konfigurasi grafik memerlukan pembangunan bentuk kompleks untuk input pantas.
Anda mungkin mempunyai soalan di sini:
Bukankah maklumat arahan yang dihasilkan turut menunjukkan ilusi model besar? Bagaimana untuk memastikan maklumat arahan yang dijana setiap kali adalah stabil dan konsisten?
Menterjemah bahasa semula jadi ke dalam arahan boleh dilaksanakan atas sebab berikut:
- Menukar teks panjang kepada maklumat utama tergolong dalam kandungan ringkasan Ketepatan model besar dalam senario ringkasan jauh lebih tinggi daripada senario penyebaran
- Memandangkan maklumat arahan hanya mengekstrak maklumat utama dalam keperluan, tidak perlu dilakukan; pra-pengeluaran pada timbunan teknologi kod, jadi terdapat banyak ruang untuk pengoptimuman dalam gesaan Dengan mengoptimumkan dan meningkatkan kandungan segera, ketepatan output boleh dipertingkatkan dengan berkesan keperluan ungkapan yang berbeza, ketepatan boleh disahkan melalui output ramalan ujian tunggal Apabila badCase berlaku, kami akan mengakses ujian tunggal untuk badCase selepas pengoptimuman. Pastikan ketepatan terus bertambah baik.
- Mari kita lihat hasil penukaran maklumat akhir:
Untuk bantuan kod, berdasarkan penerangan permintaan pengguna, maklumat tersebut boleh diperoleh melalui pemprosesan PROMPT. Menyediakan maklumat asas untuk penjanaan kod.
Gambar  4. Tukar maklumat kepada kod
4. Tukar maklumat kepada kod
Selepas mendapat maklumat boleh kod yang sepadan dengan bahasa semula jadi melalui model besar (iaitu, JSON dalam contoh di atas), kita boleh menukar kod berdasarkan maklumat ini. Untuk halaman dengan senario yang jelas, ia secara amnya boleh dibahagikan kepada templat kod utama (senarai, borang, bingkai keterangan) + komponen perniagaan.
Proses Penukaran
Gambar
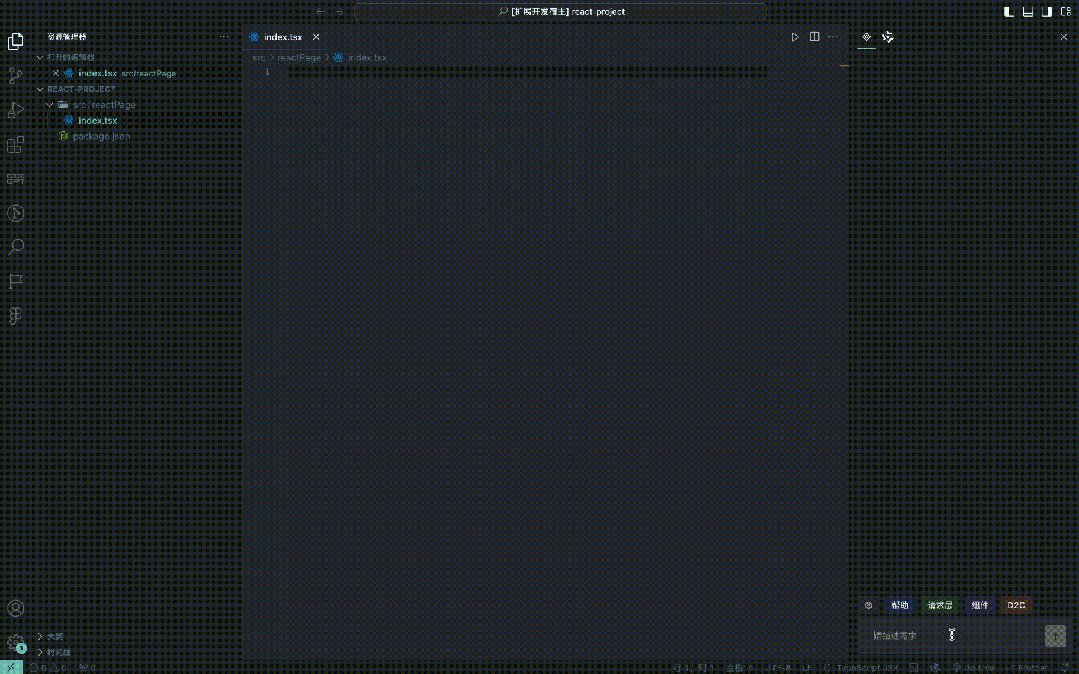
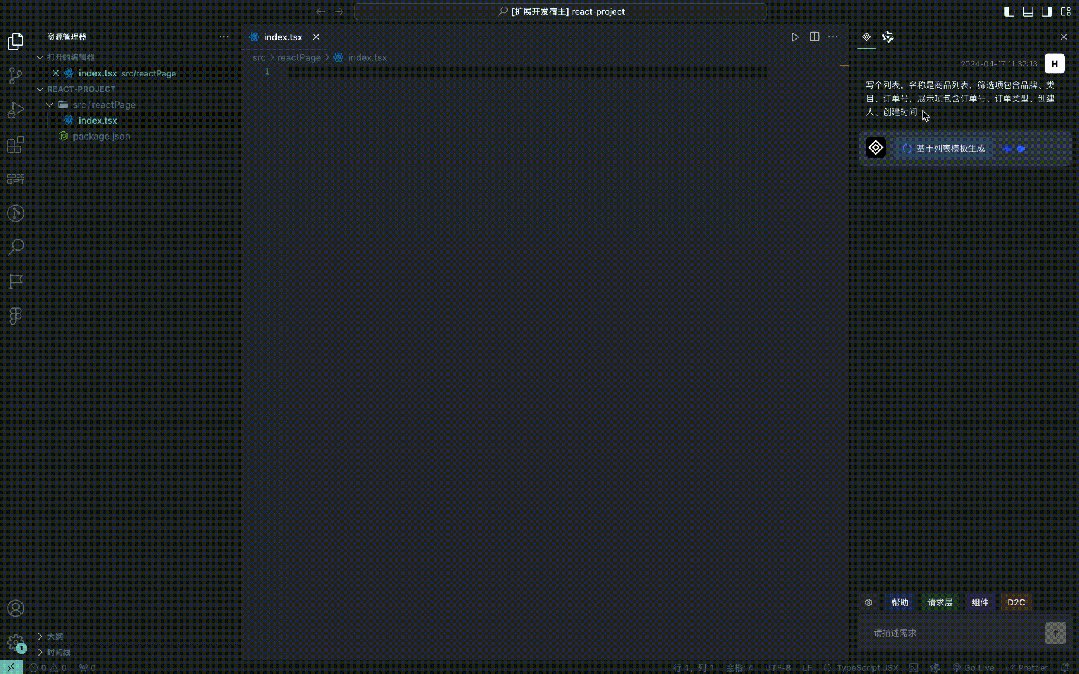
Bagaimanakah kita membangunkan kod?
Sebenarnya, langkah ini hampir sama dengan membangunkan kod itu sendiri Selepas kami mendapat keperluan, otak kami akan mengekstrak maklumat utama, iaitu, arahan penukaran bahasa semula jadi yang disebutkan di atas, dan kemudian kami akan mencipta fail. dalam vscode, dan kemudian Operasi berikut akan dilakukan:
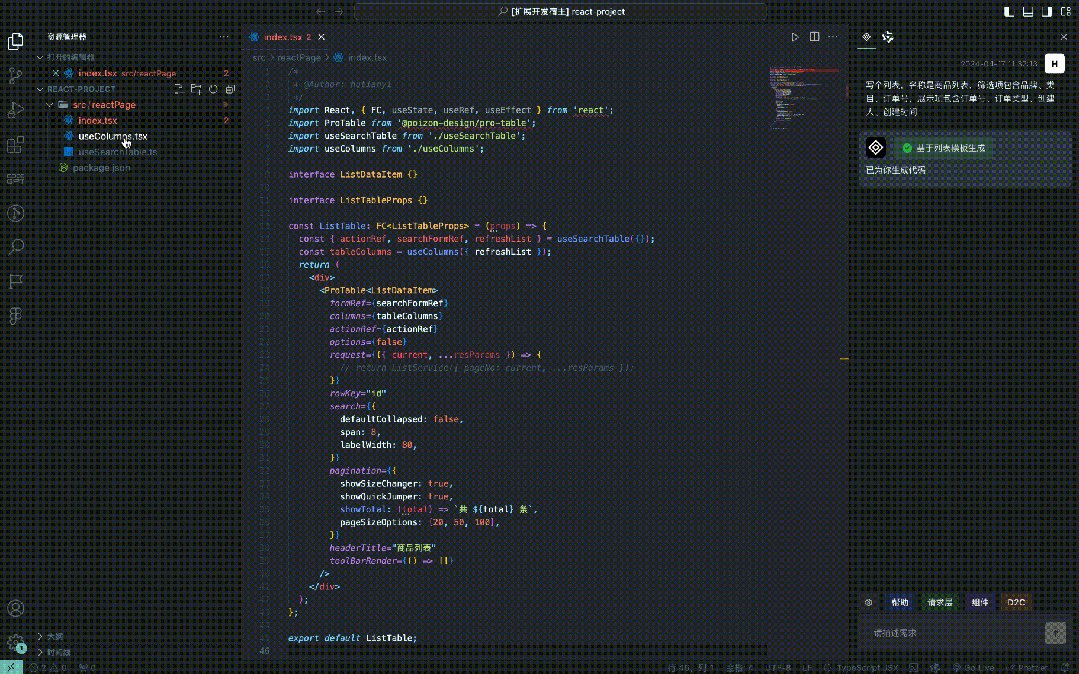
Mula-mula, anda mesti mencipta templat kod, dan kemudian memperkenalkan komponen tugas berat yang sepadan mengikut senario Contohnya, ProTable diperkenalkan untuk senarai, dan ProForm diperkenalkan untuk borang.
Berdasarkan komponen tugas berat seperti ProTable dan menambahkan beberapa sifat padanya, seperti headerTitle, pageSize dan maklumat berkaitan senarai lain.
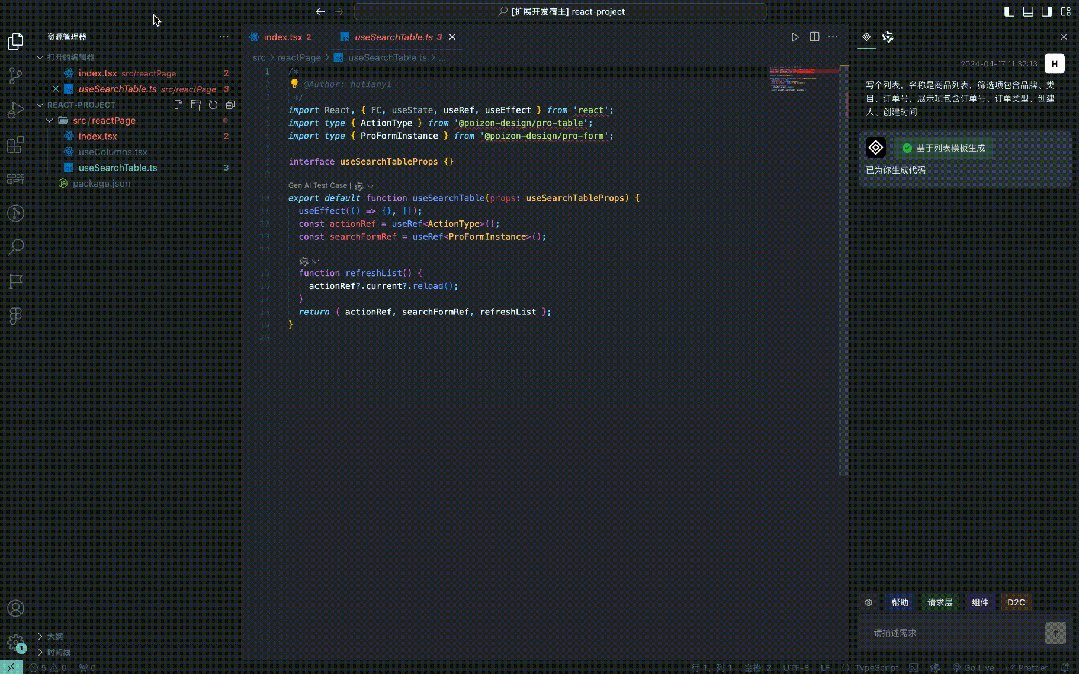
Perkenalkan komponen berdasarkan perihalan permintaan Contohnya, jika diiktiraf bahawa terdapat pemilihan kategori dalam item penapis, komponen perniagaan baharu akan ditambah dalam useColumns dalam perihalan permintaan, komponen perniagaan import dan eksport baharu akan ditambahkan di lokasi yang ditentukan pada halaman.
Dapatkan pautan olok-olok, tambah lapisan permintaan dan perkenalkan ia di lokasi yang ditentukan pada halaman.
Senario sisipan kod biasa di atas boleh dirangkumkan ke dalam JSON, dan kemudian kod yang sepadan dijana melalui templat kod digabungkan dengan sisipan AST atau penggantian templat rentetan.
5. Penjanaan kod sumber
Penempatan
Bantuan kod sumber terutamanya membantu pembangun mengurangkan kerja berulang dan meningkatkan kecekapan pengekodan yang sama sekali berbeza daripada pembinaan halaman kod rendah senario tertentu. Halaman ini telah lengkap, dan bilangan fungsi halaman boleh dikira. Terdapat juga amalan terbaik dalam pembinaan kod rendah dalam industri. Alat bantu kod sumber direka untuk membantu pengguna memulakan sebanyak mungkin kod keperluan perniagaan, dan pengubahsuaian serta penyelenggaraan seterusnya diserahkan kepada pengguna pada peringkat kod untuk meningkatkan kecekapan pembangunan halaman baharu.
Lihat seni bina berfungsi khusus di bawah:
Gambar  6. Carian dan pembenaman vektor komponen
6. Carian dan pembenaman vektor komponen
Untuk pembangunan bahagian hadapan, intipati peningkatan kecekapan adalah untuk membangunkan kurang kod halaman, dan satu aspek yang lebih pantas . Pengekstrakan komponen yang baik adalah bahagian yang sangat penting Kami menggabungkan vektor untuk mengoptimumkan pautan pengenalan komponen, dan mencari dan meletakkan komponen dengan cepat dalam templat permulaan dan kod stok. Pautan pengenalan vektor komponen data untuk penyimpanan pangkalan data Vektor.
Gambar
 Carian vektor komponen
Carian vektor komponen
Selepas pengguna memasukkan penerangan, penerangan akan ditukar menjadi vektor dan dibandingkan dengan senarai komponen N atas berdasarkan persamaan kosinus dengan mencari persamaan tertinggi. .
 Pictures
Pictures
VII Tinjauan Masa Depan
- Templat benam komponen: Pada masa ini komponen menyokong carian vektor, dijana dengan menggabungkan halaman kod sumber, menyokong pemadanan dinamik komponen dan menjana templat stok dan disokong Penjanaan kod sumber halaman baharu akan disokong pada masa hadapan, dan penambahan kod separa halaman sedia ada akan disokong pada masa hadapan
- Saluran templat kod: Perkakas operasi kod AST menghubungkan lagi bahasa semula jadi dan penulisan kod, mempertingkatkan lagi; kecekapan pengembangan adegan.
Atas ialah kandungan terperinci Pemikiran dan amalan tentang penjanaan bantuan kod bahagian hadapan B-end di bawah model besar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menaip vscode secara automatik
Apr 16, 2025 am 07:30 AM
Cara menaip vscode secara automatik
Apr 16, 2025 am 07:30 AM
Dengan menggunakan kekunci pintasan atau tetapan konfigurasi, anda boleh melaksanakan tipografi kod automatik dalam Kod Visual Studio: Tipografi Kunci Pintasan: Windows/Linux: Ctrl K, Ctrl F; MACOS: CMD K, CMD F Konfigurasi Tetapan Jenis: Cari dan aktifkan "editor.FormatonType", secara automatik taipkan baris semasa setiap kali anda menaip pilihan tipografi lanjutan aksara: Sesuaikan peraturan tipografi (mis., Saiz inden, panjang baris), dan pilih tipografi yang dikehendaki (mis.
 Cara menjalankan kod JS dengan vscode
Apr 16, 2025 am 07:33 AM
Cara menjalankan kod JS dengan vscode
Apr 16, 2025 am 07:33 AM
Bagaimana cara menjalankan kod JS di vscode? Buat fail .js dan tulis kod; Pasang Node.js dan NPM; Pasang Debugger untuk Chrome; Buka konsol debug; Pilih Chrome; Tambah konfigurasi debug; Tetapkan skrip debug; Jalankan kod; kod debug (pilihan).
 Cara menyusun vscode
Apr 16, 2025 am 07:51 AM
Cara menyusun vscode
Apr 16, 2025 am 07:51 AM
Kod penyusunan dalam vscode dibahagikan kepada 5 langkah: Pasang pelanjutan C; Buat fail "main.cpp" dalam folder projek; Konfigurasikan pengkompil (seperti Mingw); Menyusun kod dengan kekunci pintasan ("CTRL Shift B") atau butang "Bina"; Jalankan program yang disusun dengan kekunci pintasan ("F5") atau butang "Run".
 Cara mengkonfigurasi vue dengan vscode
Apr 16, 2025 am 07:06 AM
Cara mengkonfigurasi vue dengan vscode
Apr 16, 2025 am 07:06 AM
Cara Mengkonfigurasi VSCode Untuk Menulis VUE: Pasang VUE CLI dan VSCODE VUE Plug-in. Buat projek Vue. Tetapkan sintaks yang menonjol, linting, pemformatan automatik, dan coretan kod. Pasang eslint dan lebih cantik untuk meningkatkan kualiti kod. Git bersepadu (pilihan). Selepas konfigurasi selesai, vscode siap untuk pembangunan Vue.
 Cara menjalankan vue dengan vscode
Apr 16, 2025 am 07:39 AM
Cara menjalankan vue dengan vscode
Apr 16, 2025 am 07:39 AM
Menjalankan projek VUE di VSCode memerlukan langkah -langkah berikut: 1. Pasang VUE CLI; 2. Buat projek Vue; 3. Beralih ke direktori projek; 4. Pasang kebergantungan projek; 5. Jalankan pelayan pembangunan; 6. Buka penyemak imbas untuk melawat http: // localhost: 8080.
 Cara menyambung ke pelayan jauh dengan vscode
Apr 16, 2025 am 07:42 AM
Cara menyambung ke pelayan jauh dengan vscode
Apr 16, 2025 am 07:42 AM
Bagaimana untuk menyambung ke pelayan jauh melalui vscode? Pasang Remote - SSH Extended Configuration SSH Buat Sambungan Dalam VSCode Masukkan Maklumat Sambungan: Hos, Nama Pengguna, Port, Kunci SSH Klik dua kali Sambungan yang Disimpan di Jauh Explorer
 Cara membesarkan fon dengan vscode
Apr 16, 2025 am 07:45 AM
Cara membesarkan fon dengan vscode
Apr 16, 2025 am 07:45 AM
Kaedah untuk membesarkan fon dalam kod Visual Studio adalah: Buka panel Tetapan (CTRL, atau CMD,). Cari dan laraskan "saiz fon". Pilih "keluarga font" dengan saiz yang betul. Pasang atau pilih tema yang memberikan saiz yang betul. Gunakan pintasan papan kekunci (CTRL atau CMD) untuk membesarkan fon.
 Cara memformat json dengan vscode
Apr 16, 2025 am 07:54 AM
Cara memformat json dengan vscode
Apr 16, 2025 am 07:54 AM
Cara untuk memformat JSON dalam kod vs ialah: 1. Gunakan kekunci pintasan (Windows/Linux: CTRL Shift I; MacOS: CMD Shift I); 2. Pergi melalui menu ("Edit" & gt; "Format Dokumen"); 3. Pasang pelanjutan formatter JSON (seperti cantik); 4. Format secara manual (gunakan kekunci pintasan untuk indent/ekstrak blok atau tambah pendakap dan titik koma); 5. Gunakan alat luaran (seperti formatter JSONLINT dan JSON).



