
这篇教程是向脚本之家介绍Photoshop设计传统的创意精美编织图案方法,教程制作出来的图案非常地漂亮,难度不是很大,推荐到脚本之家,喜欢的朋友一起来学习吧
这篇教程是向脚本之家的朋友介绍Photoshop设计传统的创意精美编织图案方法,今天的教程非常适合新手入门,没有混合图层模式,也没有花里胡哨的滤镜效果,但效果精致,非常有年味儿,还附上一个提高效率的小技巧,话不多说,练起来要紧。
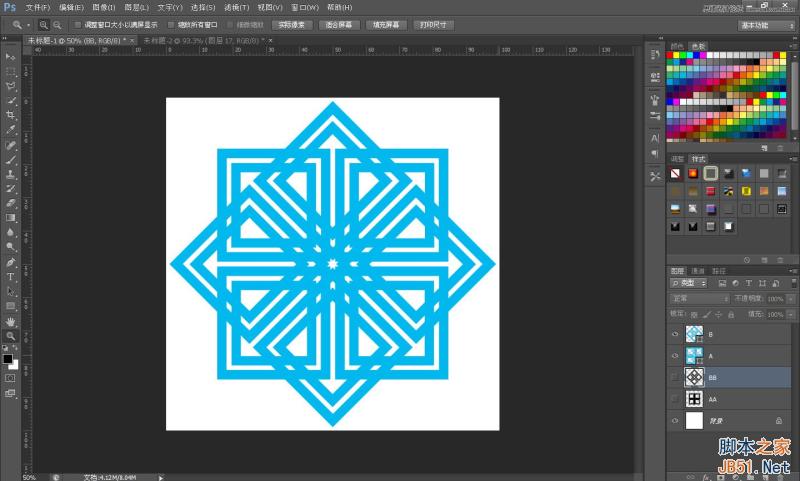
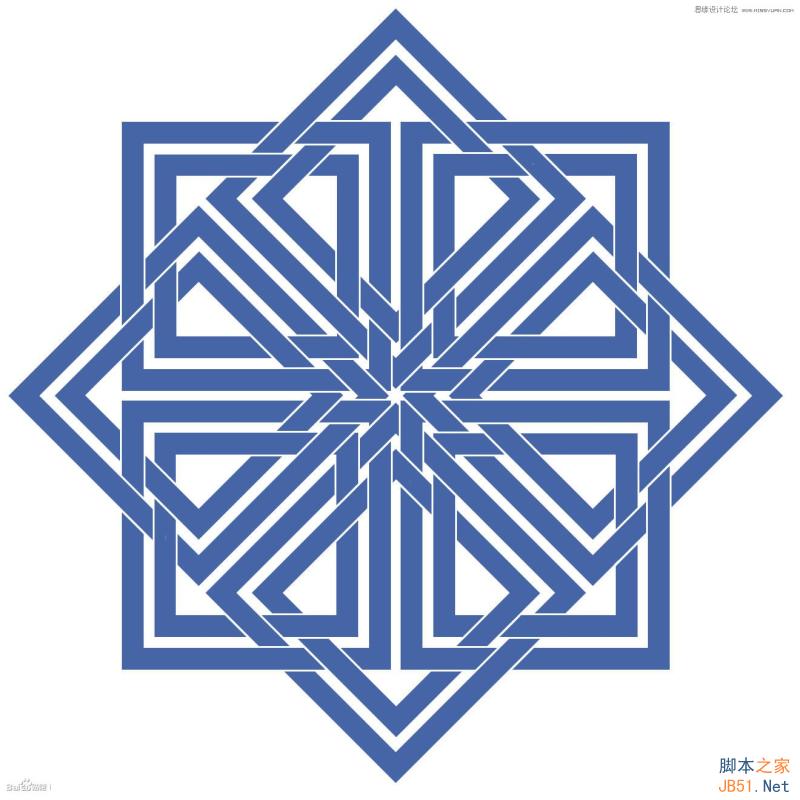
最终效果:

新建一个1200*1200,分辨率为72,白色背景的新文档。按CTRL+’键开启网格。如果你被“’”到底是哪个键所迷惑的话,也可以通过点击菜单来实现开启网格,点击“视图-显示-网格”。

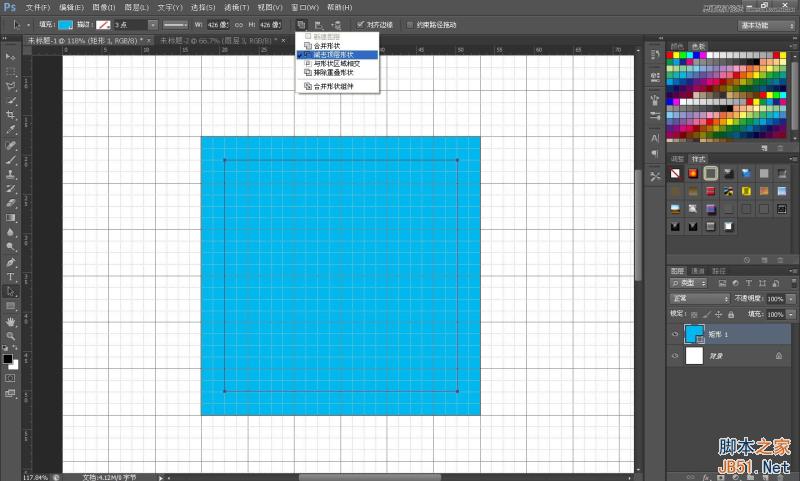
在“图形工具”中选择“矩形工具”,从画布大概中心位置往外按住SHIFT键拉出一个如图大小的正方形。至于这个正方形一个是什么颜色我没有特别要求,只要不是很刺眼睛就行。

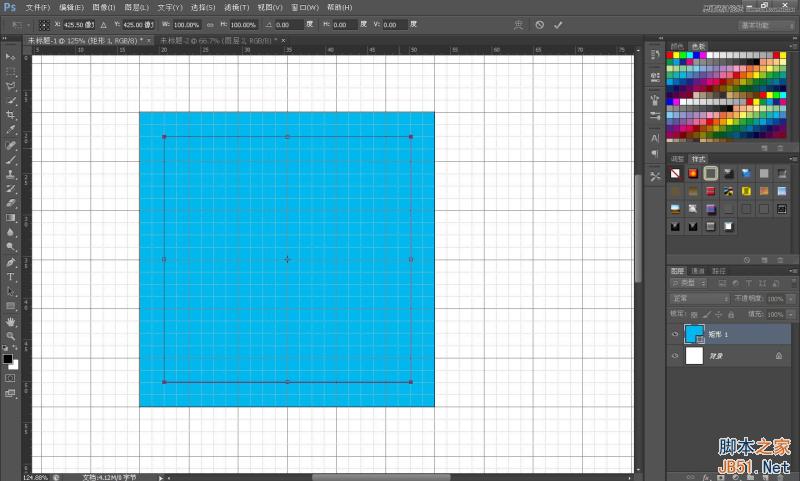
为了制作方便起见我把视图稍稍放大了一点。按A选择“路径选择工具”,在正方形中左击鼠标键。“编辑-拷贝”和“编辑粘贴”,快捷键CTRL+C,CTRL+V。从视图上看不出它到底复制粘贴了没有,按快捷键“CTRL+T”,或者右击鼠标键选择“自由变换路径”,把鼠标移到角上的实心锚点,按ALT缩小这个路径。记住只按ALT,让这个路径自动对齐网格,往内缩小2个网格单位。

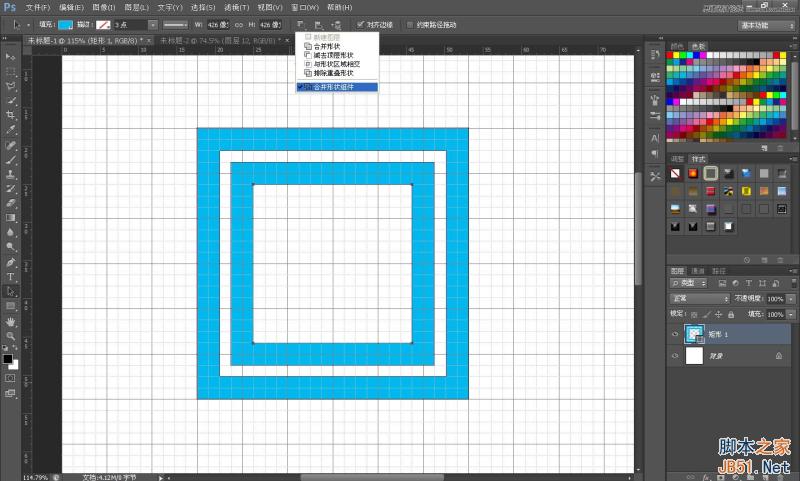
点击状态栏上的“路径操作”,选择“减去顶层形状”。

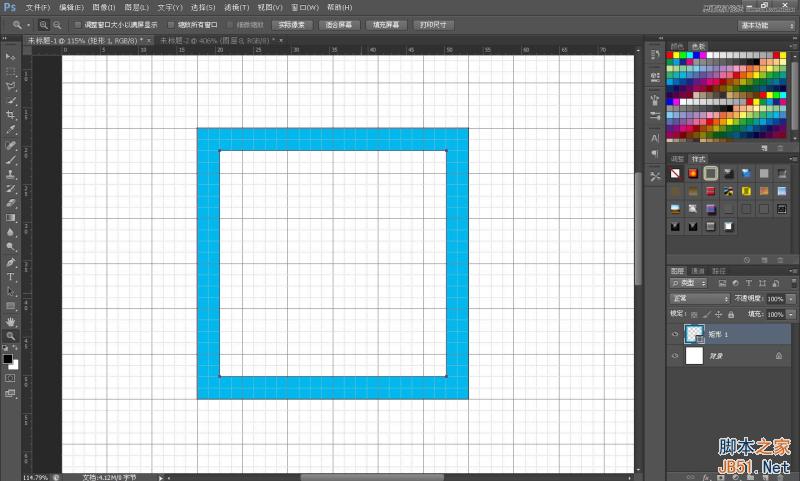
现在你看到的会是这个效果。

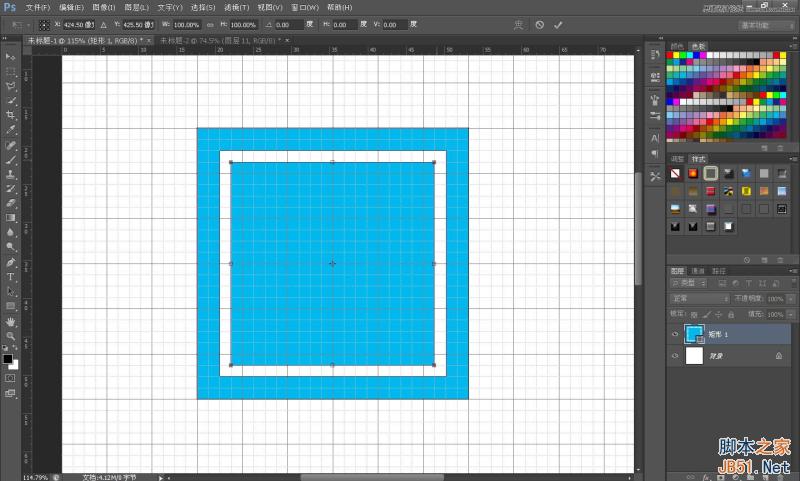
继续按A选择“路径选择工具”,在视图中着色的区域点击左键选择外围的路径。“编辑-拷贝”和“编辑粘贴”,快捷键CTRL+C,CTRL+V。粘贴后的图形覆盖整个正方形了,不要紧张。

按快捷键“CTRL+T”,或者右击鼠标键选择“自由变换路径”,继续把鼠标移到角上的实心锚点,按ALT缩小这个路径,往内缩小3个网格单位,留出一个网格单位的空隙。

按A选择“路径选择工具”,在正方形中左击鼠标键选中面积最小的路径。“编辑-拷贝”和“编辑粘贴”,快捷键CTRL+C,CTRL+V,同样按快捷键“CTRL+T”调整这个路径,往内缩小2个网格单位。
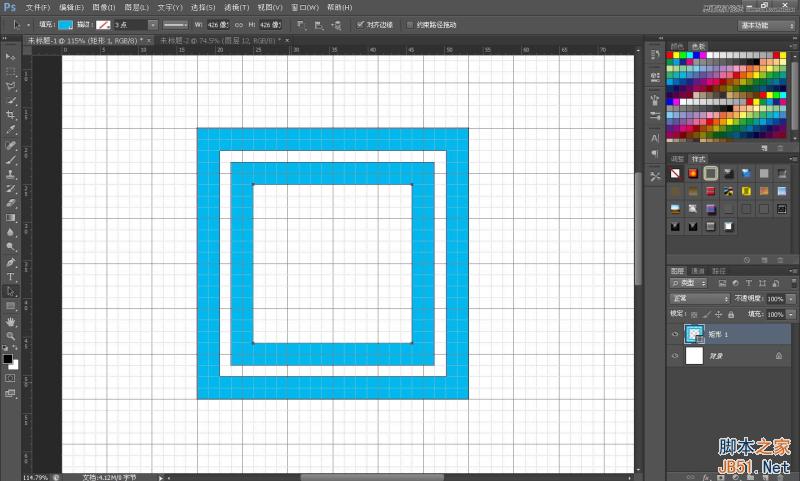
重复第四步骤,点击状态栏上的“路径操作”,选择“减去顶层形状”。

点击状态栏上的“路径操作”,选择“合并形状组件”,让四个路径合并成一个路径。

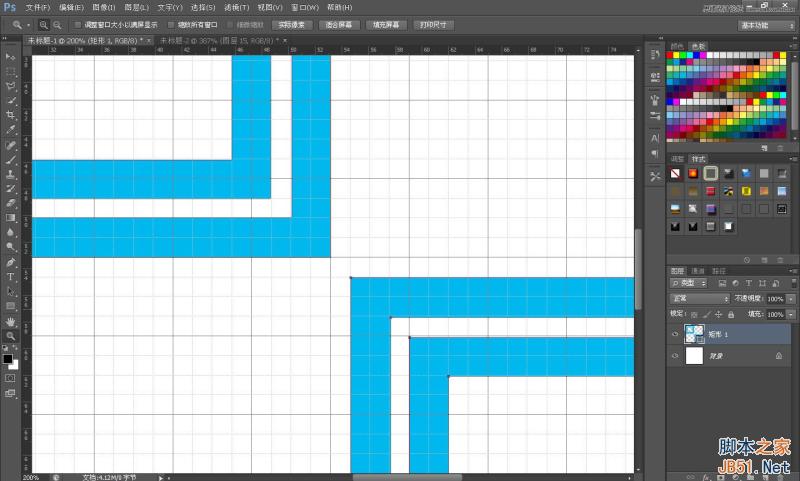
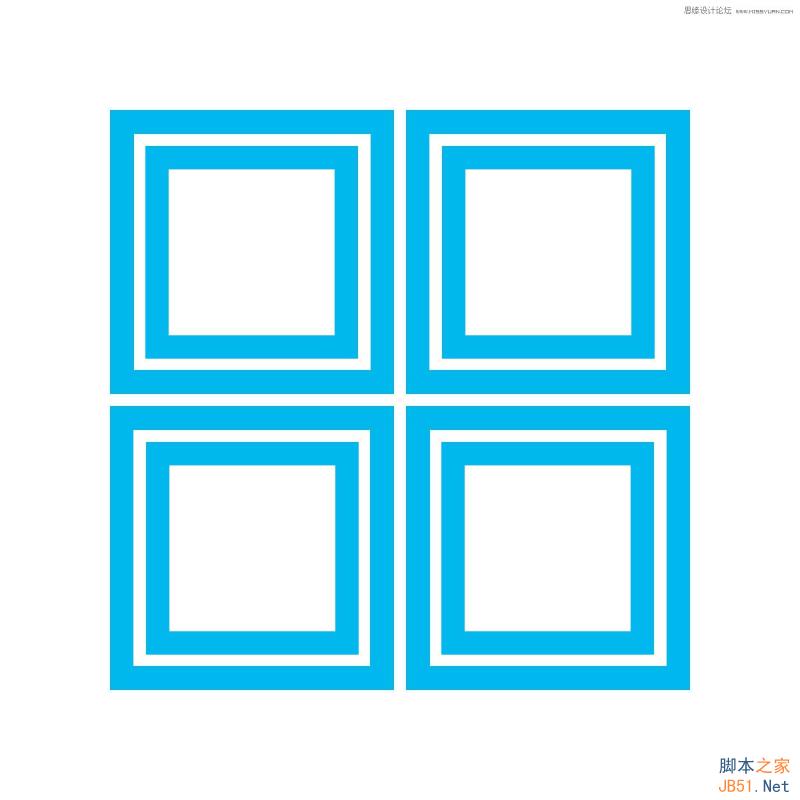
按住ALT键往右下角移动这个图形,注意它们之间的空隙也是一个网格单位。然后点击状态栏上的“路径操作”,选择“合并形状组件”。

按A选择“路径选择工具”点击这个图形,CTRL+C,CTRL+V复制粘贴后按CTRL+T,右击鼠标键选择“水平翻转”,最后一次合并这个图形。
之后选择旁边的“路径对齐方式”中的“水平居中”和“垂直居中”。

按CTRL+’取消网格,下面的工作我们不需要它了~
按CTRL+J把这个复制这个图层,CTRL+T后按住SHIFT精确的旋转45度。为了能直观明了的完成后面的工作,我给这两个图层分别命名,“田字形”的是A,另外一个为B。

按CTRL在A图层预览框中左击鼠标键获取选区,“选择-修改-扩展”,扩展量为4个像素。新建一层填充任意颜色后隐藏,顺便取个名字为AA;B图层也做同样的步骤,取名BB。

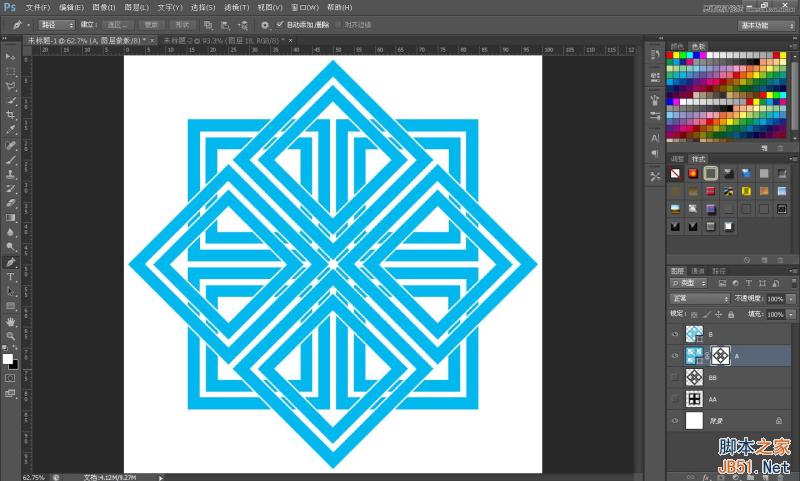
选择A图层,按CTRL在BB图层上点击左键取得选区后按CTRL+SHIFT+I反选后,点击下面的蒙版快捷图标添加图层蒙版。

选择B图层,按CTRL在AA图层上点击左键取得选区后按CTRL+SHIFT+I反选后,点击下面的蒙版快捷图标添加图层蒙版。

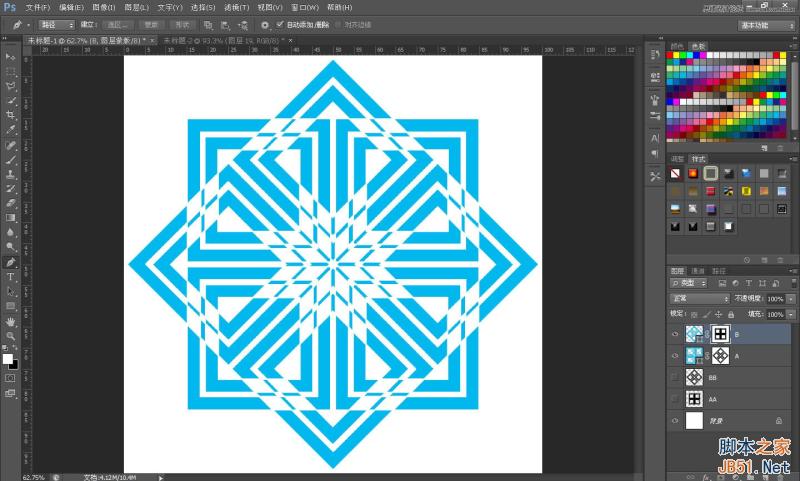
后面的工作非常简单了,估计大家都看过顶楼的效果图了,它们的关系就是“压住”和“被压住”。
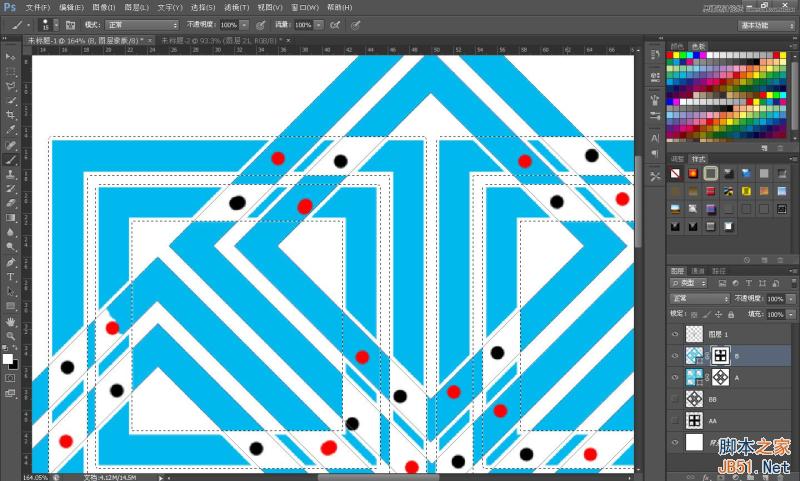
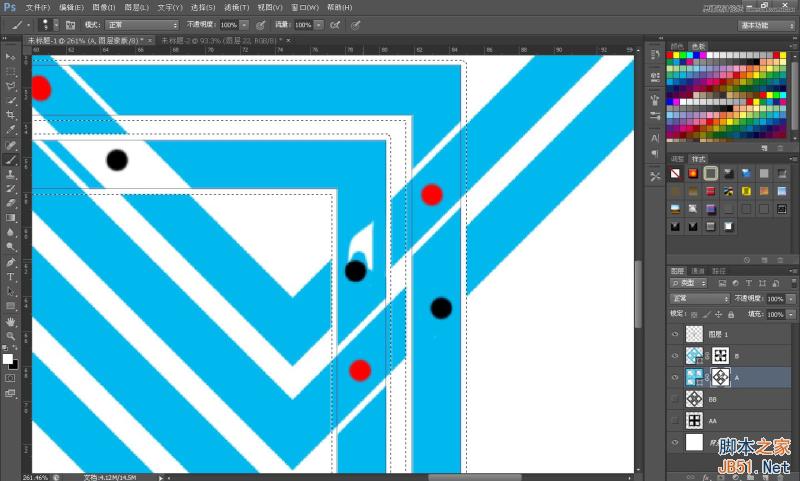
图案里空白菱形的地方就是让大家用来安排“压住”和“被压住”的。不要被它们密密麻麻的菱形影响你的思维,我有一个方法能让这个繁琐的工作变得非常轻松,在图层最上面新建一层。选择两个反差大点的颜色,比如用红色和黑色来做记号!点了红色的菱形是压住的,反之黑色就是被压住了,弄清规律后这个工作也就几秒钟的事情。

点击B层蒙版预览框,按CTRL在BB层上左击鼠标键取得选区。用白色大小合适的画笔涂抹做了红色记号的菱形部分,简单吧?

红色记号完成后点击A层蒙版,按CTRL在AA层上左击鼠标键取得选区同样涂吧。

最终效果:

教程结束,以上就是Photoshop设计传统的创意精美编织图案教程,希望能对大家有所帮助!
 nombor siri photoshop cs5
nombor siri photoshop cs5
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
 Peranan tag tajuk html
Peranan tag tajuk html
 Mengapa swole boleh bermastautin dalam ingatan?
Mengapa swole boleh bermastautin dalam ingatan?
 geforce 940mx
geforce 940mx
 Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
 Penggunaan parseInt dalam Java
Penggunaan parseInt dalam Java
 Sebab mengapa akses tapak web menggesa ralat pelayan dalaman
Sebab mengapa akses tapak web menggesa ralat pelayan dalaman




