Isu zum Safari pada iPhone: Inilah penyelesaiannya
Jika anda tidak mempunyai kawalan ke atas tahap zum dalam Safari, menyelesaikan sesuatu boleh menjadi sukar. Jadi jika Safari kelihatan dizum keluar, itu mungkin menjadi masalah untuk anda. Berikut ialah beberapa cara anda boleh membetulkan isu zum kecil ini dalam Safari. 1. Pembesaran kursor: Pilih Lihat > Pembesaran kursor dalam bar menu Safari. Ini akan menjadikan kursor lebih kelihatan pada skrin, menjadikannya lebih mudah untuk dikawal. 2. Gerakkan tetikus: Ini mungkin kedengaran mudah, tetapi kadangkala hanya menggerakkan tetikus ke lokasi lain pada skrin boleh mengembalikannya ke saiz normal secara automatik. 3. Gunakan pintasan papan kekunci
Betulkan 1 – Tetapkan semula tahap zum
Anda boleh mengawal tahap zum terus daripada penyemak imbas Safari.
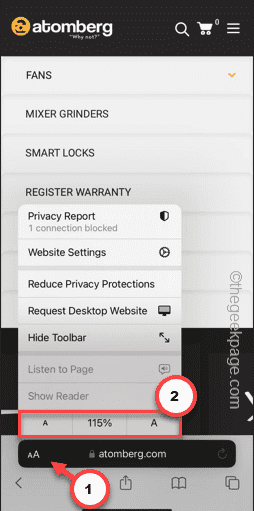
Langkah 1 – Apabila anda berada di Safari, anda akan menemui butang “aA” di penjuru kiri sebelah bawah.
Langkah 2 – Anda boleh melaraskan tahap zum menggunakan butang “a” dan “A” dalam halaman.

Berhati-hati menukar tahap zum dalam Safari.
Semak sama ada ini berfungsi.
Betulkan 2 – Tukar tahap zum untuk tapak individu
Anda boleh mengawal tahap zum halaman dalam tetapan Safari untuk tapak individu atau untuk semua tapak.
Langkah 1 – Minimumkan penyemak imbas Safari dan buka tetapan.

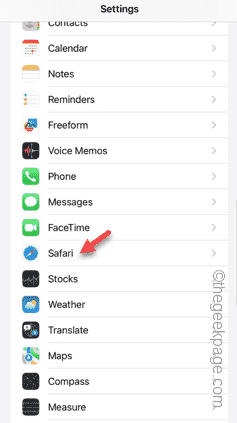
Langkah 2 – Leret ke bawah dan buka tetapan “Safari”.

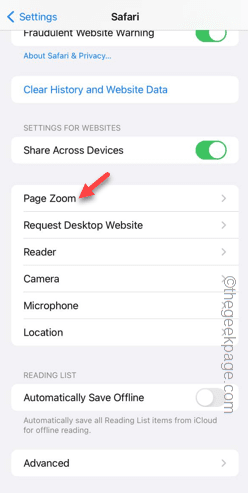
Langkah 3 – Dalam tab Safari, hidupkan Zum Halaman untuk mengakses kandungan.

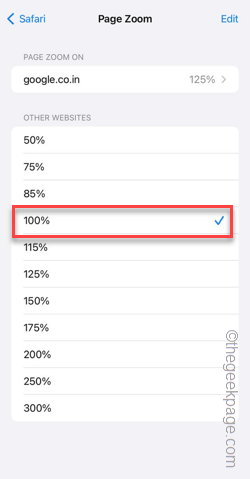
Langkah 4 – Kini anda boleh menetapkan tahap zum halaman untuk semua “Laman Web Lain” kepada “100%” iaitu tahap lalai. Jika anda perlu mengezum pada halaman tertentu, lakukan sahaja dalam Safari.

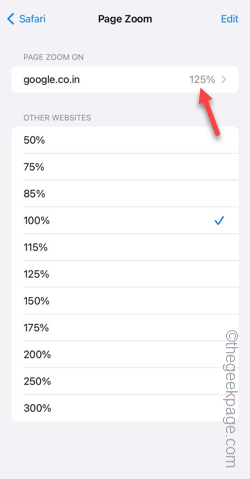
Langkah 5 – Jika anda ingin mengedit tahap zum halaman web semasa, anda juga boleh melakukannya. Anda akan melihat laman web yang sedang dibuka di bahagian atas. Klik untuk membukanya.

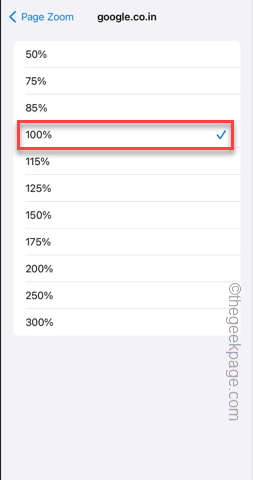
Langkah 6 – Tetapkan tahap zum halaman mengikut keinginan anda.

Dengan cara ini anda boleh memperibadikan dan menetapkan tahap zum halaman yang berbeza untuk tapak web yang berbeza.
Kembali ke Safari dan semak sama ada isu pengecutan telah diselesaikan.
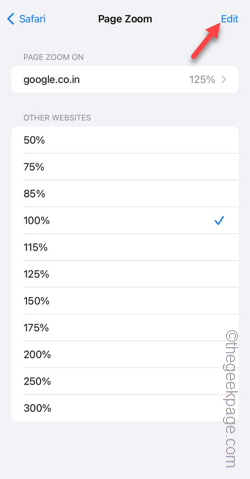
Langkah 7 – Jika halaman masih dizum keluar, kembali ke tetapan Safari yang sama.
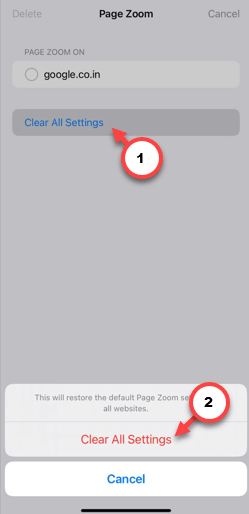
Langkah 8 – Dalam halaman zum halaman, klik “Edit”.

Langkah 9 – Gunakan “Kosongkan Semua Tetapan” untuk menetapkan semula tahap zum setiap halaman web di Safari.

Ini mesti membetulkan isu penskalaan dalam Safari.
Betulkan 3 – Tukar saiz fon
Isu zum pada Safari Masih tidak berjaya? Tukar saiz fon pada penyemak imbas Safari.
Langkah 1 – Buka tetapan telefon anda.
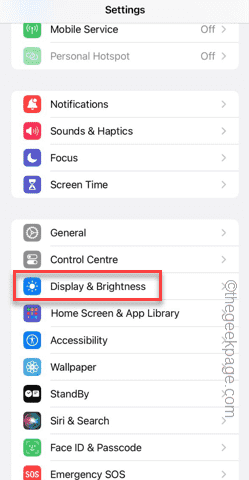
Langkah 2 – Kemudian, pergi ke tetapan “Paparan & Kecerahan”.

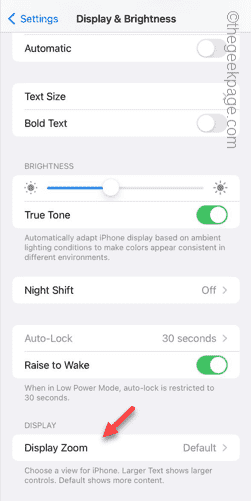
Langkah 3 – Pergi ke bawah sepenuhnya dan hidupkan tetapan “Zum Paparan”.

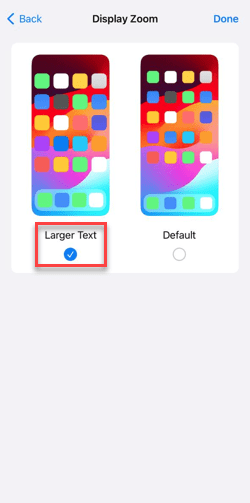
Langkah 4 – Kini, terdapat dua mod berbeza di sini. Pilih Teks Lebih Besar atau mod Lalai untuk melaraskan saiz zum pada Safari.

Ingat bahawa zum paparan ini akan berfungsi dalam semua apl, termasuk Safari. Jadi jika anda mempunyai sebarang masalah dengan kesan penskalaan, ubahnya.
Atas ialah kandungan terperinci Isu zum Safari pada iPhone: Inilah penyelesaiannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 iPhone 16 Pro dan iPhone 16 Pro Max rasmi dengan kamera baharu, A18 Pro SoC dan skrin yang lebih besar
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro dan iPhone 16 Pro Max rasmi dengan kamera baharu, A18 Pro SoC dan skrin yang lebih besar
Sep 10, 2024 am 06:50 AM
Apple akhirnya telah menanggalkan penutup model iPhone mewah baharunya. iPhone 16 Pro dan iPhone 16 Pro Max kini hadir dengan skrin yang lebih besar berbanding dengan model generasi terakhir mereka (6.3-in pada Pro, 6.9-in pada Pro Max). Mereka mendapat Apple A1 yang dipertingkatkan
 Kunci Pengaktifan bahagian iPhone dikesan dalam iOS 18 RC — mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual di bawah nama perlindungan pengguna
Sep 14, 2024 am 06:29 AM
Kunci Pengaktifan bahagian iPhone dikesan dalam iOS 18 RC — mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual di bawah nama perlindungan pengguna
Sep 14, 2024 am 06:29 AM
Awal tahun ini, Apple mengumumkan bahawa ia akan mengembangkan ciri Kunci Pengaktifannya kepada komponen iPhone. Ini memautkan komponen iPhone individu secara berkesan, seperti bateri, paparan, pemasangan FaceID dan perkakasan kamera ke akaun iCloud,
 Kunci Pengaktifan bahagian iPhone mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual dengan berselindung di bawah perlindungan pengguna
Sep 13, 2024 pm 06:17 PM
Kunci Pengaktifan bahagian iPhone mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual dengan berselindung di bawah perlindungan pengguna
Sep 13, 2024 pm 06:17 PM
Awal tahun ini, Apple mengumumkan bahawa ia akan mengembangkan ciri Kunci Pengaktifannya kepada komponen iPhone. Ini memautkan komponen iPhone individu secara berkesan, seperti bateri, paparan, pemasangan FaceID dan perkakasan kamera ke akaun iCloud,
 Platform Perdagangan Platform Perdagangan Rasmi dan Alamat Pemasangan Rasmi
Feb 13, 2025 pm 07:33 PM
Platform Perdagangan Platform Perdagangan Rasmi dan Alamat Pemasangan Rasmi
Feb 13, 2025 pm 07:33 PM
Artikel ini memperincikan langkah -langkah untuk mendaftar dan memuat turun aplikasi terkini di laman web rasmi Gate.io. Pertama, proses pendaftaran diperkenalkan, termasuk mengisi maklumat pendaftaran, mengesahkan nombor e -mel/telefon bimbit, dan menyelesaikan pendaftaran. Kedua, ia menerangkan cara memuat turun aplikasi Gate.io pada peranti iOS dan peranti Android. Akhirnya, petua keselamatan ditekankan, seperti mengesahkan kesahihan laman web rasmi, membolehkan pengesahan dua langkah, dan berjaga-jaga terhadap risiko phishing untuk memastikan keselamatan akaun pengguna dan aset.
 Berbilang pengguna iPhone 16 Pro melaporkan isu pembekuan skrin sentuh, mungkin dikaitkan dengan sensitiviti penolakan tapak tangan
Sep 23, 2024 pm 06:18 PM
Berbilang pengguna iPhone 16 Pro melaporkan isu pembekuan skrin sentuh, mungkin dikaitkan dengan sensitiviti penolakan tapak tangan
Sep 23, 2024 pm 06:18 PM
Jika anda sudah mendapatkan peranti daripada barisan iPhone 16 Apple — lebih khusus lagi, 16 Pro/Pro Max — kemungkinan besar anda baru-baru ini menghadapi beberapa jenis isu dengan skrin sentuh. Perkara utama ialah anda tidak bersendirian—laporan
 Anbi App Rasmi Muat turun v2.96.2 Pemasangan versi terkini ANBI Versi Android Rasmi
Mar 04, 2025 pm 01:06 PM
Anbi App Rasmi Muat turun v2.96.2 Pemasangan versi terkini ANBI Versi Android Rasmi
Mar 04, 2025 pm 01:06 PM
Langkah Pemasangan Rasmi Binance: Android perlu melawat laman web rasmi untuk mencari pautan muat turun, pilih versi Android untuk memuat turun dan memasang; Semua harus memberi perhatian kepada perjanjian melalui saluran rasmi.
 Beats menambah sarung telefon pada barisannya: memperkenalkan sarung MagSafe untuk siri iPhone 16
Sep 11, 2024 pm 03:33 PM
Beats menambah sarung telefon pada barisannya: memperkenalkan sarung MagSafe untuk siri iPhone 16
Sep 11, 2024 pm 03:33 PM
Beats terkenal dengan pelancaran produk audio seperti pembesar suara Bluetooth dan fon kepala, tetapi dalam apa yang paling boleh digambarkan sebagai kejutan, syarikat milik Apple itu telah bercabang untuk membuat sarung telefon, bermula dengan siri iPhone 16. The Beats iPhone
 Bagaimana untuk menyelesaikan masalah 'Kunci Array Undefined' Sign ''ralat ketika memanggil Alipay Easysdk menggunakan PHP?
Mar 31, 2025 pm 11:51 PM
Bagaimana untuk menyelesaikan masalah 'Kunci Array Undefined' Sign ''ralat ketika memanggil Alipay Easysdk menggunakan PHP?
Mar 31, 2025 pm 11:51 PM
Penerangan Masalah Apabila memanggil Alipay Easysdk menggunakan PHP, selepas mengisi parameter mengikut kod rasmi, mesej ralat dilaporkan semasa operasi: "Undefined ...




