
这篇教程是向脚本之家的朋友介绍Photoshop制作超酷的3Dmax中马赛克材质效果方法,教程很不错,很值得学习,作者仍是3D学院,推荐过来,大家一起来学习吧!
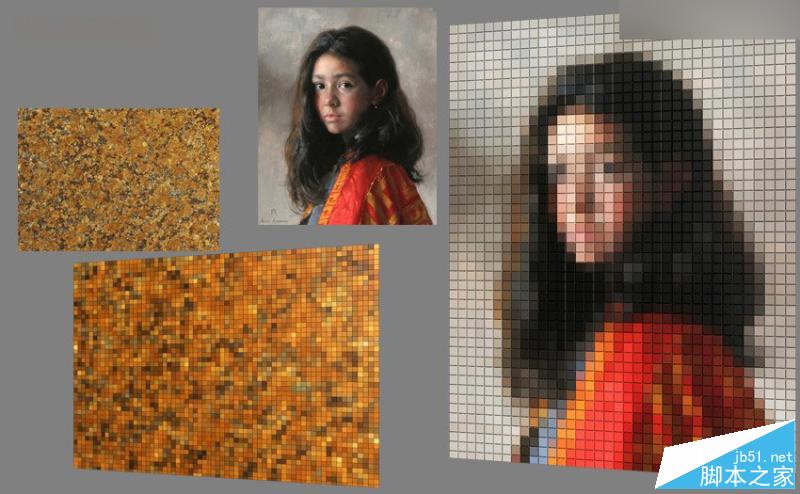
马赛克起先是作为一种装饰材料进入家装市场的,较早的装修风格常常利用一种类似瓷砖的装饰材料,可用于铺地面或墙壁装饰,看起来非常时髦。马赛克在现代设计中还是比较常见的,我们在学美术画画时,常会用到色彩构成中的马赛克画,喜欢的朋友现在就跟我一起来学习吧。


1.先找来一张图,在PS里打开。

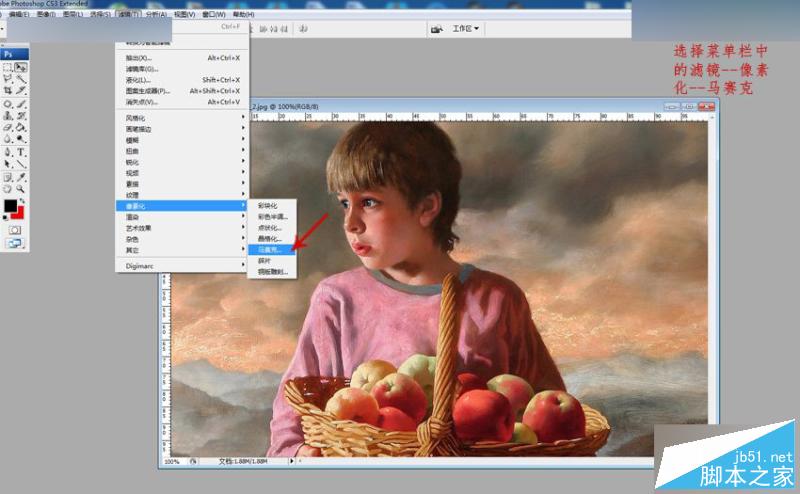
2.选择菜单栏中的滤镜--像素化--马赛克。

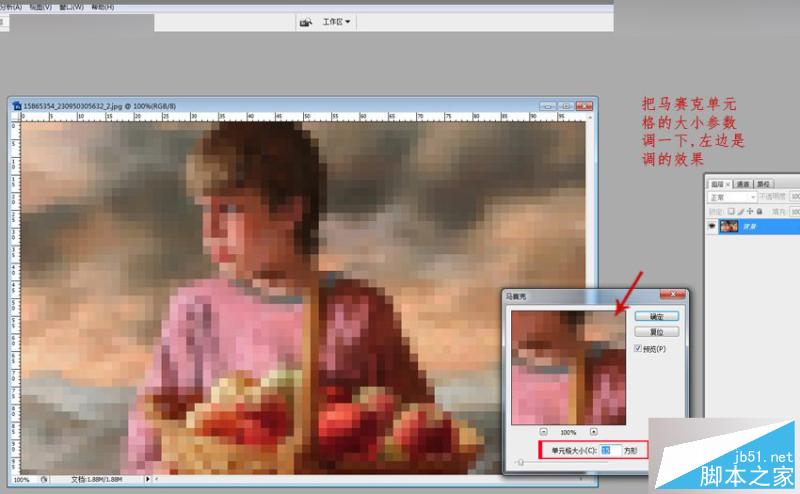
3.把马赛克单元格的大小参数调一下,左边是调的效果。

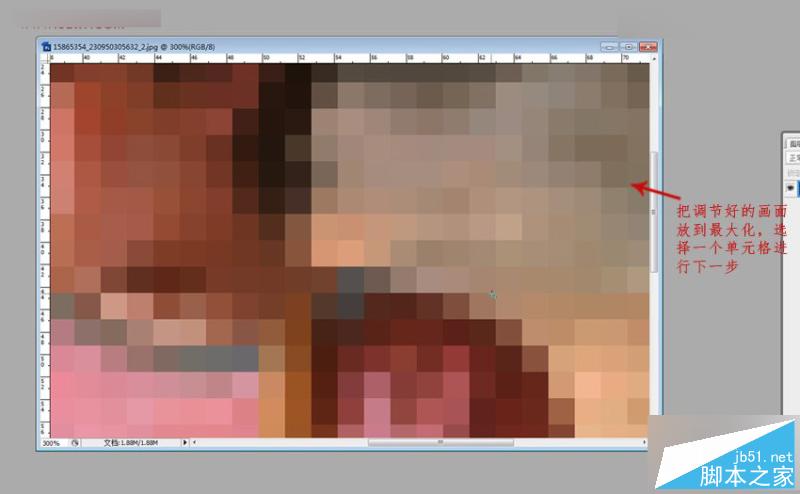
4.把调节好的画面放到最大化,选择一个单元格进行下一步。

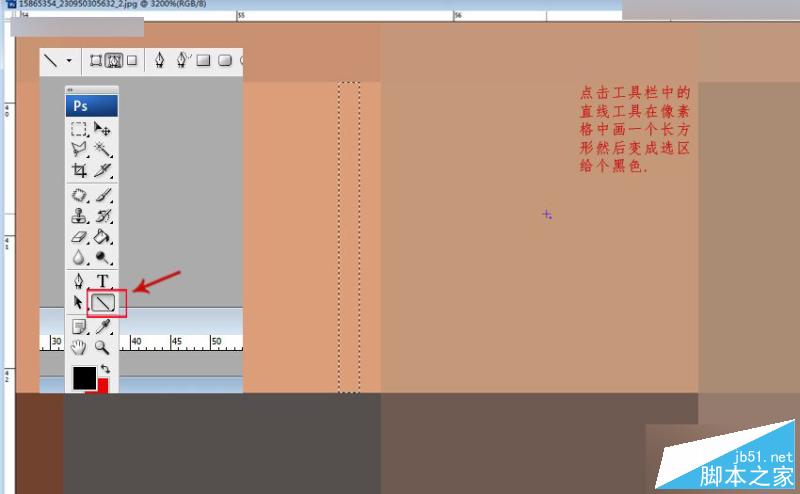
5.点击工具栏中的直线工具,在像素格中画一个长方形然后变成选区给个黑色。

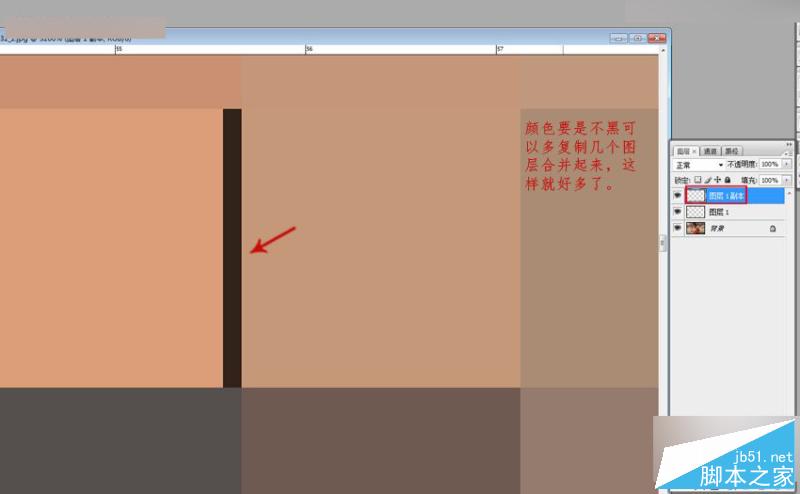
6.颜色要是不黑可以多复制几个图层合并起来,这样就好多了。

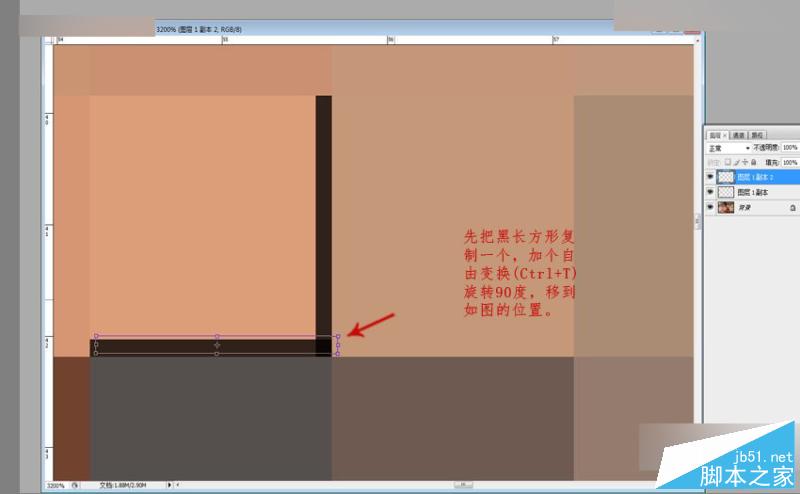
7.先把黑长方形复制一个,加个自由变换(Ctrl+T)旋转90度,移到如图的位置。

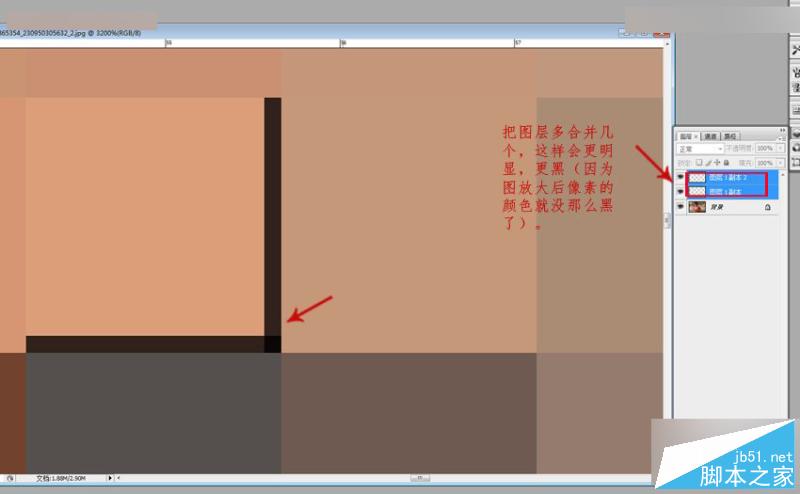
8.把图层多合并几个,这样会更明显,更黑(因为图放大后像素的颜色就没那么黑了)。

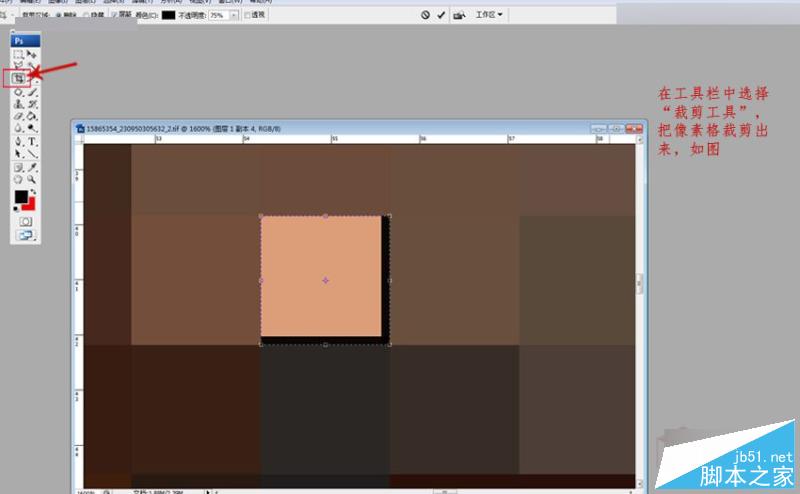
9.在工具栏中选择“裁剪工具”,把像素格裁剪出来,如图。

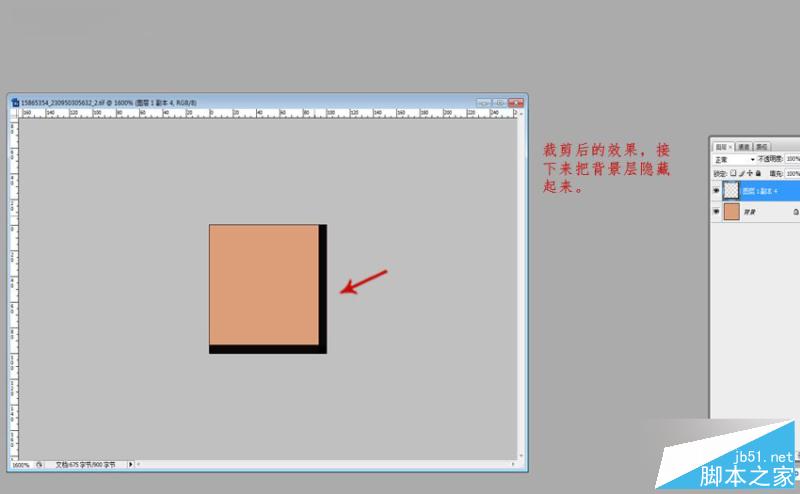
10.裁剪后的效果,接下来把背景层隐藏起来。

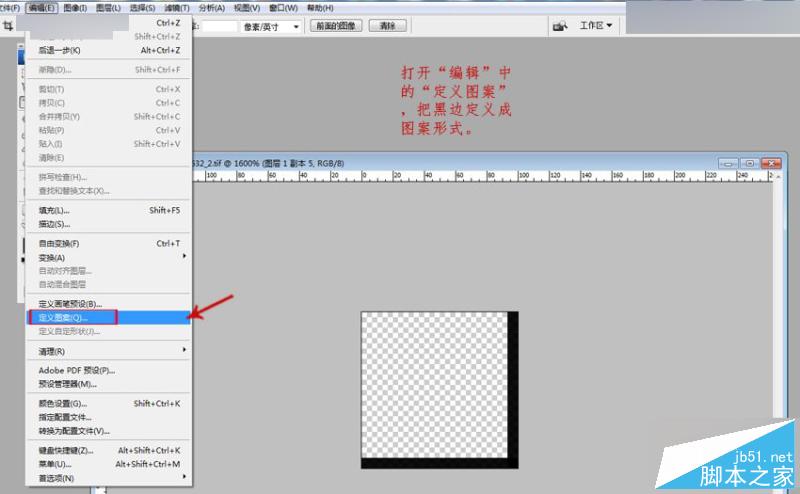
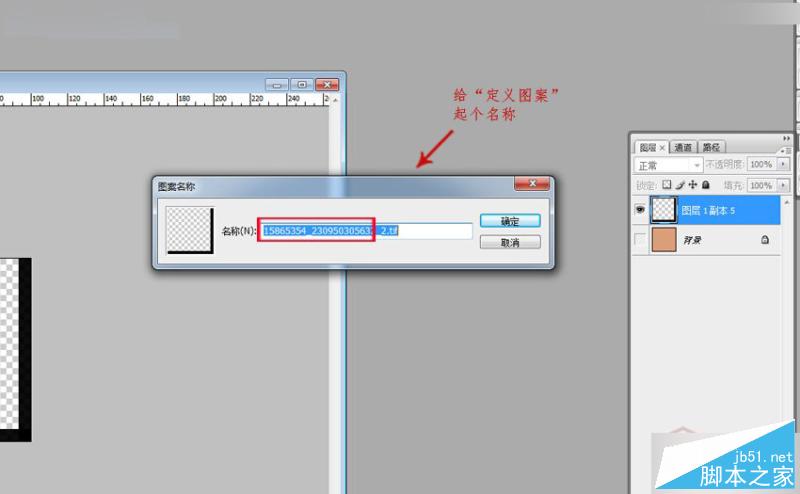
11.打开“编辑”中的“定义图案”,把黑边定义成图案形式。

12.给“定义图案”起个名称。

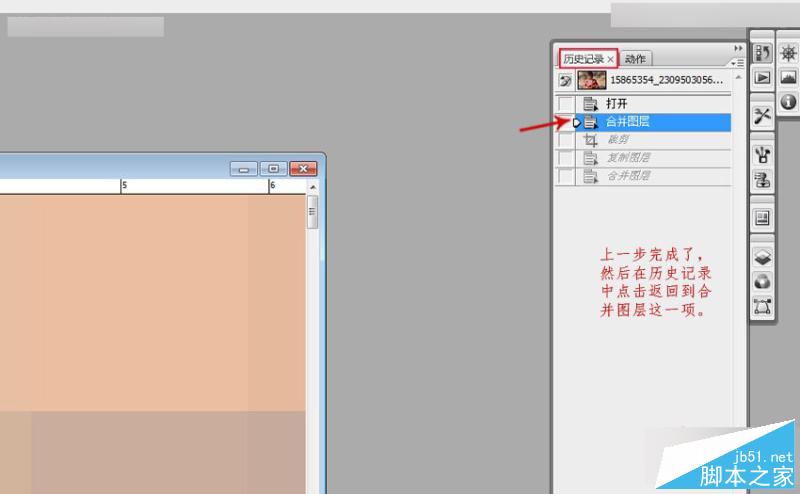
13.上一步完成了,然后在历史记录中点击返回到合并图层这一项。

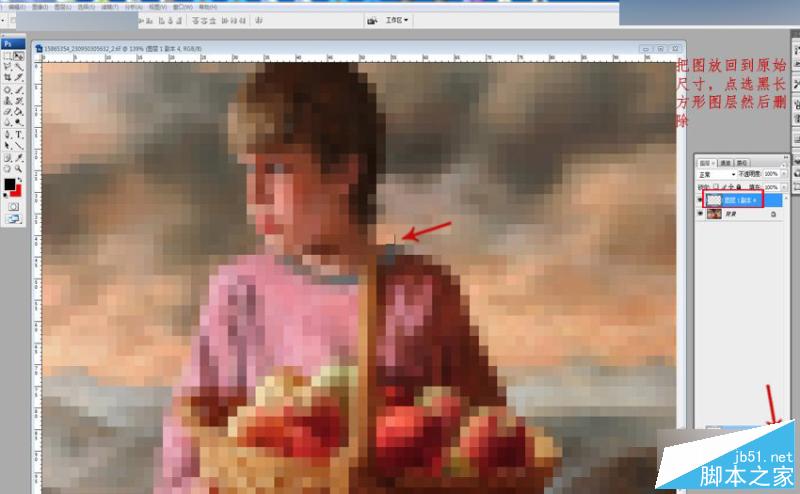
14.把图放回到原始尺寸,点选黑长方形图层然后删除。

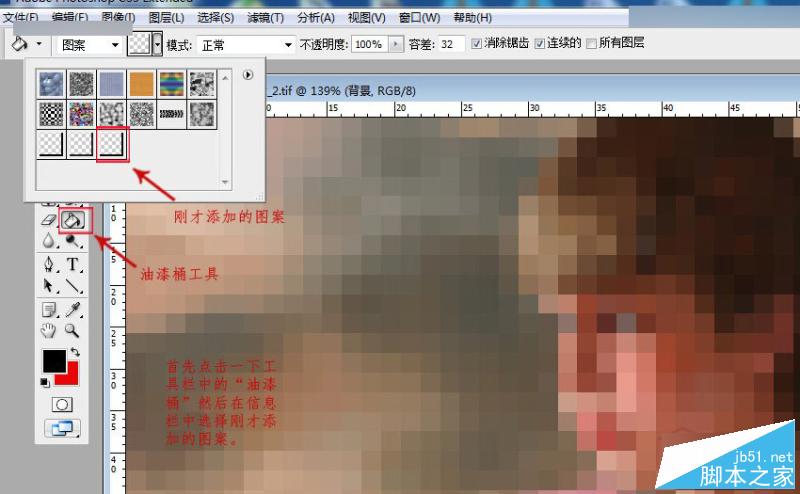
15.首先点击一下工具栏中的“油漆桶”,然后在信息栏中选择刚才添加的图案。

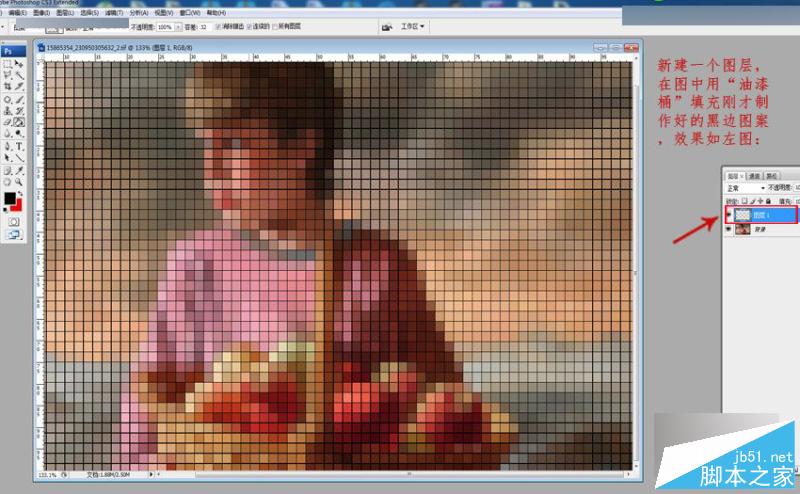
16.新建一个图层,在图中用“油漆桶”填充刚才制作好的黑边图案,效果如左图:

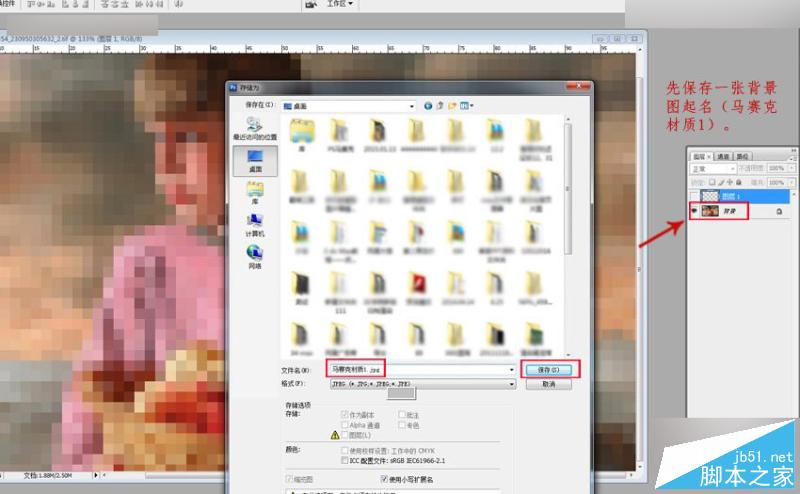
17.先保存一张背景图起名(马赛克材质1)。

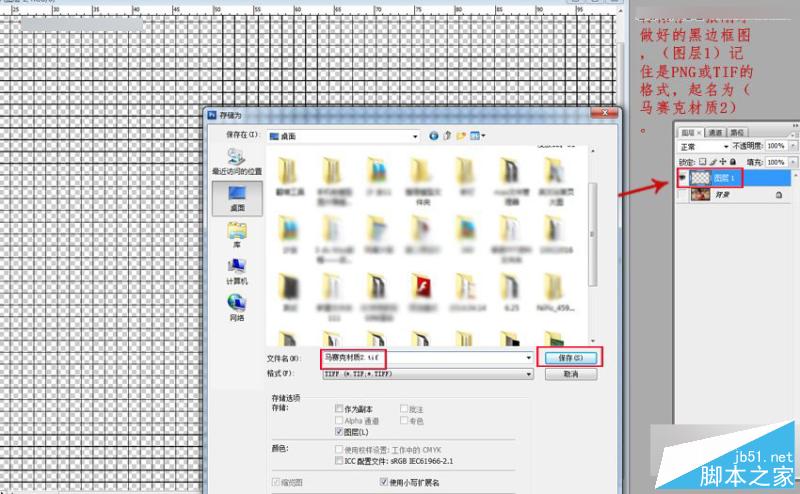
18.再保存一张刚才做好的黑边框图,(图层1)记住是PNG或TIF的格式,起名为(马赛克材质2)。

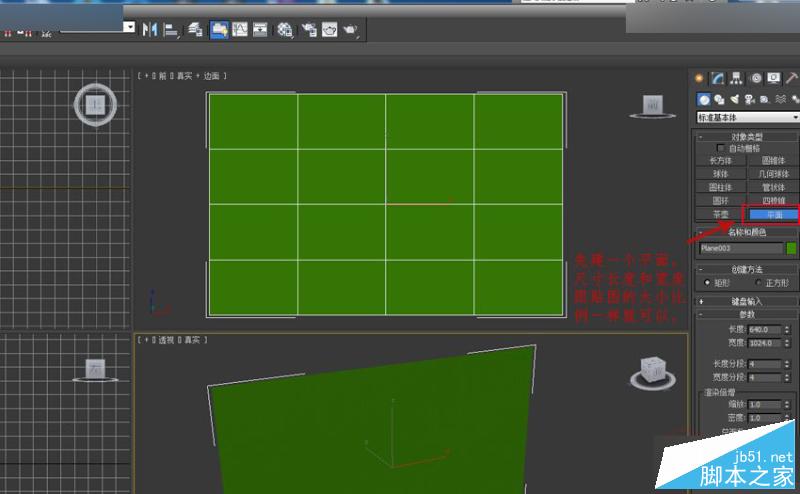
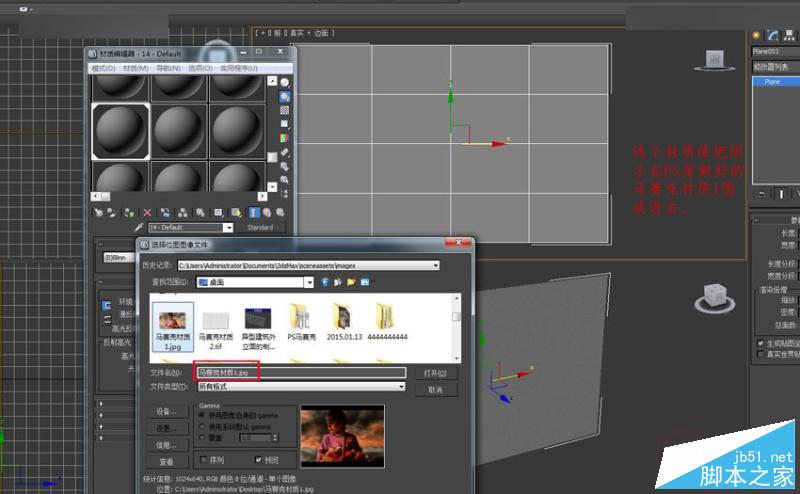
19.先建一个平面,尺寸长度和宽度跟贴图的大小比例一样就可以。

20.选个材质球把刚才在PS里做好的马赛克材质1图放进去。

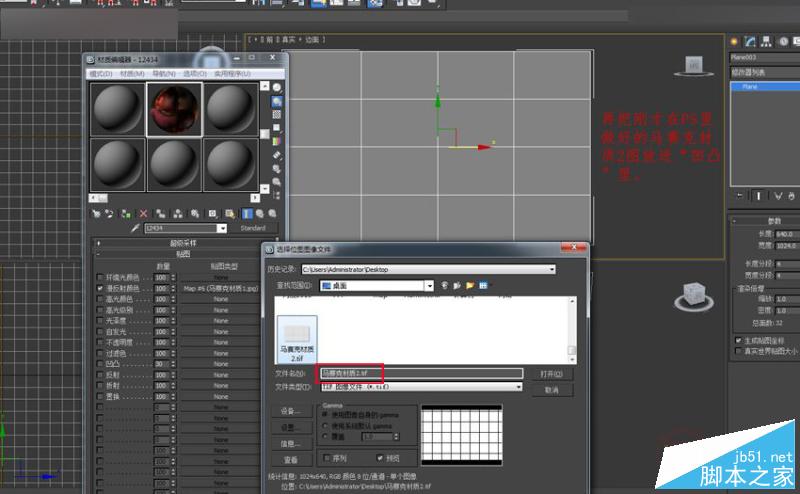
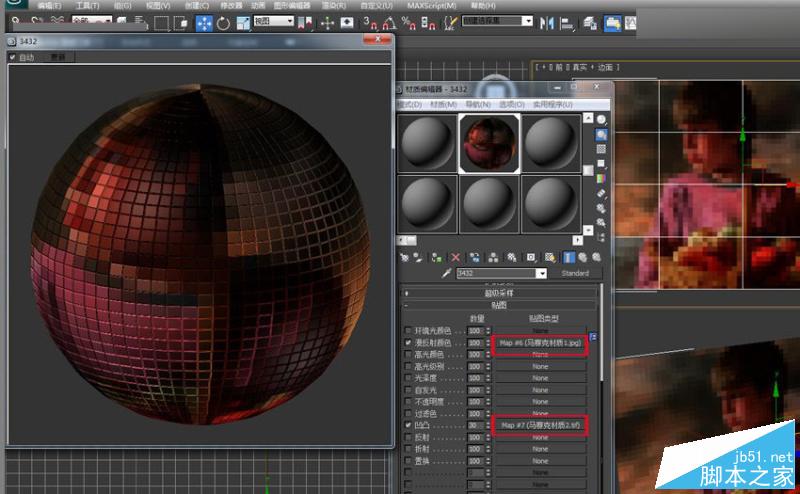
21.再把刚才在PS里做好的马赛克材质2图放进“凹凸”里。


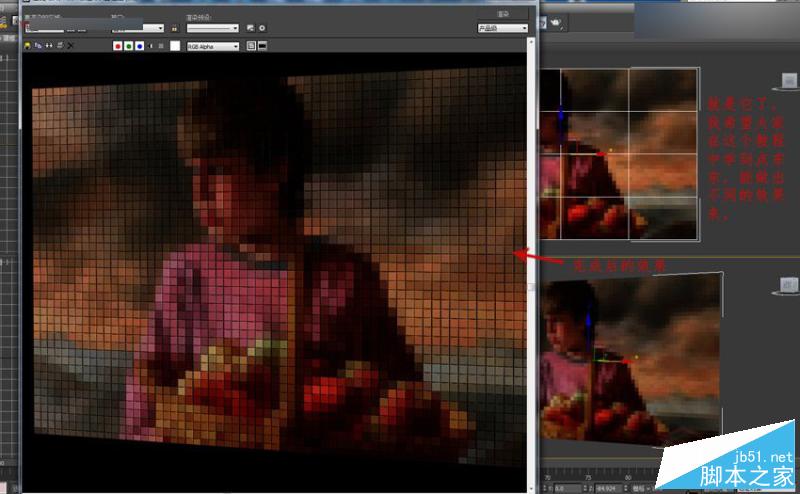
22.看~就是它了!用PS来制作3DMAX中的马赛克材质效果的方法是不是很简单?看完以后你学会了吗?我希望大家能在这个教程中多学到点东东,能做出不同的效果来哦。

教程结束,以上就是Photoshop制作超酷的3Dmax中马赛克材质效果方法,大家学会了吗?希望能对大家有所帮助!
 nombor siri photoshop cs5
nombor siri photoshop cs5
 Bagaimana untuk menukar 3dmax kepada bahasa Cina
Bagaimana untuk menukar 3dmax kepada bahasa Cina
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
 Laman web rasmi Okex
Laman web rasmi Okex
 Bagaimana untuk menyelesaikan Kebenaran ditolak
Bagaimana untuk menyelesaikan Kebenaran ditolak
 Disambungkan ke wifi tetapi tidak dapat mengakses Internet
Disambungkan ke wifi tetapi tidak dapat mengakses Internet
 Apakah maksud dhcp?
Apakah maksud dhcp?
 Bolehkah Douyin mengecas semula bil telefon dikembalikan?
Bolehkah Douyin mengecas semula bil telefon dikembalikan?




