
这篇教程是向脚本之家的朋友介绍Photoshop制作立体效果的铜质金属财神浮雕效果方法,教程制作出来的效果真的很不错,作者是3D学院,教程很不错,推荐过来,一起来学习吧
这篇教程是向脚本之家的朋友介绍Photoshop制作立体效果的铜质金属财神浮雕效果方法,教程很简单的,教程制作出来的效果很不错,推荐到脚本之家,一起来学习吧!
将一张手绘好的白描画稿,制作成铜质金属质感的浮雕效果,其实还是比较简单的,特别是要把雕像的色彩调成铜质金属效果,这对细节的把握相当重要,详细的请同学们认真学习教程。

步骤一:
新建一个文档,填充一白色(白色效果对比好,因为这样能突出白描画稿的线条来),作为背景层 ,然后将白描画稿拖进来

步骤二:
用钢笔工具把白描画稿的外形抠出来

步骤三:
把手绘的白描稿用曲线调节一个灰色调,用加深工具给白描稿局部加暗面

步骤四:
找两张铜的材质,新建一个图层

步骤五:
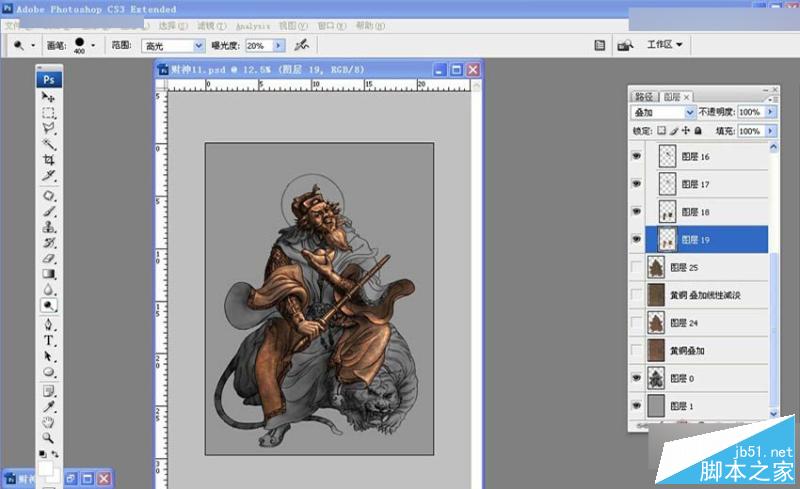
用刚才抠出来的白描稿外形转化成选区,点选铜材质图层,保持选区不变,反选,删除多余的铜材质,白描稿的铜材质外形就出来了,依次再把铜材质调整为叠加关系,在“图层25”调整不透明度到50。

步骤六:
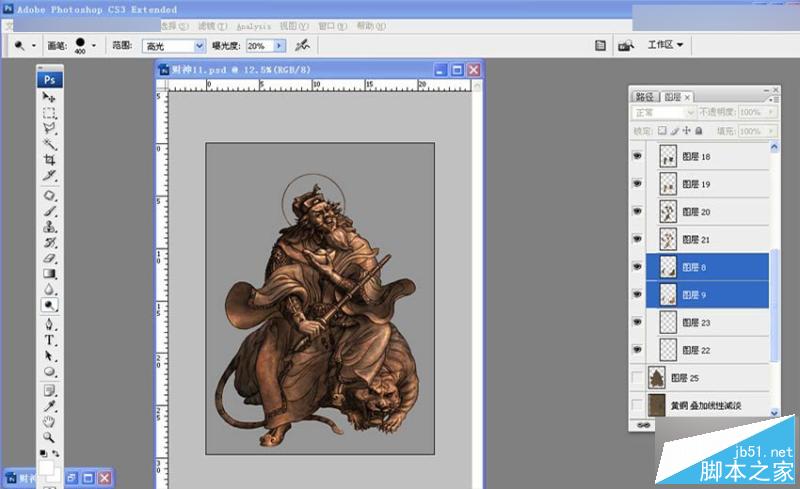
在铜材质上依据白描稿局部把头和衣袖用钢笔工具抠出来,在铜材质上面用减淡工具把亮部和高光提亮(注意:用减淡工具时曝光度的百分比值跟踞变化来调节)头和衣袖效果出来了

步骤七:
继续在铜材质上依据白描稿局部把胳膊和腿部分用钢笔工具抠出来,在铜材质上面用加深工具把暗部加深(注意:用加深工具时曝光度的百分比值跟踞变化来调节)胳膊和腿部分,这时效果已经出来了

步骤八:
继续在铜材质上依据白描稿局部财神身体的部分用钢笔工具抠出来,在铜材质上面用(加深)(减淡)工具把明暗做出来(注意:涂抹的步骤是重复来做的,)财神外形,这时效果已经出来了

步骤九:
继续在铜材质上依据白描稿局部老虎的部分用同样的方法做出来(注意:涂抹的步骤是重复来做的,)财神外形,这时全部的效果已经出来了

在这里,我们整个用ps制作财神浮雕效果也就完成了,看一下最终的效果如何!怎么样?一幅栩栩如生的财神浮雕效果图呈现在我们的眼前了!

平时我们利用空闲时间学习一些制图软件,再把它打印出来,这时看着自己的劳动成果是特别有一番滋味的,你说是不是呢,好了大家不仿动动手试试看。
教程结束,以上就是Photoshop制作立体效果的铜质金属财神浮雕效果方法介绍,大家看明白了吗?希望能对大家有所帮助!
 nombor siri photoshop cs5
nombor siri photoshop cs5
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
 cip
cip
 Bagaimana untuk memadam direktori dalam LINUX
Bagaimana untuk memadam direktori dalam LINUX
 Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
 Cara menggunakan left join
Cara menggunakan left join
 Pindahkan data daripada telefon Android ke telefon Apple
Pindahkan data daripada telefon Android ke telefon Apple
 Bagaimana untuk mengkonfigurasi gerbang lalai
Bagaimana untuk mengkonfigurasi gerbang lalai




