Photoshop设计好莱坞电影海报之刺客的子弹
本教程主要使用Photoshop设计刺客的子弹好莱坞电影海报,这部电影质量都相当高,看完再练手,涨姿势放松身心两不误。第六部电影是《刺客的子弹》,来感受下。
最终效果:

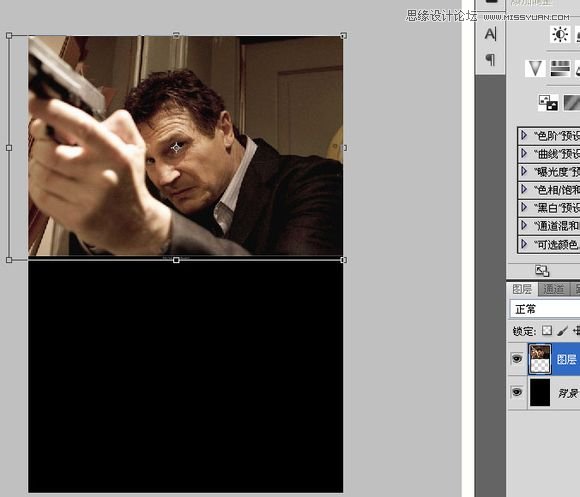
先建一张1600*1100,72分辨率的黑色背景,拖入一张尼姆连森在《飓风营救》中的剧照裁图,调整一下大小及位置这是一部很不错的片子。

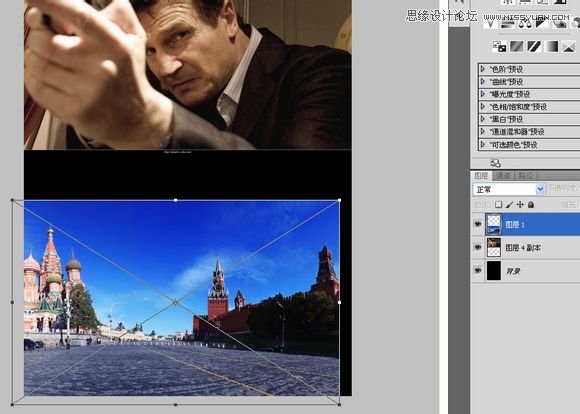
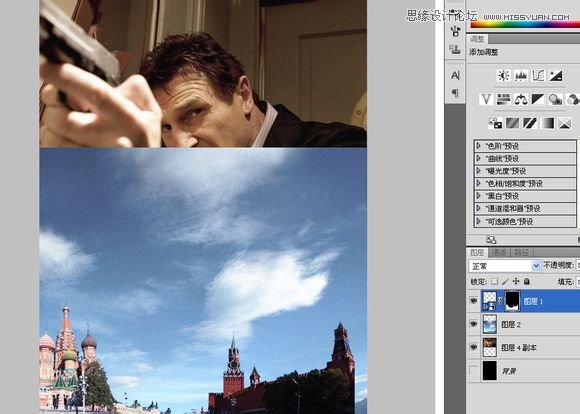
继续置入一张莫斯科红场的图片,也调整一下。

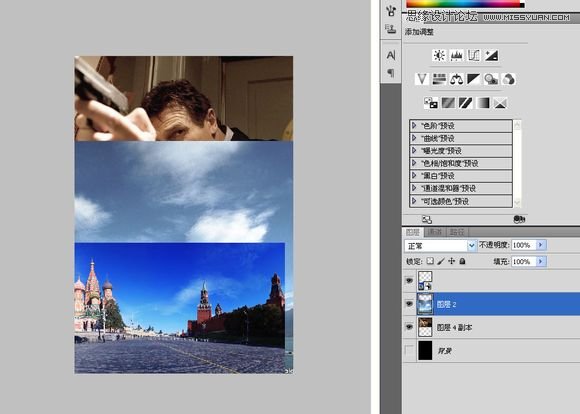
这个天空有点假,有这么蓝的天?为了照顾到生活在天朝的吧友心情,我必须把天空的颜色弄得更贴近我们真实的生活环境,我找到一张没那么假,又有些白云的天空,把它安排在红场的下面层。

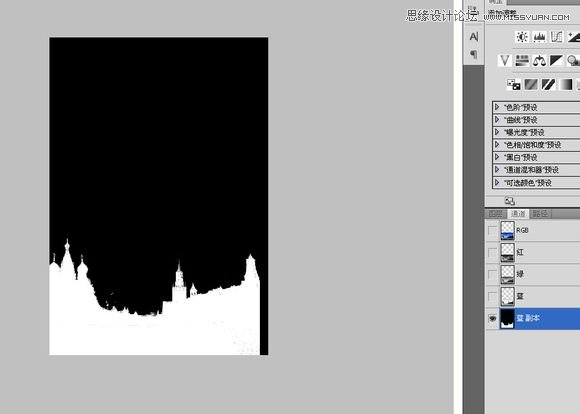
单独显示红场,在通道里复制蓝色通道,用色阶和画笔处理一下,大多数同学对用通道抠图这门手艺已经是得心应手了,不用多说。
不熟悉的同学见:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》

在蓝色通道副本按CTRL+鼠标左键复制选区,在红场图层上添加蒙版。

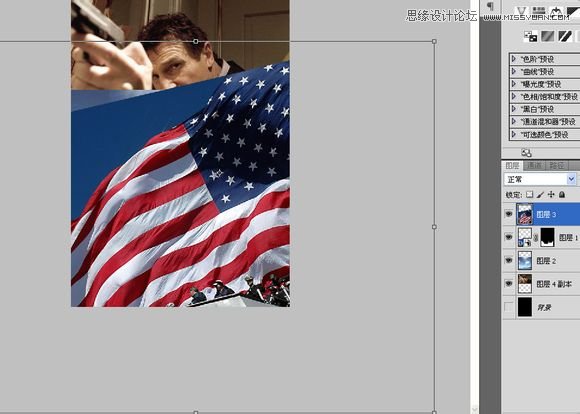
继续添加一张美帝的星条旗。

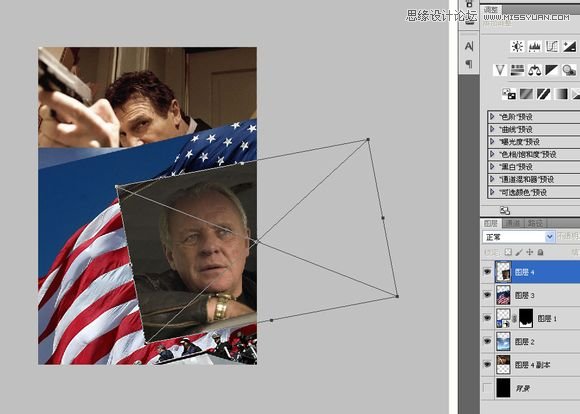
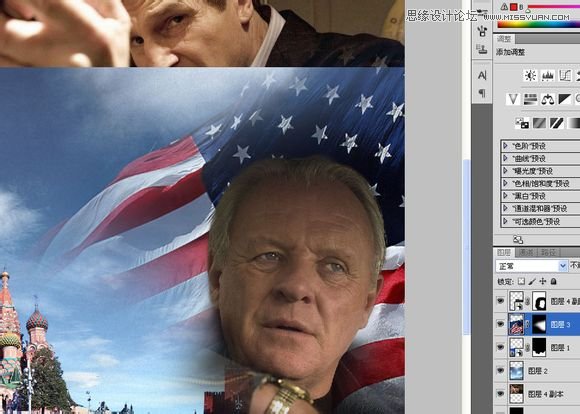
置入安东尼霍普金斯。

调整大小及位置,然后添加蒙版,粗略的描一下。

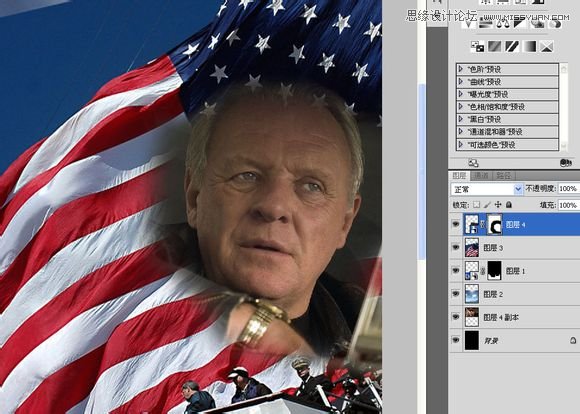
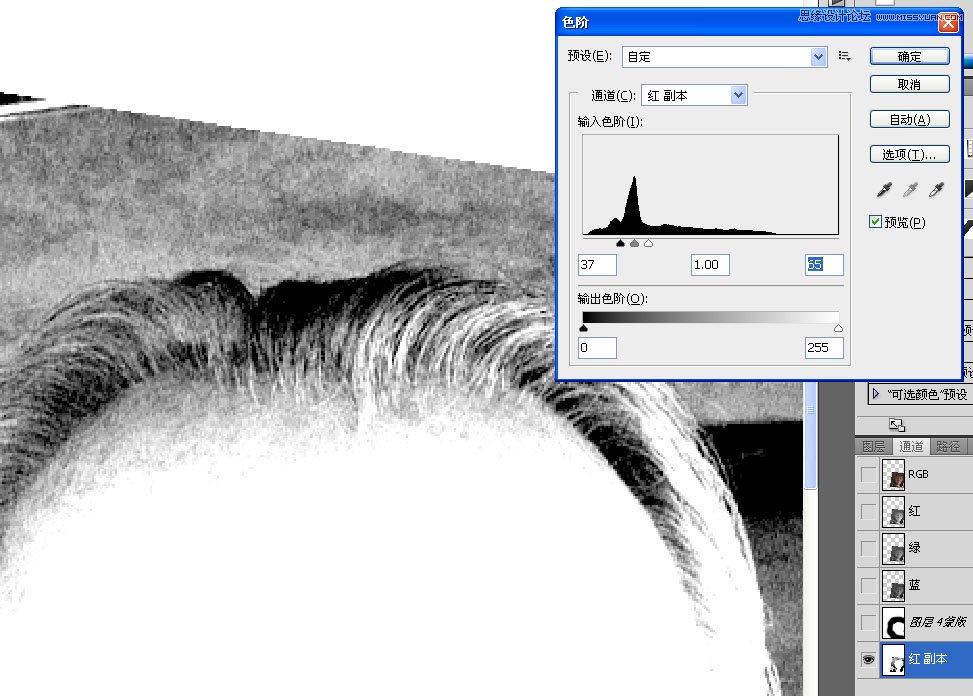
按住shift点击蒙版缩略图隐藏蒙版,单独显示安东尼霍普金斯,在通道中复制红色通道,用色阶先把头顶的头发调出来。感觉这个三个通道都差不多,没有对比特别明显的通道。

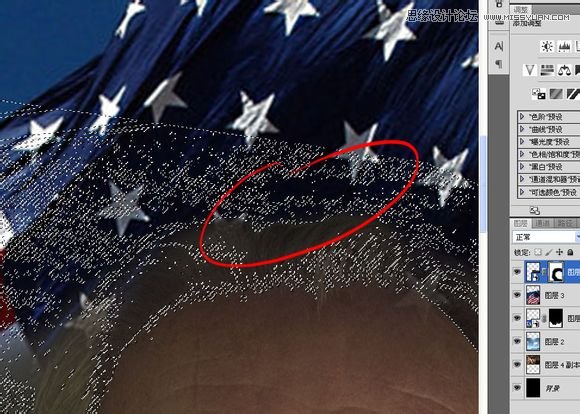
复制选区在图层蒙版里只画头顶的部分。由于其他的地方黑白不是很分明所以不去处理它们。

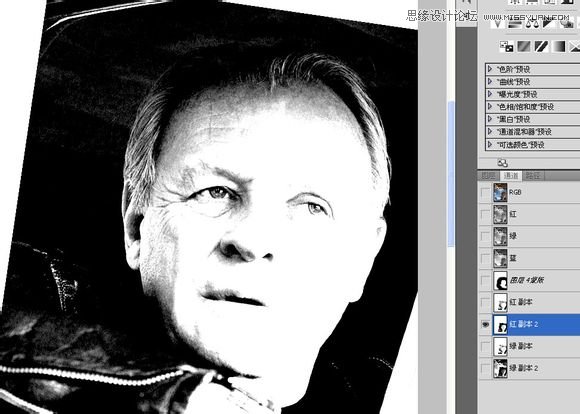
继续复制红色通道,用色阶把两边的头发显示出来,同样复制选区在蒙版中修整。

多次调整通道之后,霍普金斯的头发可以过得去了。

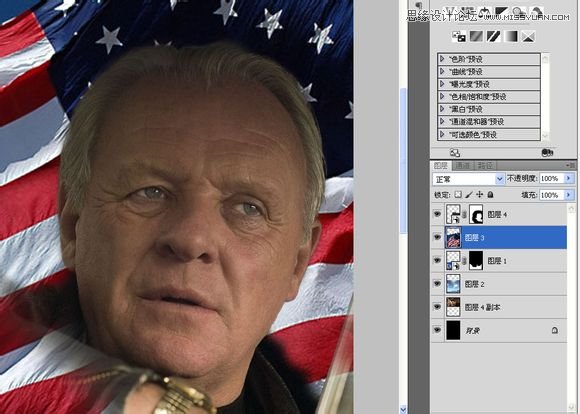
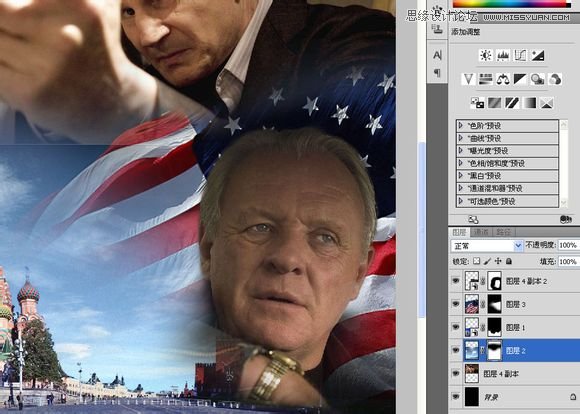
给星条旗也加一个蒙版,让它融入红场和天空。

天空当然也要有蒙版过渡。

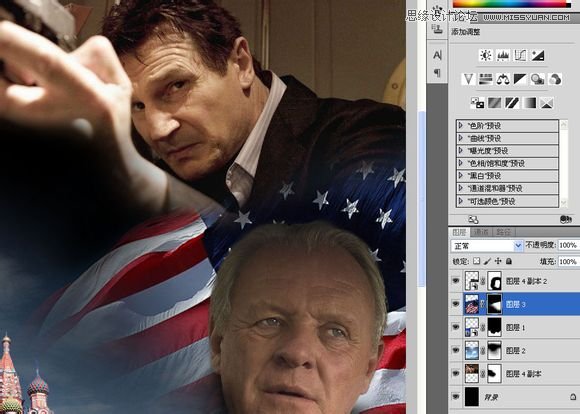
最后是尼姆连森的蒙版。

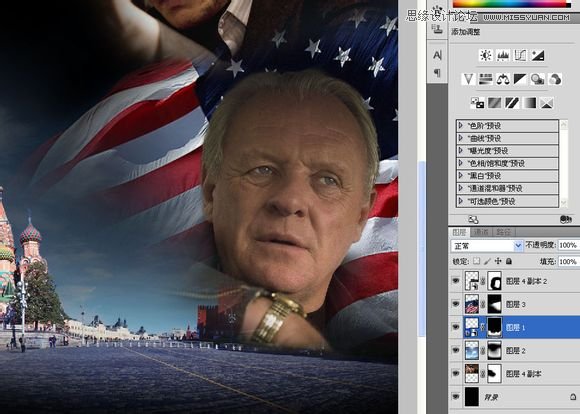
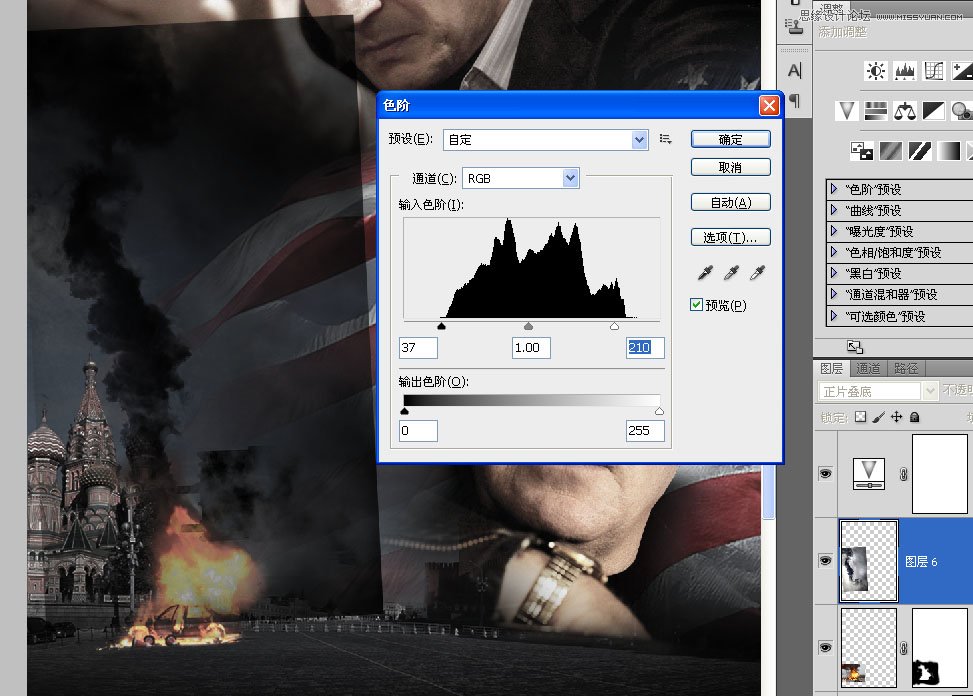
所有的素材都定位完毕之后,我要做一些颜色上的微调,在红场的蒙版上边涂几笔,让底部暗一些。

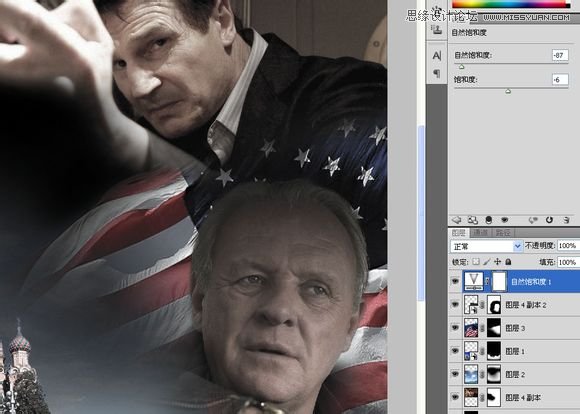
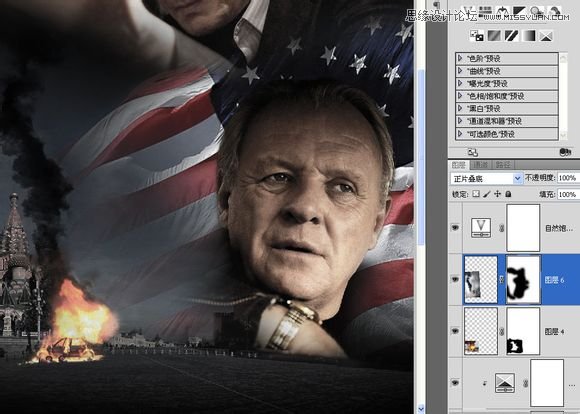
添加一个自然饱和度,让整体的饱和度降低。

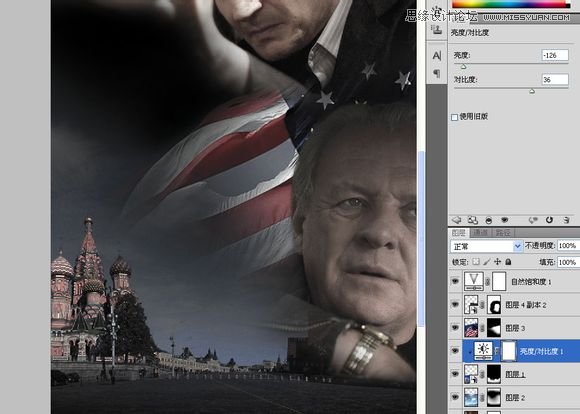
给红场剪贴蒙版一个“亮度对比度”调整层,让红场也暗下来。

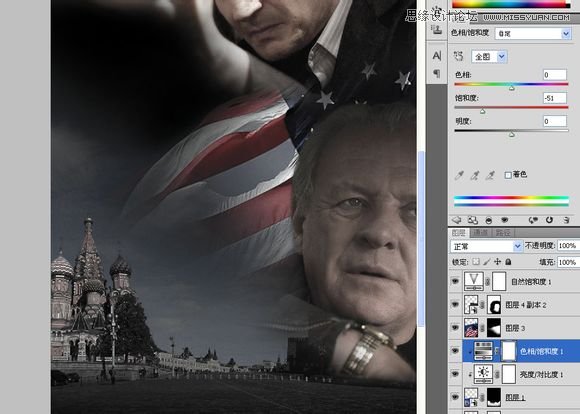
饱和度还是太高,减低一点,稍微带一点色彩,也不是单纯的黑白。

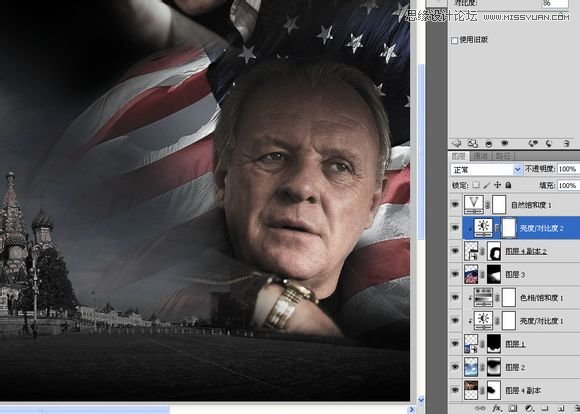
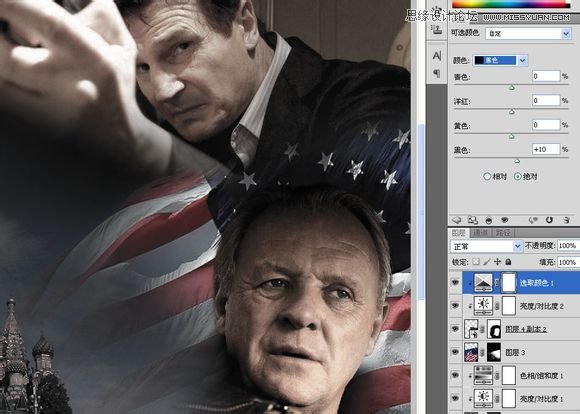
霍普金斯有点“灰”,于是我给他加了一个“亮度对比度”,把对比度调得非常高,亮度也稍微提上一点。让他的明暗能跟尼姆连森相称。

我继续使用一个“可选颜色”让霍普金斯的肤色接近尼姆连森。

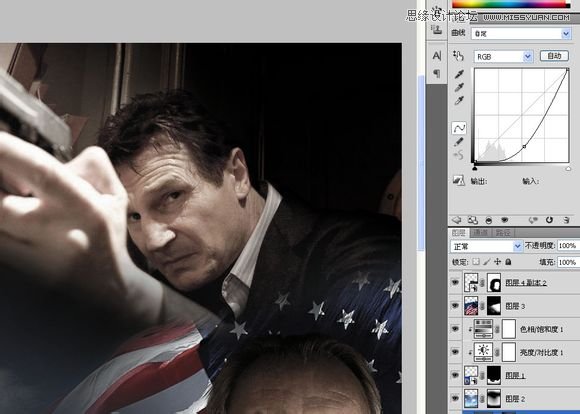
给尼姆连森一个曲线,让他的身后暗下来,好像刚刚开门进来一样。

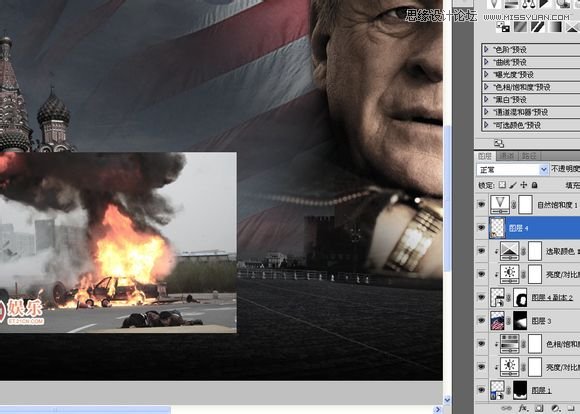
一辆爆炸之后猛烈燃烧的汽车。

添加蒙版用画笔描出来就行了,几乎不用怎么认真去抠,这种图其实也不好抠。

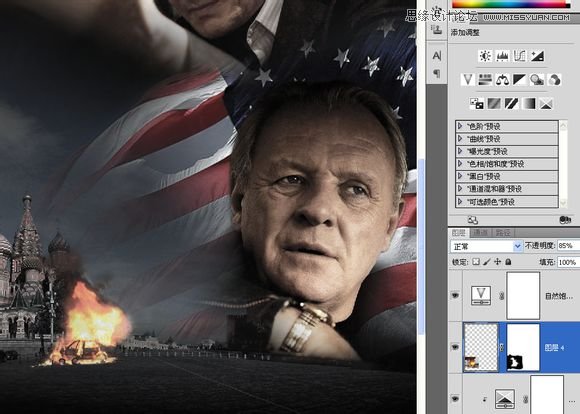
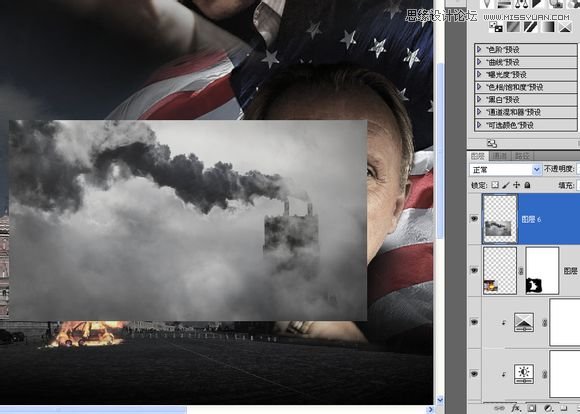
用一张烟雾图片来增加气氛。

调整烟雾图的方向,改变混合模式为“正片叠底”,用色阶加强一下。

添加蒙版。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah nombor bersiri photoshopcs5 percuma secara kekal?
Jul 06, 2023 am 10:00 AM
Apakah nombor bersiri photoshopcs5 percuma secara kekal?
Jul 06, 2023 am 10:00 AM
Nombor bersiri photoshopcs5 secara kekal ialah: 1. 1330-1440-1602-3671-9749-7897 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, dsb.
 Penyelesaian: Betulkan pintasan papan kekunci tidak berfungsi dalam Photoshop
Sep 22, 2023 pm 03:17 PM
Penyelesaian: Betulkan pintasan papan kekunci tidak berfungsi dalam Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ialah standard industri untuk reka bentuk digital, disukai dan digunakan setiap hari oleh komuniti dalam talian. Walau bagaimanapun, apabila pintasan papan kekunci gagap atau gagal sepenuhnya, ia boleh melambatkan sebarang projek atau produktiviti keseluruhan anda pada Windows 11 dengan ketara. Sama ada anda seorang pereka yang berpengalaman atau hanya berkecimpung dalam penyuntingan foto, gangguan ini lebih daripada gangguan kecil dalam Photoshop dan Photoshop CC. Mula-mula, mari kita lihat sebab biasa mengapa pintasan tersuai atau lalai berhenti berfungsi. Mengapa pintasan saya tidak berfungsi dalam Photoshop? Sesuaikan tetapan ruang kerja: Kadangkala, melaraskan atau bertukar antara tetapan ruang kerja boleh menetapkan semula pintasan papan kekunci. Kekunci Melekit: Ciri kebolehcapaian ini
 扫描出来的文件模糊怎么处理
Jan 05, 2021 pm 03:09 PM
扫描出来的文件模糊怎么处理
Jan 05, 2021 pm 03:09 PM
处理方法:1、在ps软件中打开要处理的扫描图片;2、点击顶部工具栏的“滤镜”-“锐化”-“智能锐化”;3、在弹出的窗口中,根据需求选择锐化半径,点击“确定”;4、点击“文件”-“储存为”,另存为一个文件即可。
 Photoshop milik syarikat mana?
Jul 20, 2022 am 11:47 AM
Photoshop milik syarikat mana?
Jul 20, 2022 am 11:47 AM
photoshop dimiliki oleh Adobe. Photoshop ialah perisian pemprosesan imej yang dibangunkan dan diedarkan oleh Adobe Ia terutamanya memproses imej digital yang terdiri daripada piksel. Adobe ialah sebuah syarikat perisian komputer Amerika yang beribu pejabat di San Jose, California Ia terlibat terutamanya dalam pembangunan perisian pengeluaran multimedia pelanggannya termasuk perusahaan, pekerja berpengetahuan, orang kreatif dan pereka, rakan kongsi OEM dan pembangun di seluruh dunia.
 Chongqing Yongchuan merancang untuk membina sebuah bandar filem dan televisyen sains dan teknologi barat: satu-satunya studio sains dan teknologi di barat, dengan kualiti penggambaran setanding dengan Hollywood
Jun 26, 2024 pm 02:19 PM
Chongqing Yongchuan merancang untuk membina sebuah bandar filem dan televisyen sains dan teknologi barat: satu-satunya studio sains dan teknologi di barat, dengan kualiti penggambaran setanding dengan Hollywood
Jun 26, 2024 pm 02:19 PM
Laman web ini melaporkan pada 26 Jun bahawa dari 25 hingga 30 Jun, Minggu Filem Fiksyen Sains China Chongqing yang pertama telah diadakan di Yongchuan, Chongqing Dengan tema kecerdasan buatan merevolusikan industri filem dan televisyen, "Perindustrian Filem dan Televisyen, Lima ciri bertema. kawasan pameran dan kawasan pameran standard: penangkapan maya, paparan kecerdasan buatan, kesan khas pasca pengeluaran, dan keseluruhan proses pintar. Menurut Zhang Zhikui, setiausaha Jawatankuasa Parti Daerah Yongchuan, Yongchuan sedang berusaha keras untuk membina sebuah bandar filem dan televisyen sains dan teknologi barat dengan pengiktirafan Chongqing dan pengaruh negara. "Yongchuan mempunyai satu-satunya studio berteknologi tinggi di barat dan studio teknologi terkemuka di negara ini. Ia dilengkapi dengan studio maya terbesar, paling terang dan standard terbaik di negara ini. Kualiti rakaman adalah selaras dengan tahap perindustrian Hollywood filem dan televisyen Ia boleh memberi perkhidmatan kepada beberapa krew besar dan sederhana pada masa yang sama, membina sebuah filem dan televisyen Mewujudkan sistem rantaian industri keseluruhan untuk merealisasikan industri.
 Adobe Photoshop versi web rasmi AI dijana mengisi dan menjana alat imej lanjutan
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop versi web rasmi AI dijana mengisi dan menjana alat imej lanjutan
Sep 29, 2023 pm 10:13 PM
Perkhidmatan web Photoshop Adobe (versi web dalam talian) kini tersedia secara umum. Versi web Photoshop tidak lama lagi akan menyokong pengisian yang dijana AI dan menjana alat imej lanjutan, yang dikeluarkan baru-baru ini untuk versi desktop Photoshop. Dikuasakan oleh model AI generatif Adobe Firefly, ciri ini tersedia secara komersial dan membolehkan pengguna menambah, mengalih keluar atau mengembangkan imej dengan cepat menggunakan penerangan berasaskan teks dalam lebih daripada 100 bahasa sambil memadankan keadaan pencahayaan dan perspektif imej asal. Versi web Photoshop juga menyediakan banyak alat yang paling biasa digunakan daripada versi desktop, tetapi dengan reka letak yang direka bentuk semula untuk memberikan pengalaman pengguna yang lebih "ringkas" untuk pengguna Photoshop baharu. termasuk awal tahun ini
 Syarikat manakah yang membangunkan photoshop?
Jul 08, 2022 am 11:34 AM
Syarikat manakah yang membangunkan photoshop?
Jul 08, 2022 am 11:34 AM
Photoshop dibangunkan oleh Adobe Systems; Photoshop ialah perisian pemprosesan grafik yang dibangunkan dan diedarkan oleh "Adobe Systems", yang terutamanya memproses imej digital yang terdiri daripada piksel Adobe Systems ialah sebuah syarikat perisian komputer multinasional Amerika yang beribu pejabat di San Jose, California.
 photoshop使用什么工具来绘制路径
Mar 19, 2021 pm 05:11 PM
photoshop使用什么工具来绘制路径
Mar 19, 2021 pm 05:11 PM
在photoshop中,可以使用“钢笔工具”来绘制路径。钢笔工具是用来创造路径的工具,创造路径后,还可再编辑。钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。






